
聖杯レイアウトとダブルフライングウイングレイアウトの実装は、左右の列の幅を固定し、中央部分を適応させることを目的としています。次にCSSレイアウトのHoly GrailレイアウトとDouble Flying Wingレイアウトを紹介しますので、興味のある方は一緒に学んでみてください
私の理解によれば、実際にHoly GrailレイアウトとDouble Flying Wingレイアウトを実現する目的は次のとおりです。左と右の列の幅を固定することです。中央部分はアダプティブです。
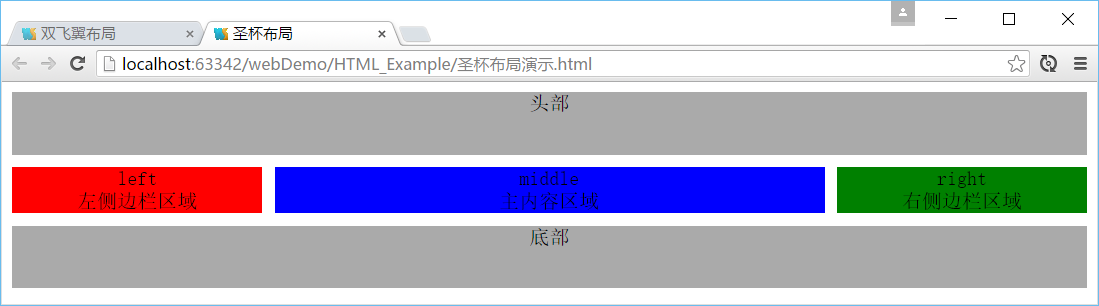
聖杯レイアウト

実装原則
HTMLコードでは、まず中央の部分をコンテナの前面に配置し、次に左、右に配置する必要があります
1 3つすべてをフローティングに設定します。 :left、position:relative (相対的な位置決めが後で使用されるため)
2. 中央は幅を 100% に設定して線を塗りつぶします
3. この時点では、中央は全行を占めるため、左をドラッグする必要があります。中央が位置する行の左端にマージンを使用します:-100%
4. このとき、左は中央が位置する行の左端に引き戻されますが、左端をカバーします。真ん中のコンテンツを取り出すには、外側のコンテナにpadding: 0 210pxを追加します
5.middle コンテンツは取り出されますが、左側も取り出されるので、それを復元するには、相対位置指定 left:- を使用します。左は 210px
6. 同様に、右も中央が配置されている行の右端に引っ張る必要があります。 margin-left:-210px 、 right:-210px を使用します。
実装コード
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>圣杯布局</title>
<style type="text/css">
body {
text-align: center;;
}
#demo {
margin: auto;
}
#header, #footer {
height: 50px;
background-color: #aaa;
}
#container {
overflow: hidden;
margin: 10px 0;
padding:0 210px;
}
#left {
background-color: red;
float:left;
position:relative;
left:-210px;
width:200px;
margin-left:-100%;
}
#right {
background-color: green;
width: 200px;
margin-left: -200px;
float: left;
right: -210px;
position: relative;
}
#middle {
background-color: blue;
float:left;
width:100%;
}
</style>
</head>
<body>
<p id="demo">
<header id="header">头部</header>
<p id="container">
<p id="middle">
middle<br>主内容区域
</p>
<p id="left">
left<br>左侧边栏区域
</p>
<p id="right">
right<br>右侧边栏区域
</p>
</p>
<footer id="footer">底部</footer>
</p>
</body>
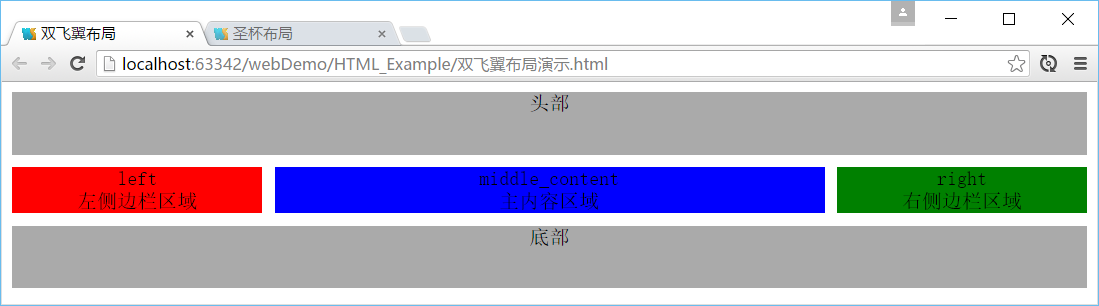
</html>ダブルフライングウィングレイアウト

実装原則
HTMLコードでは、まず中央の部分をコンテナの前面に配置し、次に左、右に配置します
1にfloat:leftを設定します。 3 つすべて
2. 中央が 1 行を占めるように幅を 100% に設定します
3. この時点では、中央が 1 行を占めるため、中央が位置する行の左端までドラッグし、マージンを使用する必要があります。 left:-100%、同じ理由で right は margin-left:-200px を使用します
4. このとき、真ん中のコンテンツを引き出すために、 のパディングを使用します。周辺コンテナでは、margin の使用を検討することもできます。 Middle は、内部レイヤー p -- middle_content を追加し、margin: 0 210px を設定します。 CSS レイアウトのダブル ウイング レイアウトが皆様のお役に立つことを願っています。
以上が聖杯レイアウトの詳細解説とCSSレイアウトの両翼レイアウト例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。