
この記事では、オープンソース Web アプリケーション フレームワーク Django グラフィック チュートリアルを紹介します
Python にはさまざまな Web フレームワークが存在します。ジャンゴはヘビー級選手の代表選手です。成功している Web サイトやアプリの多くは Django に基づいています。 Django は、Python で書かれたオープンソースの Web アプリケーション フレームワークです。ステップバイステップで学びましょう
この記事の対象者: Python の基礎があり、Web フレームワークを初めて使用する初心者。
環境:windows7 python3.5.1 pycharm professional version Django 1.10 version pip3
1. Django の紹介
Baidu Encyclopedia: Python 言語で書かれたオープンソースの Web アプリケーション フレームワーク...
焦点: 大規模で包括的なすべてを処理してくれるフレームワーク。
1. Web フレームワークの紹介
Django を詳しく紹介する前に、まず WEB フレームワークなどの概念を紹介する必要があります。
Web フレームワーク: Web サイトのテンプレートは他の人によって設定されており、そのルールを学び、必要なものに合わせて「空白を埋める」か「修正」します。
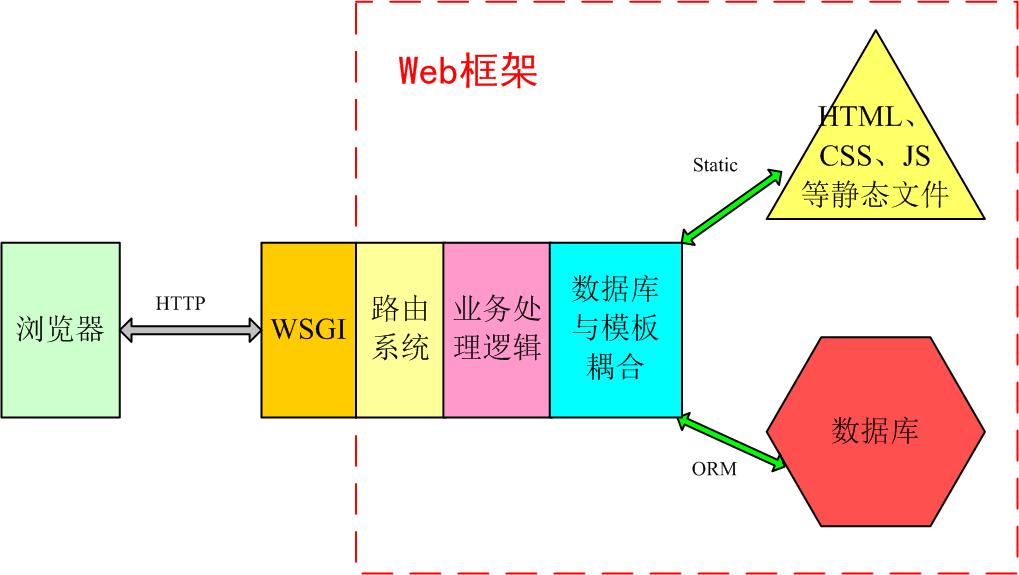
一般的な Web フレームワークのアーキテクチャは次のとおりです:

Tornado、flask、webpy などの他の Python ベースの Web フレームワークは、すべてこの範囲内で追加、削除、トリミングを行います。たとえば、tornado は独自の非同期ノンブロッキング「wsgi」を使用しますが、flask は最も合理化された基本的なフレームワークのみを提供します。 Django は WSGI を直接使用し、その機能のほとんどを実装します。
2. MVC/MTV の紹介
MVC Baidu 百科事典: 正式名は Model View Controller で、ビジネス ロジック、データ、インターフェイスを使用するソフトウェア設計モデルです。表示を分離してコードを整理し、ビジネス ロジックを 1 つのコンポーネントにまとめながら、インターフェイスとユーザー インタラクションを改善およびパーソナライズしながら、ビジネス ロジックを書き直す必要はありません。
一般的な説明: ファイルの整理と管理の形式!略語を恐れる必要はありません。これは実際には、異なる種類のファイルを異なるディレクトリに配置し、それらに派手な名前を付ける方法です。もちろん、フロントエンドとバックエンドの分離、疎結合など、多くの利点がもたらされるため、詳細については説明しません。
モデル:データベース関連のコンテンツを定義し、通常はmodels.pyファイルに配置されます。
ビュー: HTML およびその他の静的 Web ページ ファイル、つまり html、css、js などのフロントエンドのものを定義します。
コントローラー: ビジネスロジックを定義し、メインコードです。
MTV: 一部の WEB フレームワークは、MVC の文字通りの意味が扱いにくいと感じているため、それを変更しました。ビューは HTML とは関係なくなりましたが、コントローラーに相当する主要なビジネス ロジックに関係します。 HTML はテンプレートと呼ばれるテンプレートに配置されたため、MVC は MTV になりました。これは実際には MVC と同じです。名前とメソッドが異なるだけで、薬は変わりません。
3.Django の MTV モデル構成
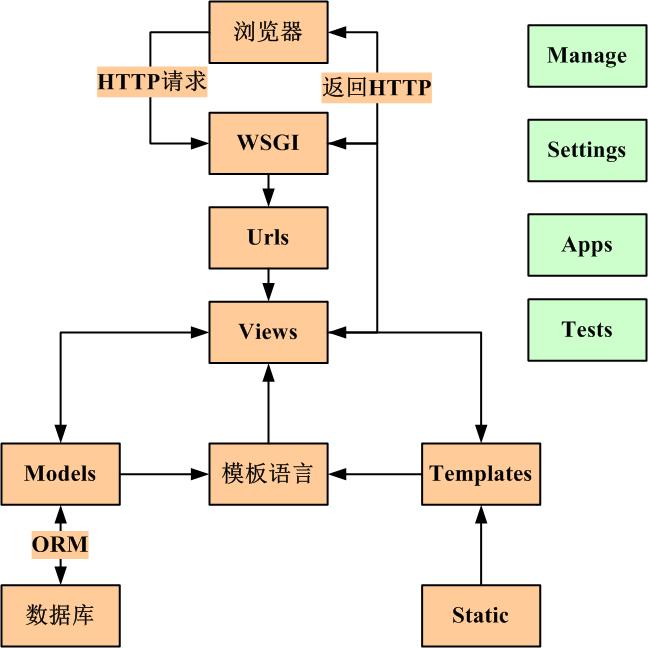
ディレクトリが分かれている場合、内部でそれらを結合する仕組みが必要です。 Django では、URL、orm、static、設定などが重要な役割を果たします。典型的なビジネス プロセスは次のとおりです:

それでは、Django を学ぶと何を学ぶのでしょうか?
1. ディレクトリ構造の仕様
2. URL ルーティングの設定
5. テンプレートのレンダリング
6. Django プロジェクトの例
1.プログラムのインストール Python3.5、pip3、pycharm professional版は自分でインストールします。(1) Django をインストールします:
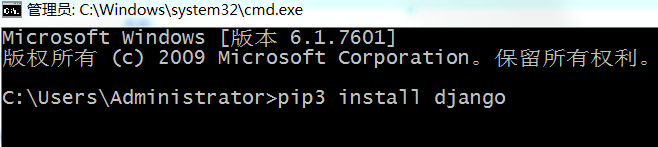
ここでは、より簡単な pip3 コマンドのインストール方法のみを紹介します。 Win + r、cmdを起動し、コマンドを実行します: pip3 install django、Pypiが提供する最新バージョンを自動的にインストールします。インストールが完了すると、下図のようになります。
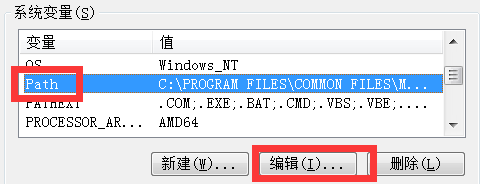
 (2) システム環境を構成する
(2) システム環境を構成する
Django が正常にインストールされたら、次のディレクトリに django-admin.exe ファイルが見つかります。以下の図のパスを指定し、それを環境変数でオペレーティング システムに追加します。これにより、今後の通話がより便利になります。


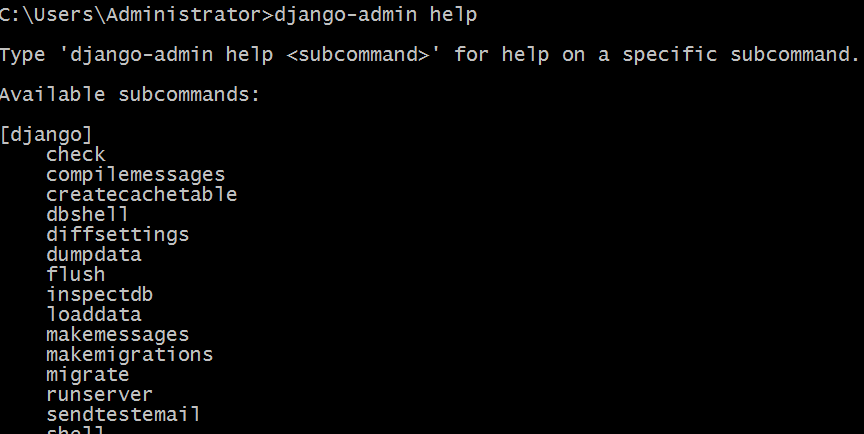
実行: django-admin help 次の内容が表示されたら、OK を意味します。

2. django プロジェクトを作成する
Linux などのコマンドラインインターフェイスでは、django が提供するコマンドと vim をプロジェクト開発に使用することもできます。ただし、強力な機能と使いやすいインターフェイスを備えた、現時点で最高の Python 開発 IDE である pycharm を使用することをお勧めします。 (以下の操作は全てpycharm上で行います。)
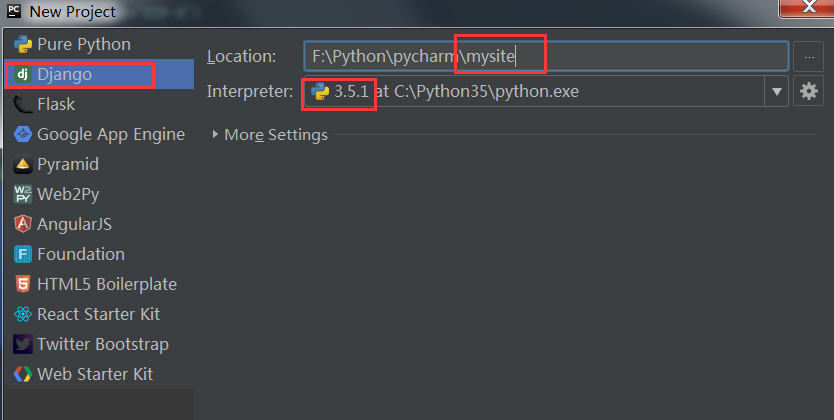
file-->new projectをクリックすると、以下のダイアログボックスが表示されます。
 Django 列を選択し、ここでは mysite の国際規則が使用されます。 Python インタープリターのバージョンを選択し、「作成」をクリックします。
Django 列を選択し、ここでは mysite の国際規則が使用されます。 Python インタープリターのバージョンを選択し、「作成」をクリックします。
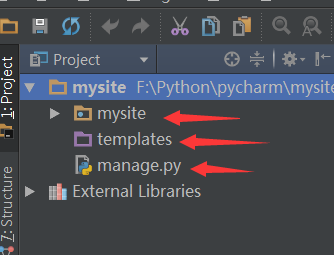
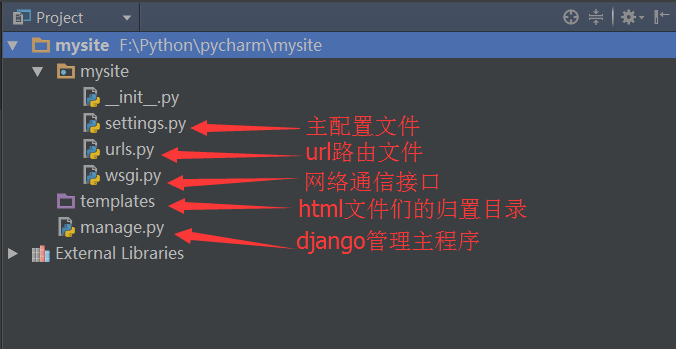
Django は次のディレクトリ構造を自動的に生成します:
 プロジェクトと同じ名前のディレクトリは構成ファイルであり、テンプレート ディレクトリは HTML ファイルが保存される場所であり、MTV の T です。 manage.py は django プロジェクト管理ファイルです。
プロジェクトと同じ名前のディレクトリは構成ファイルであり、テンプレート ディレクトリは HTML ファイルが保存される場所であり、MTV の T です。 manage.py は django プロジェクト管理ファイルです。
 3. APP を作成する
3. APP を作成する
各 Django プロジェクトには、大規模なプロジェクトのサブシステム、サブモジュール、機能コンポーネントなどに相当する複数の APP を含めることができます。これらは互いに比較的独立していますが、関連性もあります。 。
すべてのアプリはプロジェクト リソースを共有します。
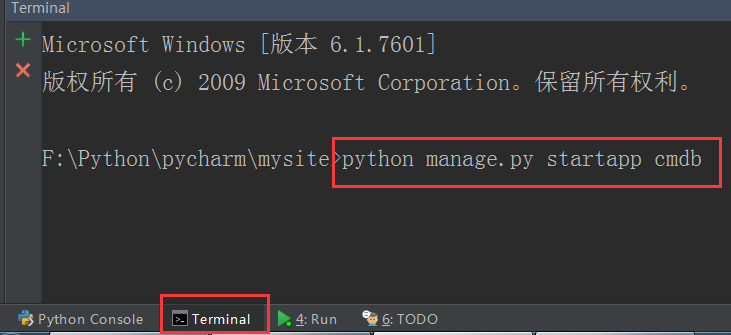
pycharmの下のターミナルにコマンドを入力します:
python manage.py startapp cmdb
これによりcmdbというAPPが作成され、djangoは自動的に「cmdb」フォルダーを生成します。

4. ルーティングの書き込み
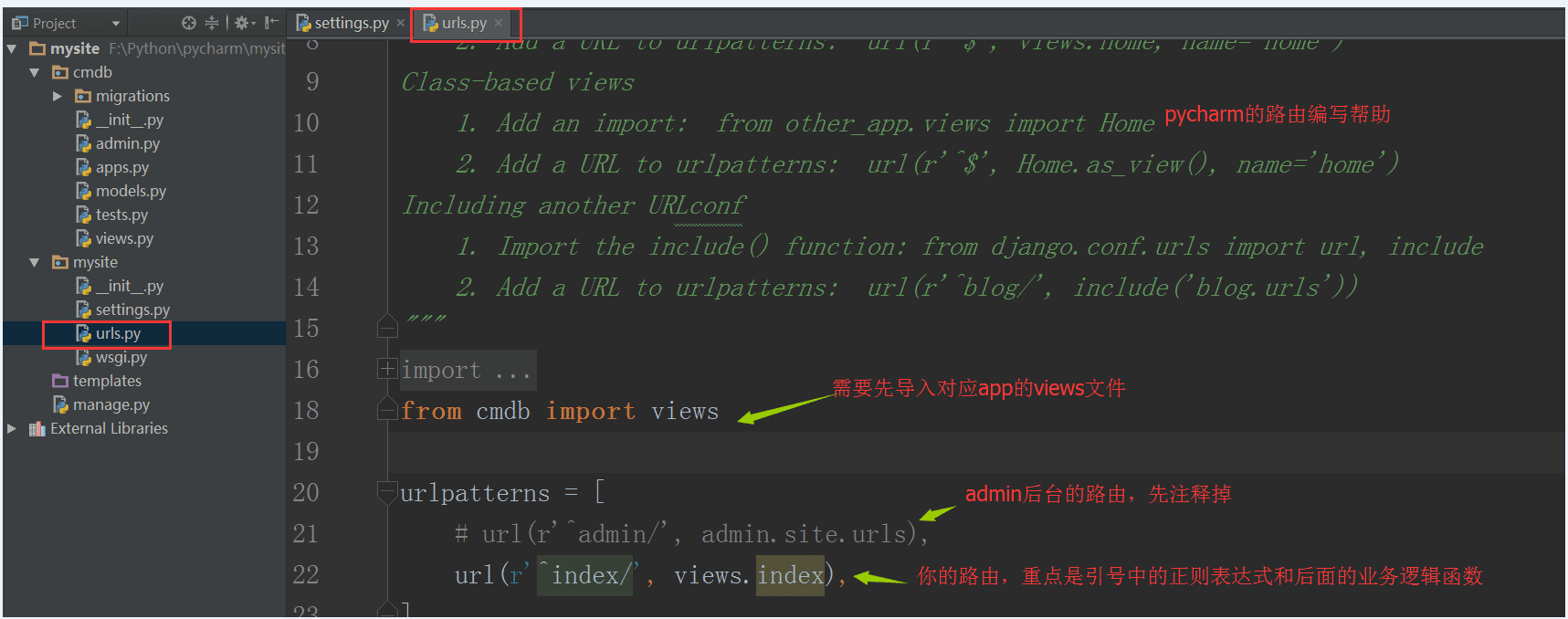
ルートはすべて URL ファイル内にあり、ブラウザーによって入力された URL を対応するビジネス処理ロジックにマップします。
簡単なURLの書き方は以下の通りです:
 5.業務処理ロジックを書く
5.業務処理ロジックを書く
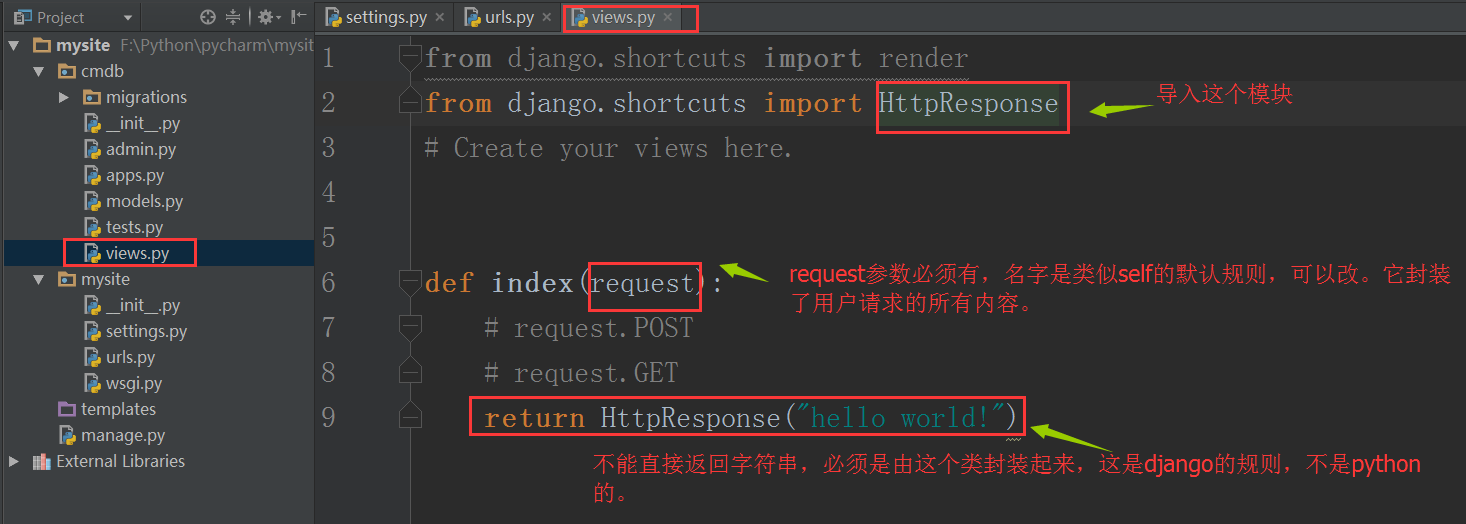
業務処理ロジックはすべてviews.pyファイルにあります。
 上記の 2 つの手順を通じて、インデックス URL をビューの Index() 関数にポイントします。この関数はユーザーのリクエストを受け取り、「hello world」文字列を返します。
上記の 2 つの手順を通じて、インデックス URL をビューの Index() 関数にポイントします。この関数はユーザーのリクエストを受け取り、「hello world」文字列を返します。
6. Web サービスを実行します
これで、Web サービスを実行できるようになります。
コマンドラインの方法は: python manage.py runserver 127.0.0.1:8000 です
しかし、pycharm では、これを行うことができます:
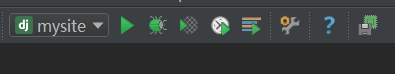
上部のツールバーで以下に示すアイコンを見つけます。
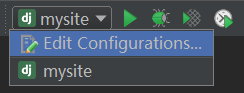
 ドロップダウン矢印をクリック
ドロップダウン矢印をクリック
 設定の編集をクリック
設定の編集をクリック
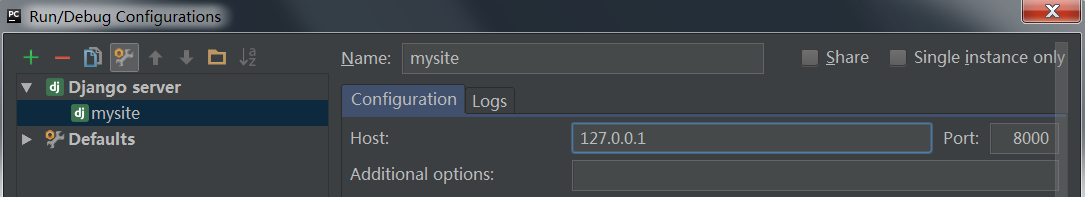
 ホストを入力: 127.0.0.1 ポート: 8000を入力
ホストを入力: 127.0.0.1 ポート: 8000を入力
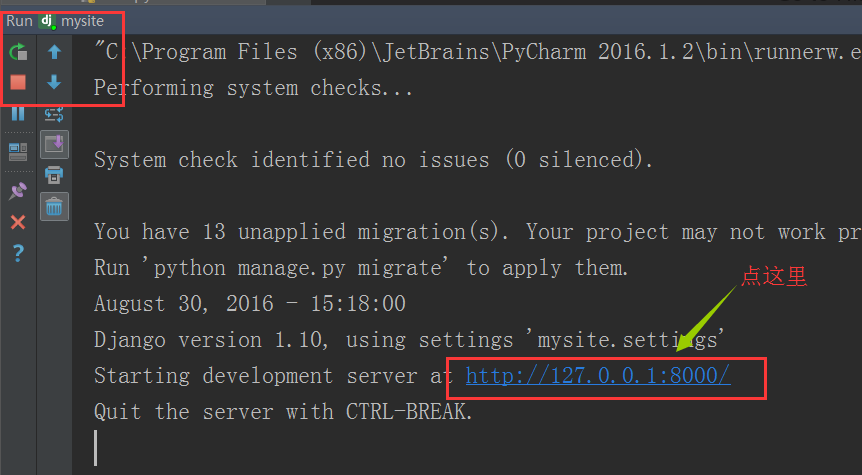
OK 確認後、緑色の三角形をクリックし、Webサービスは稼働中になります。
 写真に示すように、ブラウザプログラムインターフェイスに自動的にジャンプします。表示されるのは、以下の 404 ページです:
写真に示すように、ブラウザプログラムインターフェイスに自動的にジャンプします。表示されるのは、以下の 404 ページです:
URLを変更して「/index」を追加すれば、すべてOKです。

この時点で、Django で書かれた最も単純な Web サービスが正常に開始されました。
7. HTMLファイルを返す
上記ではユーザーのブラウザに何を返したでしょうか?文字列!実際、これは明らかに不可能です。通常、HTML ファイルをユーザーに返します。
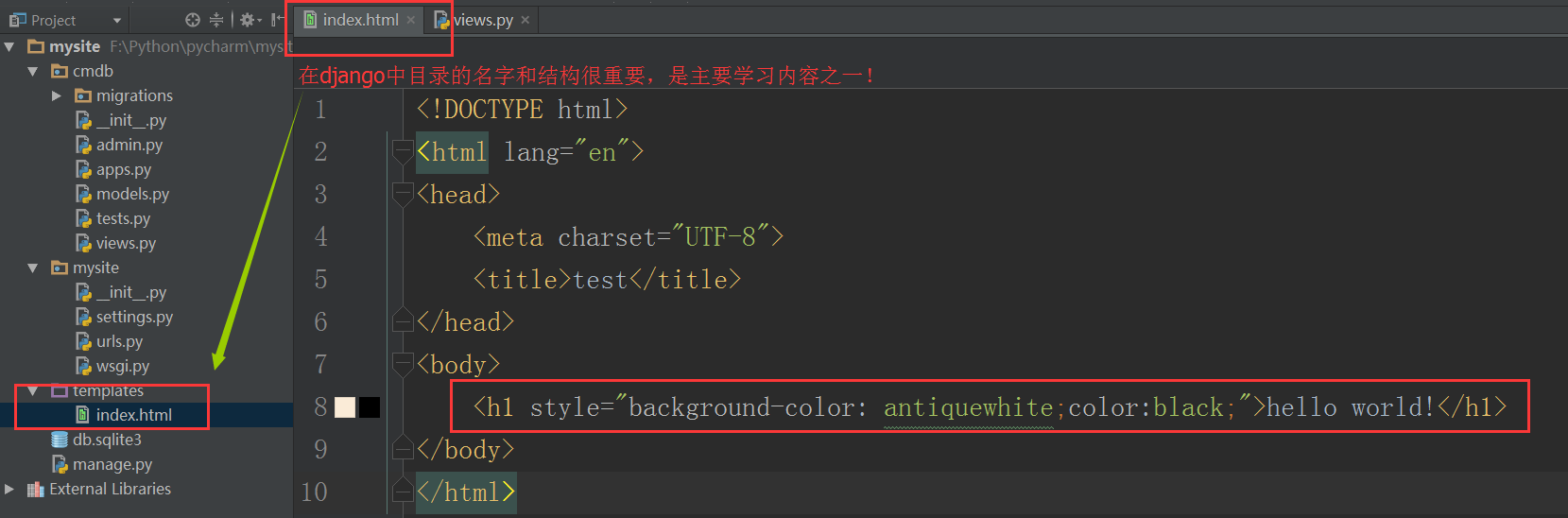
次に、次のような Index.html ファイルを作成します:

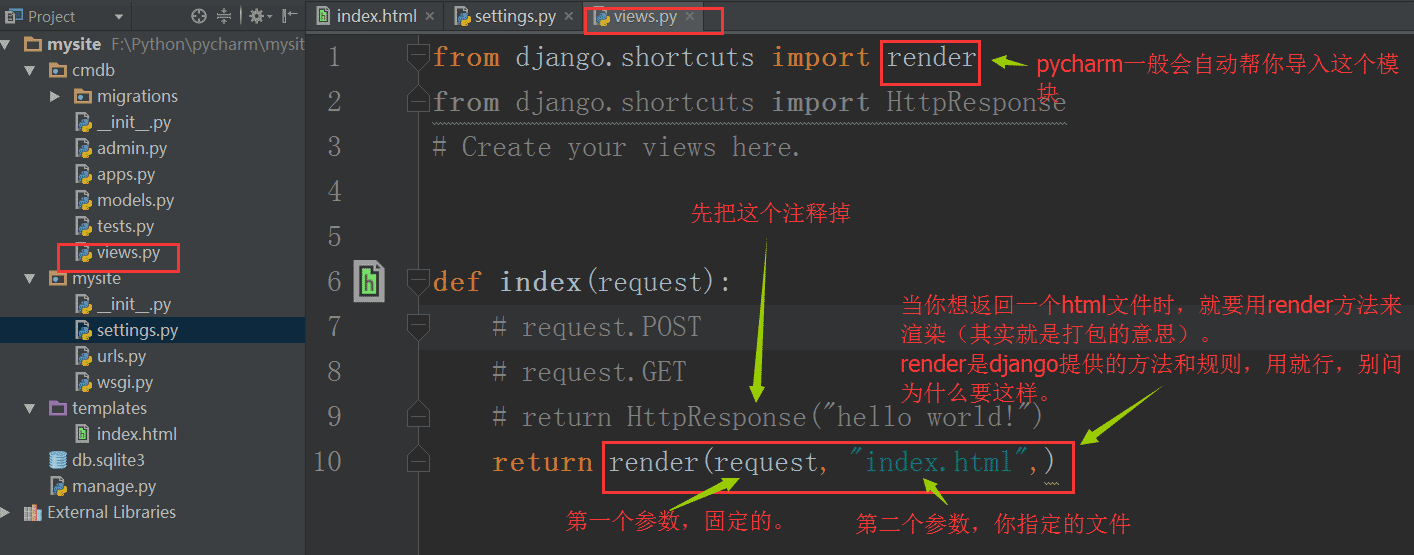
次に、ビュー ファイルを変更します:

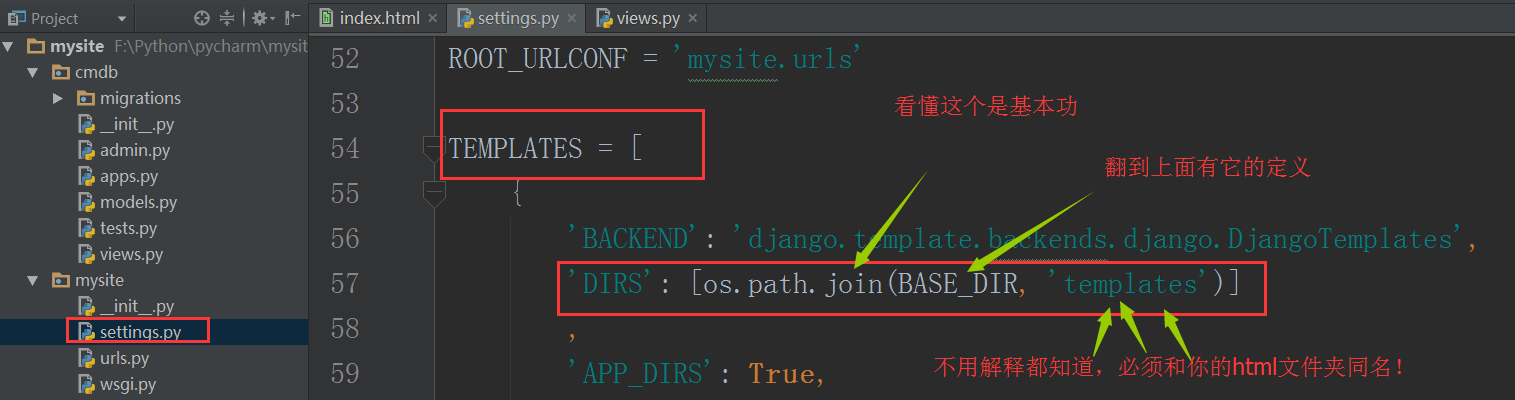
HTML ファイルの場所を Django に知らせるために、対応するコンテンツを変更する必要があります。設定ファイル。ただし、デフォルトでは問題なく動作するため、変更する必要はありません。

次に、Web サービスを再起動できます。ブラウザを更新すると、スタイリッシュな「hello world」が表示されます。
注: ここでちょっとした裏技を紹介します。頻繁にサービスが再起動される場合、ポートが解放されていないためにサービスが開始されないことがあります。ポートを変更するだけで問題ありません。
8. 静的ファイルを使用する
すでに HTML ファイルをユーザーに返すことができますが、それだけでは不十分です。フロントエンドには HTML、CSS、JS、およびさまざまなプラグインがすべて含まれています。完全な
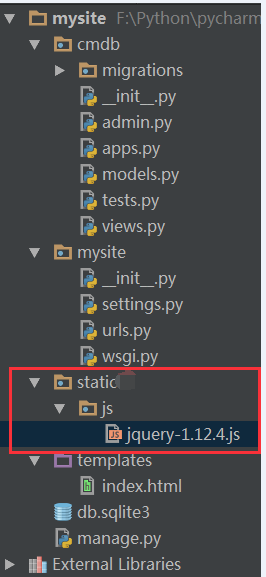
ページを作成します。 Django では、静的ファイルは通常、静的ディレクトリに配置されます。次に、mysite に新しい静的ディレクトリを作成します。

CSS、JS、およびさまざまなプラグインをこのディレクトリに配置できます。
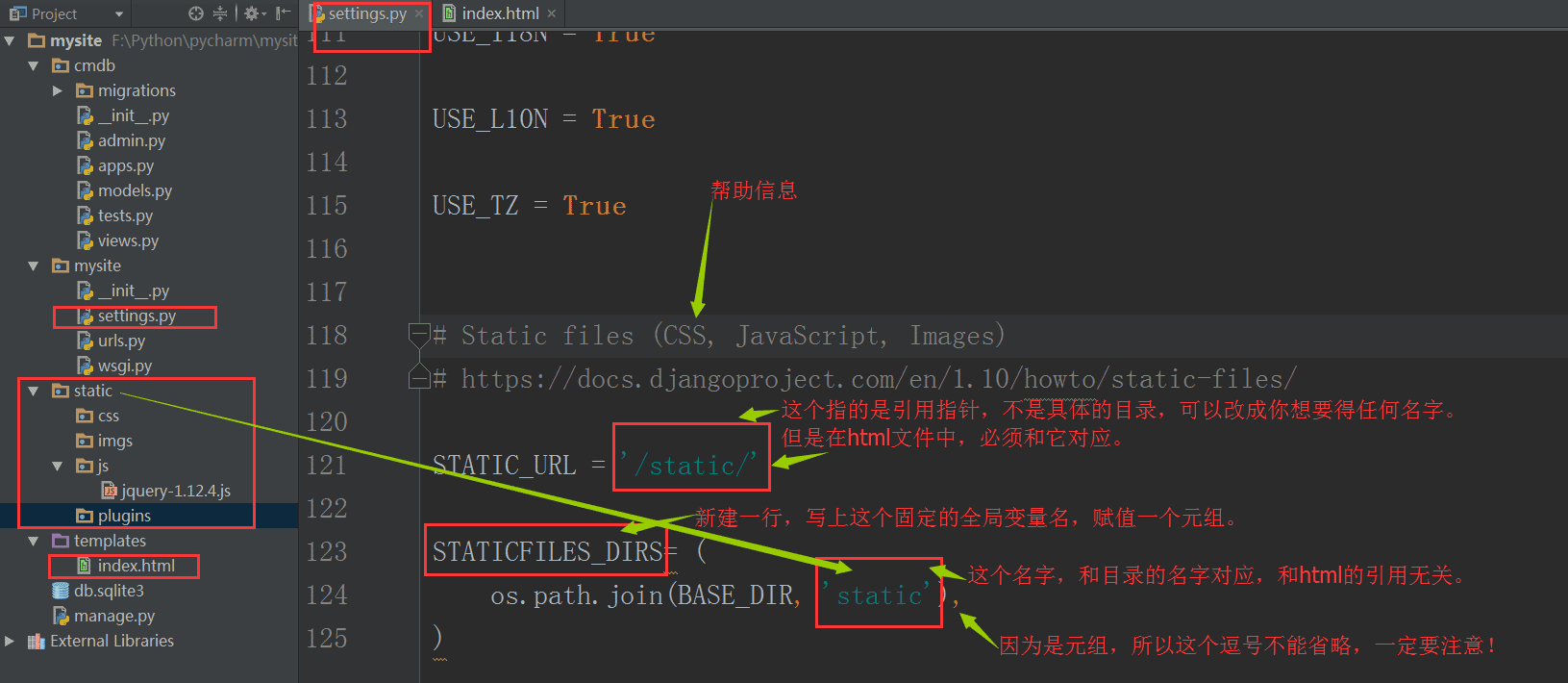
django がこのディレクトリを見つけるには、設定を行う必要があります:

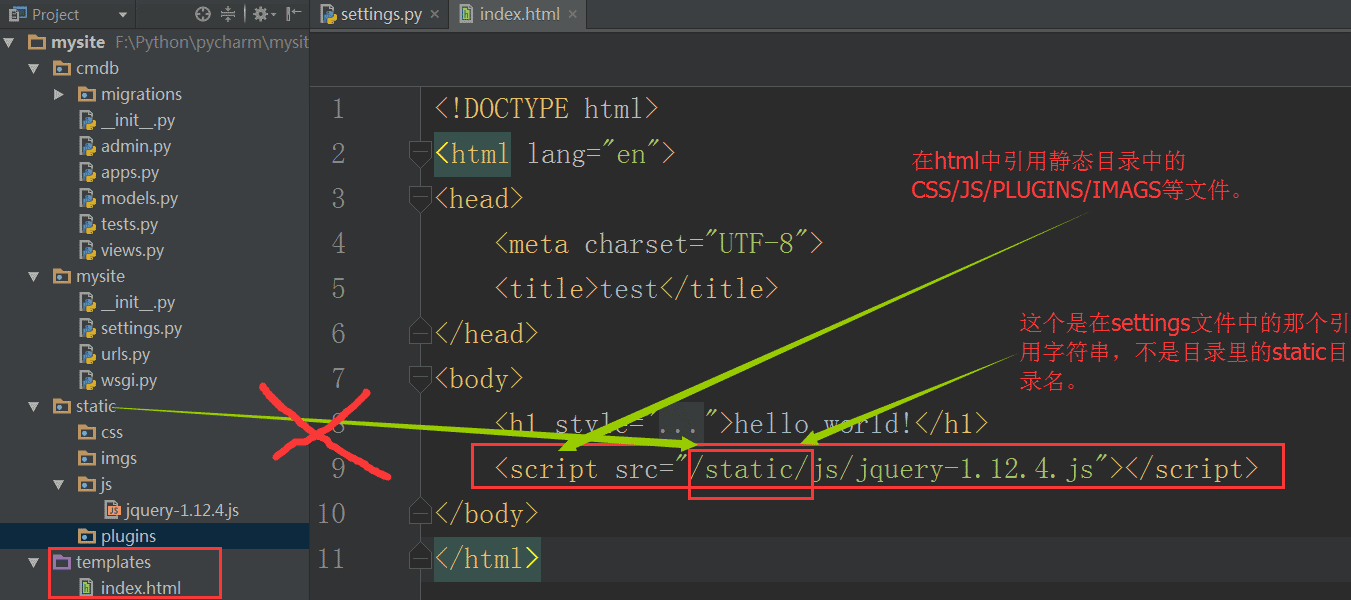
同様に、index.html ファイルに js ファイルを導入できます:

Web サービスを再起動して更新します。ブラウザの「結果の表示」。
9. ユーザーが送信したデータを受信する
上記では、完全な要素を含む HTML ファイルをユーザーのブラウザに返しました。しかし、Web サーバーとユーザーの間には動的な対話がないため、これでは十分ではありません。
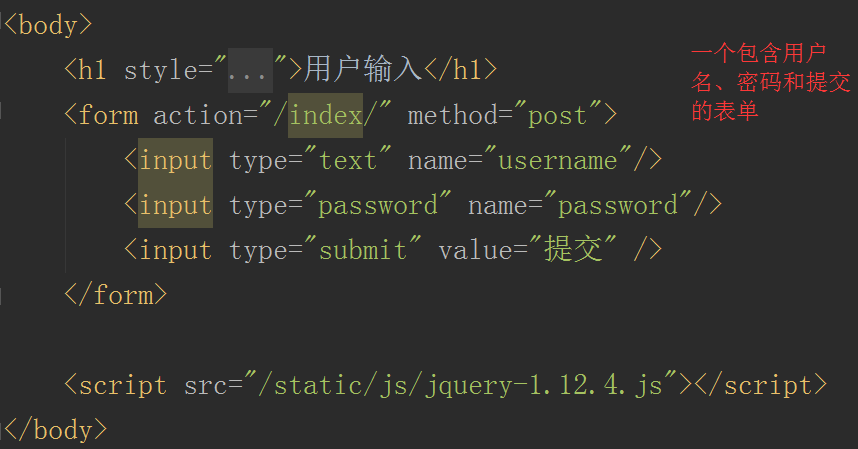
次に、ユーザーがユーザー名とパスワードを入力してインデックス URL に送信できるフォームを設計します。これにより、サーバーがこのデータを受信します。
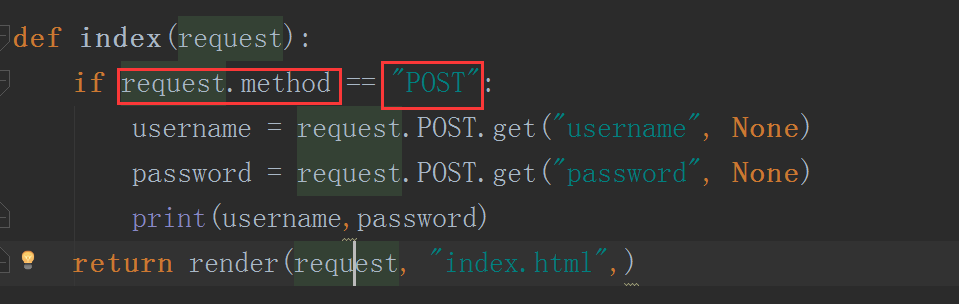
最初にindex.htmlファイルを変更します

、次にviews.pyファイルを変更します

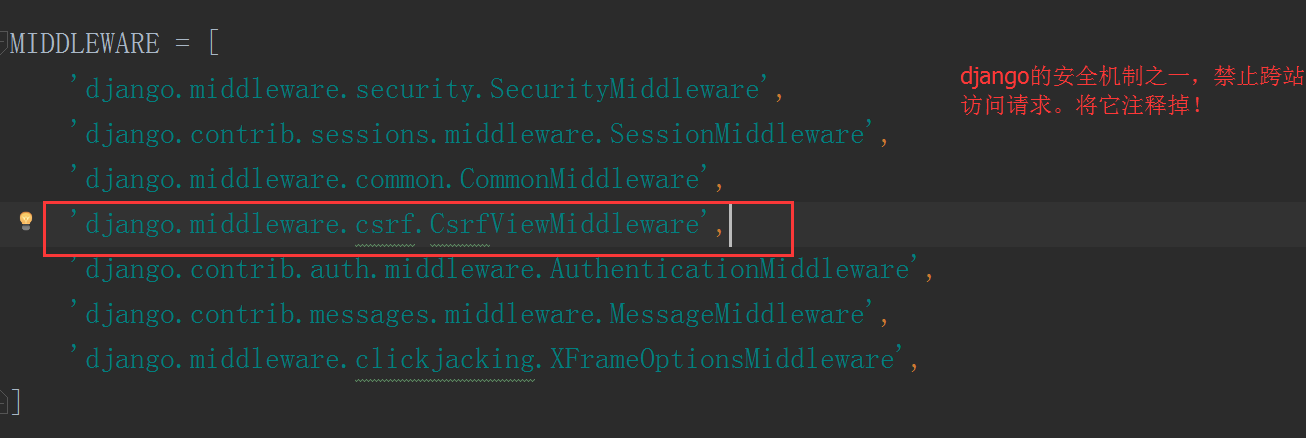
このとき、Djangoにはクロスサイトリクエスト保護があるため、Webサービスを再起動するとエラーが発生します設定ファイルにあるメカニズムをオフにします。

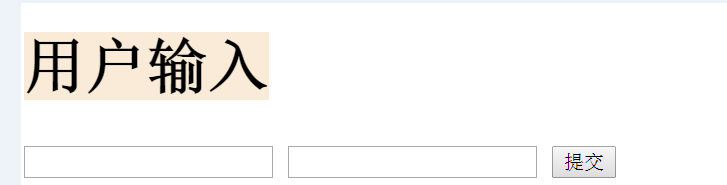
もう一度ブラウザに入り、ページを更新します:

何かを入力すると、pycharmで対応するデータが表示されます。
10. 動的ページに戻る
ユーザーのデータを受け取りましたが、ユーザーに返されるのは通常、ユーザーのデータに基づいて処理されてユーザーに返されます。
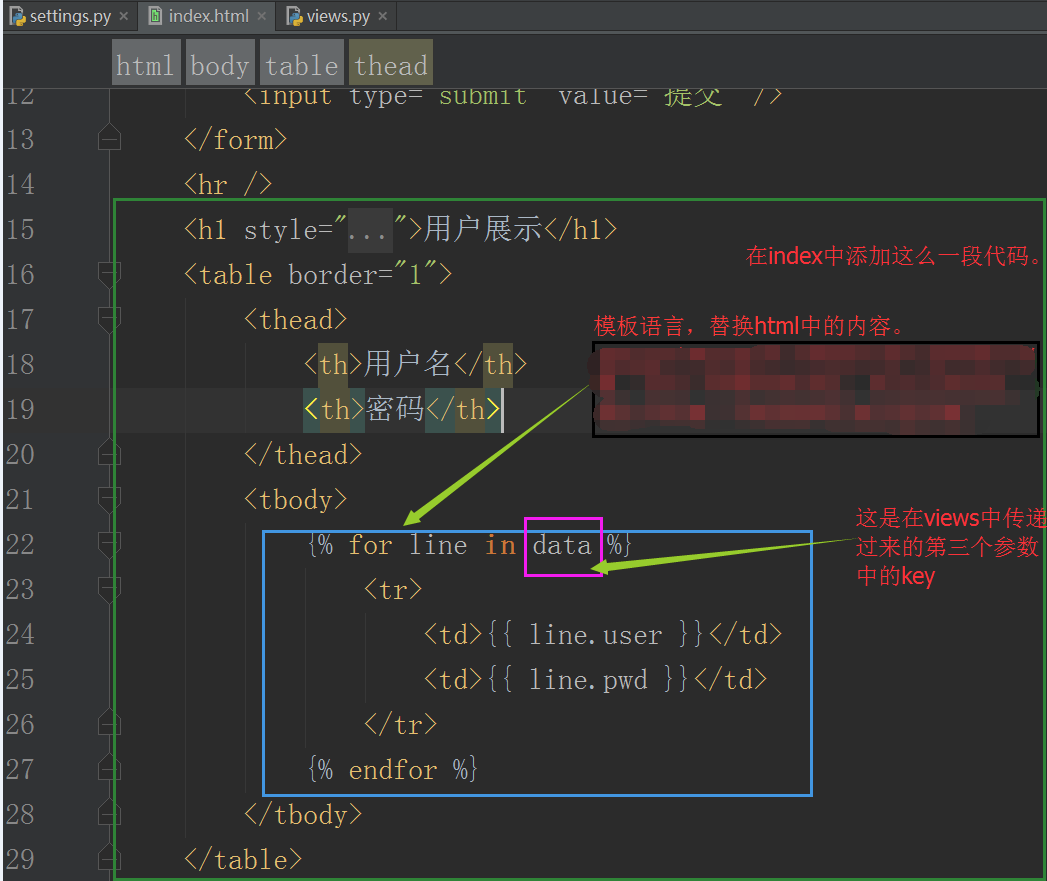
現時点では、django は jinja2 と同様の独自のテンプレート言語を使用し、提供されたデータに基づいて html の対応する部分を置き換えます。詳細な構文を開始した後、さらに詳しく学習してください。
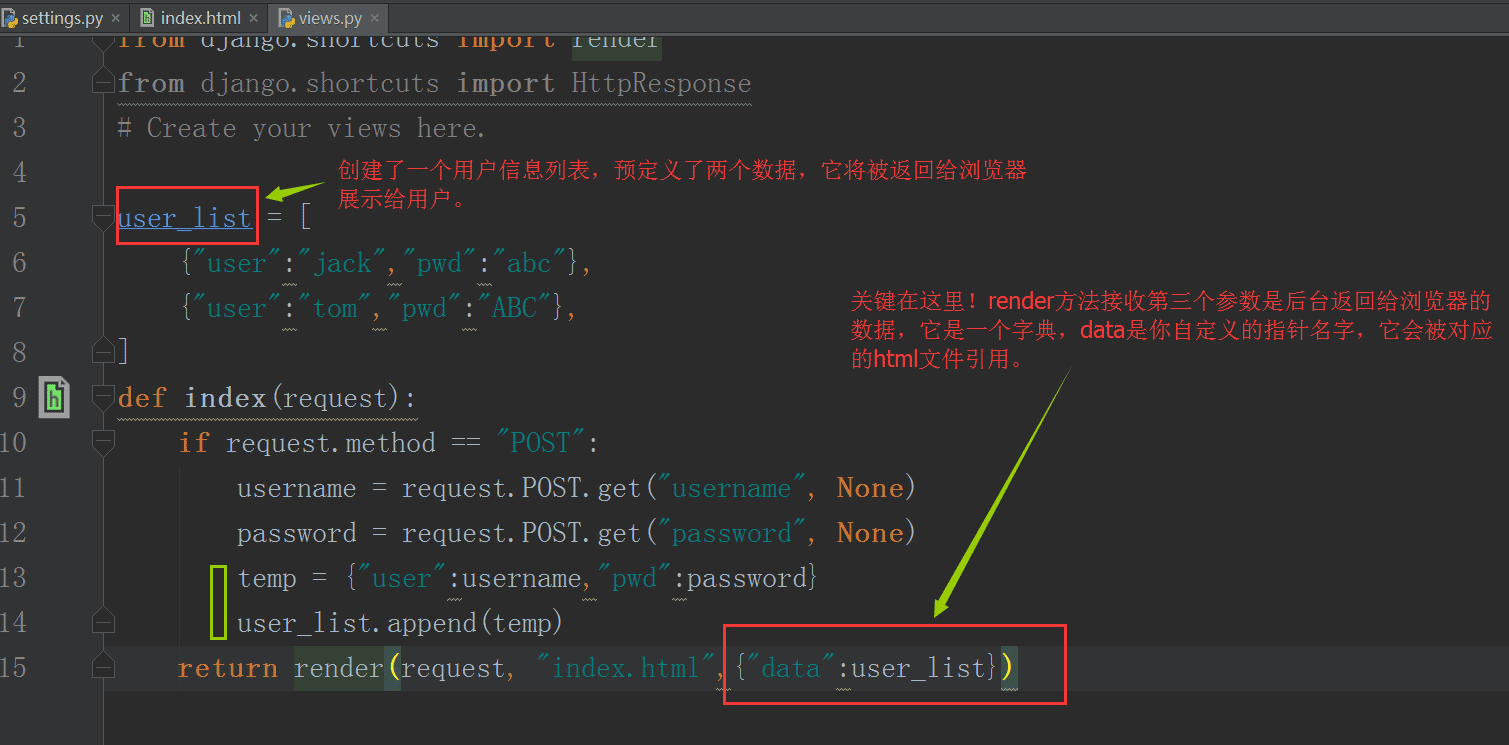
まず、views.py ファイルを変換します:

index.html ファイルを改造します:

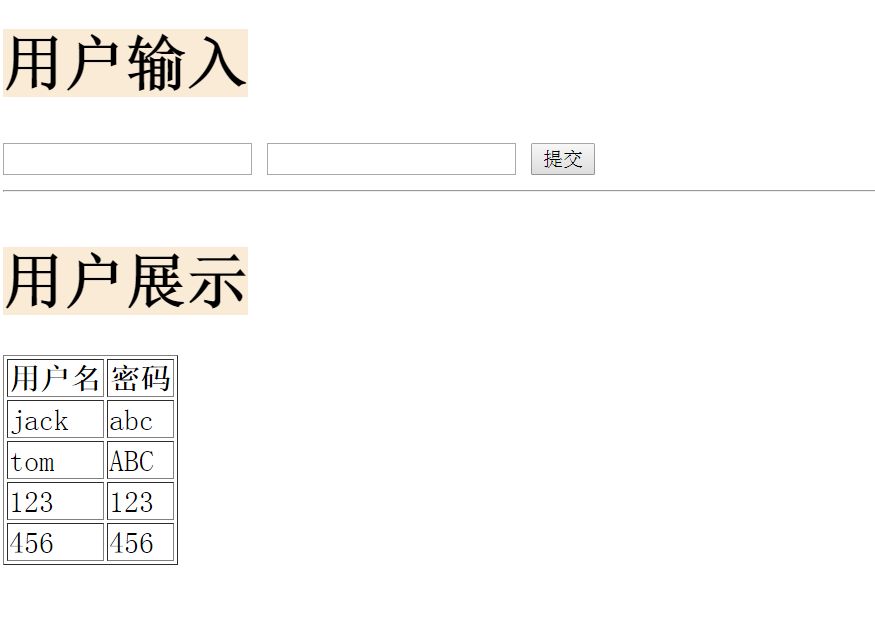
サービスを再起動し、ブラウザを更新します:

ご覧のとおり、ユーザーが入力したデータをリアルタイムで取得し、ユーザー ページをリアルタイムで表示する、これは優れた対話型プロセスです。
11. データベースの使用
プロセスのこの時点で、Django の MTV フレームワークは基本的に表面化し、最後のデータベース部分のみが残ります。
上記のユーザーとのやり取りは良好でしたが、データは保存されていませんでした。ページを閉じるかサーバーを再起動すると、すべてが元の状態に戻ります。
データベースの使用については疑いの余地がありません。Django は独自の ORM フレームワークを通じてデータベースを操作し、独自の軽量 sqlite3 データベースが付属しています。以下を見てみましょう:
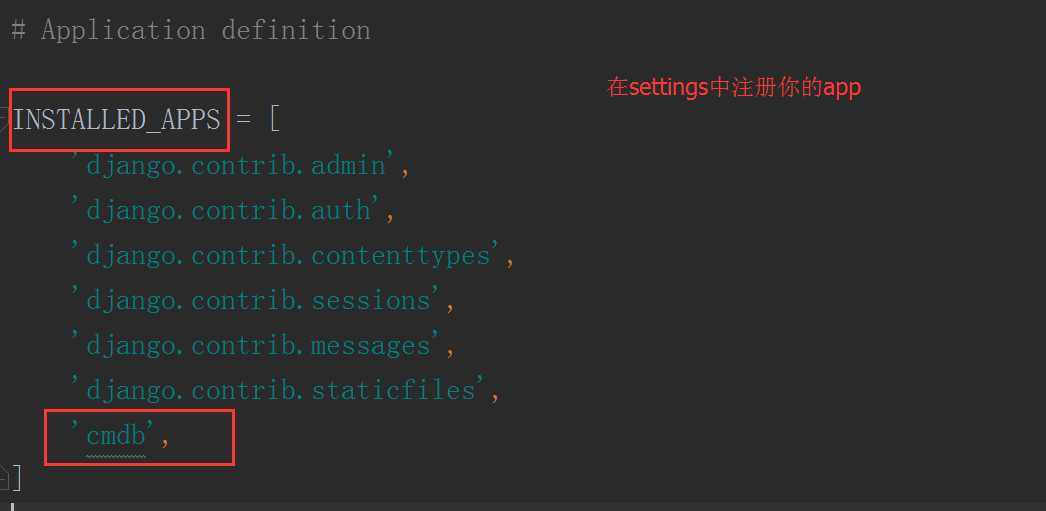
最初にアプリを登録します:

登録しない場合、データベースはどのアプリに対してテーブルを作成するかを認識できません。
次に、設定でデータベース関連のパラメーターを構成します。組み込みの sqlite を使用する場合は、変更する必要はありません。

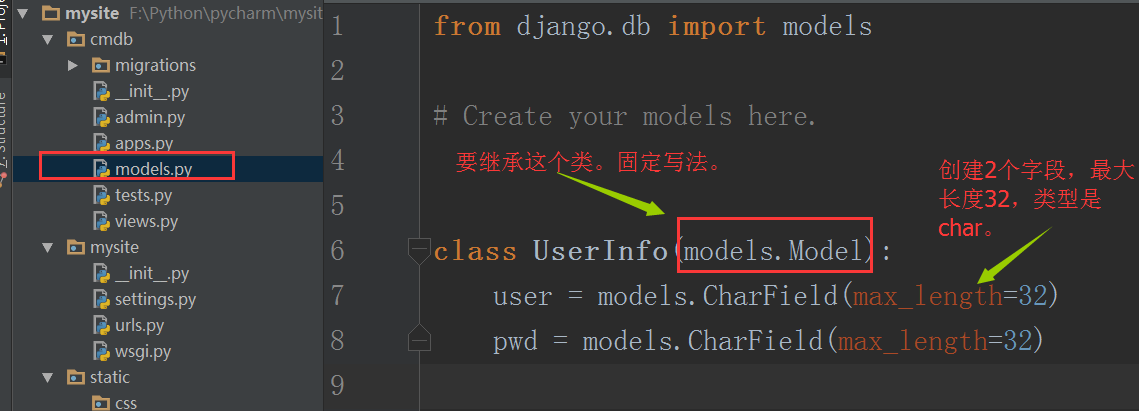
次に、models.py ファイル (MTV の M に相当) を編集します。

ここでは、ユーザーの名前とパスワードをそれぞれ保存するための 2 つのフィールドを作成しました。
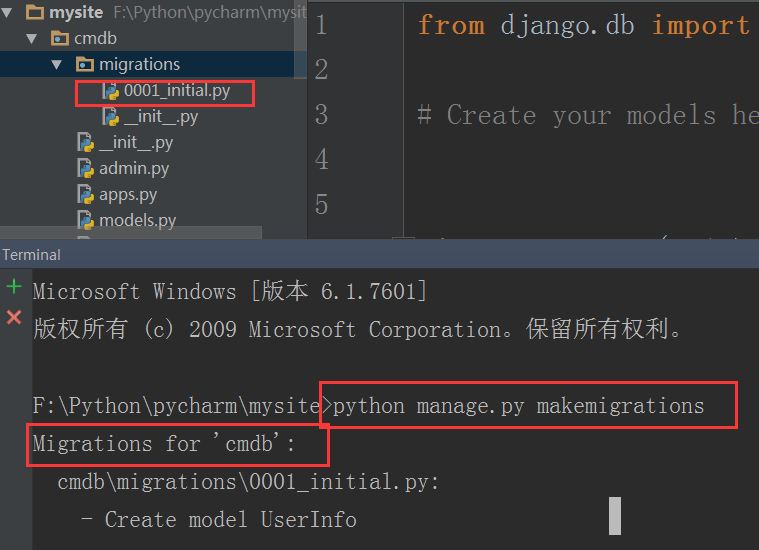
次のステップは、pycharm のターミナルでコマンドを使用してデータベース テーブルを作成することです。コマンドは 2 つあります:
python manage.py makemigrations

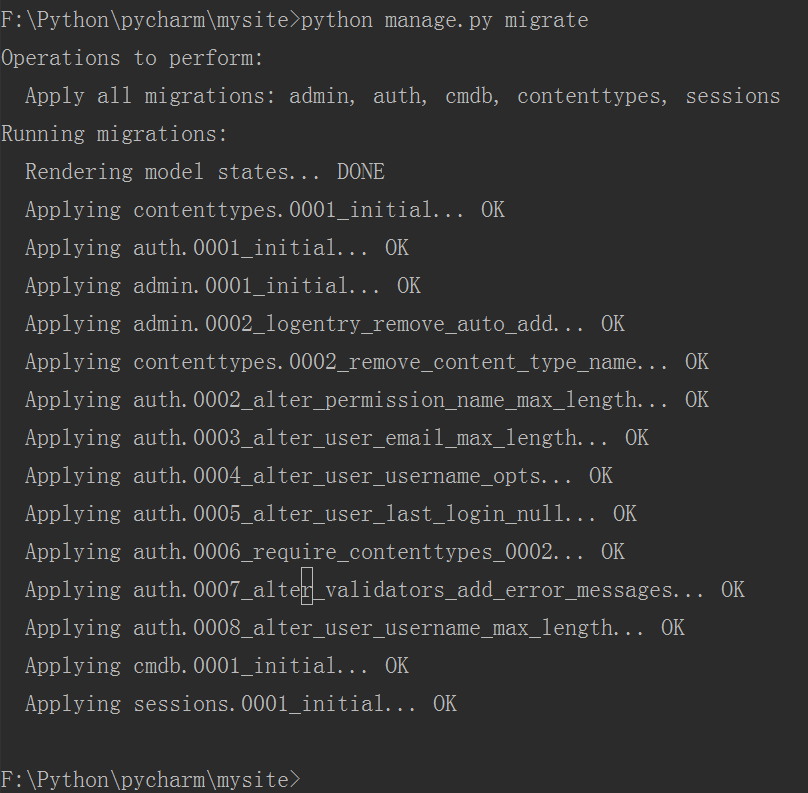
次にコマンドを入力します: python manage.py merge

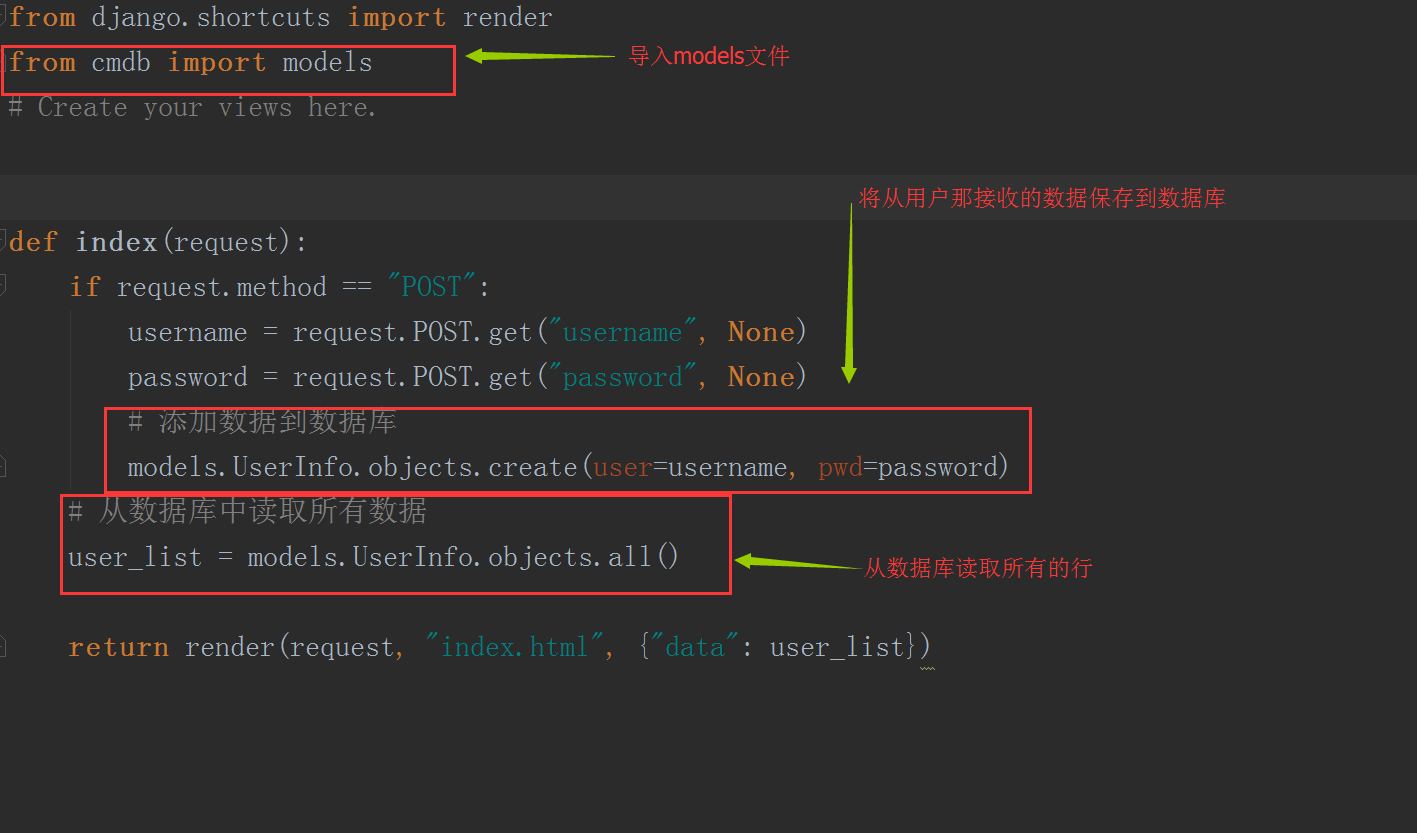
views.py のビジネス ロジックを変更します

Web を再起動しますその後、ブラウザ ページを更新すると、それ以降のすべてのユーザー インタラクション データがデータベースに保存されます。データはいつでもデータベースから読み取ってページに表示できます。
この時点で、完全な要素と明確なメインフレーム表示を備えた Django プロジェクトが完成しました。実際は非常にシンプルですよね。
3. Django の概要
Django は Python に必要な Web フレームワークとして、強力な機能と包括的なコンテンツを備えていますが、多くの制限があり、柔軟性が低く、修正性が低いことも意味します。両方の意味でわかりました。 Django を学ぶときは、実際にソフトウェアを学ぶ必要があります。その基本原理を理解し、全体的なフレームワークを把握し、いくつかの基本的なルールを覚えておく必要があります。あとは、詳細を掘り下げて練習するだけです。経験の量が問題です。技術を習得しすぎるということはありません。
学習方法に関する提案: 何かを学ぶときは、詳細に直接立ち入るのではなく、まずその周辺知識を理解し、その全体構造を見て、次にその基本的な内容を学び、その後深く学習してスキルを磨く必要があります。 !
以上がオープンソース Web アプリケーション フレームワーク Django グラフィック チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。