
ドーナツ型の進行状況バーを作成する基本的なアイデアは、基本的な円弧の形状を描画し、CSS3 でその回転を制御して、基本的な形状を直列に接続し、部分的に消える効果を作成する方法を学びましょう。 CSS3 を使用して図で円を作成します。進行状況バーの形を整える方法
まず、誰かが円形の進行状況バー効果を作成できるかどうか尋ねた場合、それが静的な完全な円形の進行状況バーであれば、それは非常に簡単です:
.circleprogress{
width: 160px;
height: 160px;
border:20px solid red;
border-radius: 50%;
}
すると、彼らはこう言うでしょう、これはとても簡単です。しかし、それが完全な円でない場合はどうなるでしょうか?それについて考えた後:
.circleprogress{
width: 160px;
height: 160px;
border:20px solid red;
border-left:20px solid transparent;
border-bottom:20px solid transparent;
border-radius: 50%;
}
それから私はまだ言いました、これは難しいことではありません。しかし、すべてが 45 度の倍数ではない場合はどうなるでしょうか?
OK、最初に 200x200 の正方形を設定してから、ここで効果を完成させましょう:
.circleProgress_wrapper{
width: 200px;
height: 200px;
margin: 50px auto;
position: relative;
border:1px solid #ddd;
}
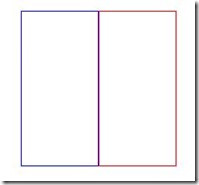
次に、このコンテナにさらに 2 つの長方形を配置します。各長方形は半分を占めます:
<p class="circleProgress_wrapper">
<p class="wrapper right">
<p class="circleProgress rightcircle"></p>
</p>
<p class="wrapper left">
<p class="circleProgress leftcircle"></p>
</p>
</p>
ここでは、重要な役割を果たすラッパーのoverflow:hidden;に焦点を当てます。どちらの四角形にもオーバーフロー非表示が設定されているため、四角形の内側で円を回転させると、オーバーフロー部分が非表示になり、目的の効果を得ることができます。
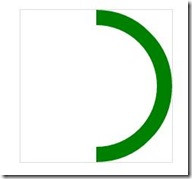
左右の長方形の中に円があることもHTML構造から分かりました。まず右の半円について話しましょう:
.wrapper{
width: 100px;
height: 200px;
position: absolute;
top:0;
overflow: hidden;
}
.rightright{
rightright:0;
}
.left{
left:0;
}
効果が出ていることがわかります。実は元々は半円弧だったのですが、上下の境界線を設定したため、上の境界線の半分がはみ出して隠れてしまったので、回転させることで元に戻すことができます。必要なものを回転させるだけです。角度は任意の比率のプログレスバーを実現できます。次に、左の半円弧を実現し、それを完全な円にします:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
}
.rightcircle{
border-top:20px solid green;
border-right:20px solid green;
rightright:0;
}
それでは、原理は次のようになります。まず、右の半円弧を180度回転させます。次に、左の半円を 180 度回転します。このようにして、オーバーフローにより 2 つの半円が消え、プログレス バーが再びスクロールしたように見えます。必要なのは、角度を調整することで逆の効果を達成することです:
.circleProgress{
width: 160px;
height: 160px;
border:20px solid transparent;
border-radius: 50%;
position: absolute;
top:0;
-webkit-transform: rotate(45deg);
}
さて、次のステップは、最初に見たように、最終的な効果に向けて進むことです。ゴミを掃除する 360 のガード もちろん、同様の効果はあまり似ていません:
.leftcircle{
border-bottom:20px solid green;
border-left:20px solid green;
left:0;
} ご覧のとおり、実際には、さまざまな境界線の色を変更するアニメーションがいくつかあるだけです。皆さんもこれを自分で練習してみてください。 重要なのは、このような円形のプログレス バー効果を実現するために 2 つの長方形を使用することです。重要な役割を果たすオーバーフロー ルールに特に注意してください。
以上がCSS3 を使用して円形のプログレス バーを作成する方法の図の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。