CSS3 ストライプ背景の作成に関する実践的なチュートリアルを共有する
この記事では、CSS3 ストライプ背景作成の共有の実践的なチュートリアルを主に紹介します。Forefox ブラウザと Webkit カーネル ブラウザの 2 つの条件に分けて説明します。必要な方は、
Mozilla カーネル ブラウザを参照して背景を作成してください。グラデーション
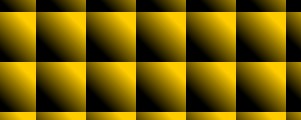
1. シンプルな横ストライプのグラデーション背景を作成します
- mozilla core ブラウザの CSS スタイル:
body {
background-color: #aaa;
background-image:-moz-linear-gradient(#000 25%,#fc0 80%);
background-size: 50px 50px;
} Firefox で表される表示効果は次のとおりです: 
背景を変更します。サイズ値は背景のストライプの高さを制御します。上記の例では、-moz-linear-gradient の値を開始値と終了値の 2 つのグループに分割し、同時に開始値の開始位置と終了値の終了位置を設定します。位置の異なるパーツがグラデーションを形成します。開始位置より前の部分は開始カラー値で埋められ、終了値の後の部分は終了カラー値で埋められます。
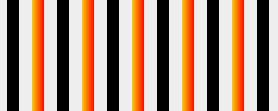
2. ストライプの方向を変更します
上記のスタイルにパラメータのセットが追加されます。これが0degの場合、それは垂直になります。度数が大きくなるにつれて、反時計回りに回します。下の写真は、それぞれ 0 度および 45 度の場合の効果を示しています:

 3. さらにいくつかの色のグラデーションを追加してみました
3. さらにいくつかの色のグラデーションを追加してみました
body {
background-image:-moz-linear-gradient(0deg,#000 25%,#fc0 80%);
} ご覧のとおり、オリジナルに追加しました。 code 透明色 (透明度 25%) このグラデーションの位置は前のグラデーションの位置と一致します。
上の写真から、最初の色が突然止まっていることがはっきりとわかります。では、このようにさらに色を加えてみると、どのような効果があるのでしょうか?これを書きながら、内側の角度を0度に調整して、より鮮明に見えるようにするつもりです。 
body {
background-image:-moz-linear-gradient(45deg,#000 25%,transparent 25%,#fc0 80%);
}レンダリングがどのように見えるか予想してみてください?
ここでは、background-size: 50px, 50px; と書かれているので、各ブロックの開始位置に注意してください。そして終了位置。 
さて、元の0度を45度に変更するとどうなるでしょうか?
これはすでにツイル背景であることがわかるはずです。もう一度変更します:
body {
background-image:-moz-linear-gradient(0deg,#000 25%,transparent 25%,transparent 50%,#fc0 50%,#f00 75%,transparent 75%);
} 満足のいく効果が得られましたか? 目的を達成するために色の値を変更してください。ここでもう 1 つの質問があります。background-size の値を設定するときに注意すべき点は何でしょうか。
満足のいく効果が得られましたか? 目的を達成するために色の値を変更してください。ここでもう 1 つの質問があります。background-size の値を設定するときに注意すべき点は何でしょうか。
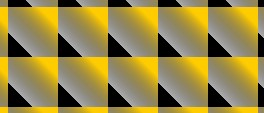
5. 最終効果
上記のツイル背景が出てきましたが、まだ希望する最終効果には達していません。内部の色の値を再度変更して白に変更しましょう。現在の色の値は #fff で、これを rgba(255,255,255,1) の形式で rgba に変更します。最初の 3 つの数値は rgb、4 番目の数値はアルファです。このアルファを半透明に変更します。コードは次のようになります。以下: body {
background-image:-moz-linear-gradient(45deg,#000 25%,transparent 25%,transparent 50%,#000 50%,#000 75%,transparent 75%);
background-size:16px 16px;
}
webkit kernel
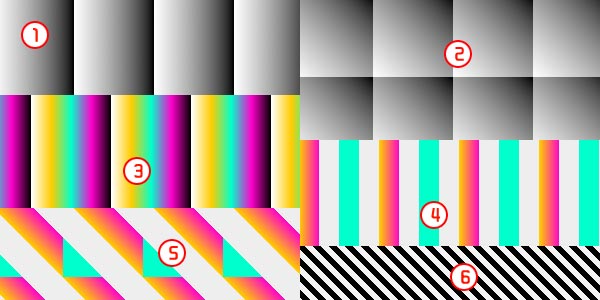
1. 次のように単純な縦縞の背景を作成します
CSS、ここでのレンダリングは上記の Firefox バージョンと比較できますbody {
background-color: #eee;
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0.2) 75%, transparent 75%, transparent);
background-size: 16px 16px;
}
2、変更ストライプの方向、
body {
background-color: #eee;
background-image:-webkit-gradient(linear,0 0,100% 0,from(#fff),to(#000));
background-size: 80px 80px;
} 3. 豊かな色のグラデーションを追加します
body {
background-image:-webkit-gradient(linear,0 100%,100% 0,from(#fff),to(#000));
} 4. 色を調整し、透明色を追加します。
コードは次のとおりです:body {
background-image:-webkit-gradient(linear,0 0,100% 0,from(#fff),to(#000),color-stop(25%,#fc0),color-stop(50%,#0fc),color-stop(75%,#f0c))
}
5. ステップ2を押して方向を調整します
7、调整颜色值的透明度,最终效果如下: 虽然上面的斜纹背景已经出来了,但还没有达到我们想要的最终效果。我们再把里面的颜色值修改一下,换成白色。现在的颜色值为#fff,我们再把它换成rgba形式为rgba(255,255,255,1),前面的三个数字为rgb,第四个数字为alpha,现在我们把这个alpha改成半透明的,最终代码如下: 上面的代码加上了上面讲的mozilla内核浏览器下的写法,在火狐、谷歌浏览器中测试显示正常。 以上がCSS3 ストライプ背景の作成に関する実践的なチュートリアルを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
コードは次のとおりです:background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,#0fc),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,#fc0),color-stop(75%,#f0c),color-stop(75%,transparent));
6、调整颜色,调整background-size大小 body {
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,#000),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,#000),color-stop(75%,#000),color-stop(75%,transparent));
background-size: 16px 16px;
}
body {
background-color: #eee;
background-image: -moz-linear-gradient(45deg,#fff 25%, transparent 25%, transparent 50%,#fff 50%,#fff 75%, transparent 75%, transparent);
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,rgba(255,255,255,0.2)),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,rgba(255,255,255,0.2)),color-stop(75%,rgba(255,255,255,0.2)),color-stop(75%,transparent));
background-size: 16px 16px;
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。





