
この記事では、CSS の基本的なチュートリアルを紹介します: CSS 画像とテキストの混合、画像署名、複数画像の結合、画像の特殊効果の例
CSS レイアウトの位置決めとフローティングを学習した後は、多くのレイアウトとコンテンツの結合を簡単に行うことができます。今日は、現在人気のある p+CSS レイアウトの利便性と使いやすさを示すために、いくつかの簡単な例を示します。
CSS レイアウトの位置決めとフローティングを学習すると、多くのレイアウトとコンテンツの結合を簡単に行うことができます。今日は、現在人気のある p+CSS レイアウトの利便性と使いやすさを示すために、いくつかの簡単な例を示します。さて、CSS3の新しいスタイル属性であるbox-shadowとtransform属性についてお話しましょう。
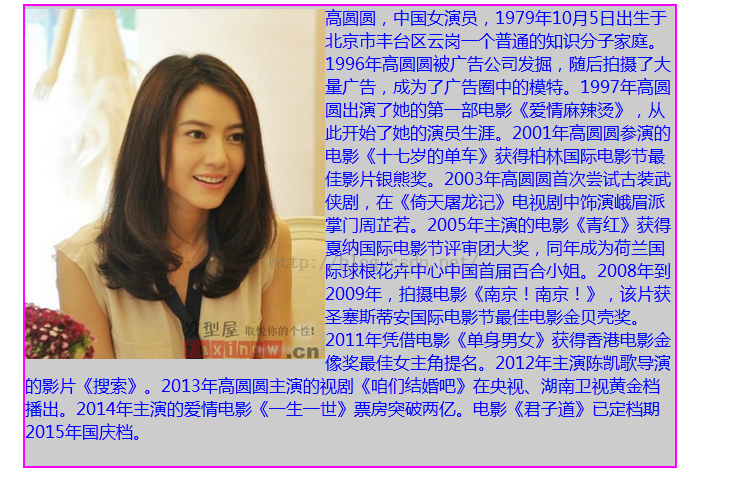
写真とテキストの組み合わせ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图文混排</title>
<style type="text/css">
#test {
border:#FF00FF solid 2px;
width:650px;
height:460px;
background-color:#CCCCCC;
margin:auto;
}
#img {
padding-top:3px;
float:left;
}
img {
width:300px;
height:350px;
}
#text {
color:#0000FF;
font-size:18px;
font-family:"微软雅黑";
}
</style>
</head>
<body>
<p id="test">
<p id="img">
<img src="/static/imghw/default1.png" data-src="6.jpg" class="lazy" / alt="CSS 基本チュートリアル: CSS 画像とテキストの混合、画像署名、複数画像のスプライシング、画像の特殊効果の例" >
</p>
<p id="text"> 高圆圆,中国女演员,1979年10月5日出生于北京市丰台区云岗一个普通的知识分子家庭。1996年高圆圆被广告公司发掘,随后拍摄了大量广告,成为了广告圈中的模特。1997年高圆圆出演了她的第一部电影《爱情麻辣烫》,从此开始了她的演员生涯。2001年高圆圆参演的电影《十七岁的单车》获得柏林国际电影节最佳影片银熊奖。2003年高圆圆首次尝试古装武侠剧,在《倚天屠龙记》电视剧中饰演峨眉派掌门周芷若。2005年主演的电影《青红》获得戛纳国际电影节评审团大奖,同年成为荷兰国际球根花卉中心中国首届百合小姐。2008年到2009年,拍摄电影《南京!南京!》,该片获圣塞斯蒂安国际电影节最佳电影金贝壳奖。2011年凭借电影《单身男女》获得香港电影金像奖最佳女主角提名。2012年主演陈凯歌导演的影片《搜索》。2013年高圆圆主演的视剧《咱们结婚吧》在央视、湖南卫视黄金档播出。2014年主演的爱情电影《一生一世》票房突破两亿。电影《君子道》已定档期2015年国庆档。
</p>
</p>
</body>
</html>レンダリング:

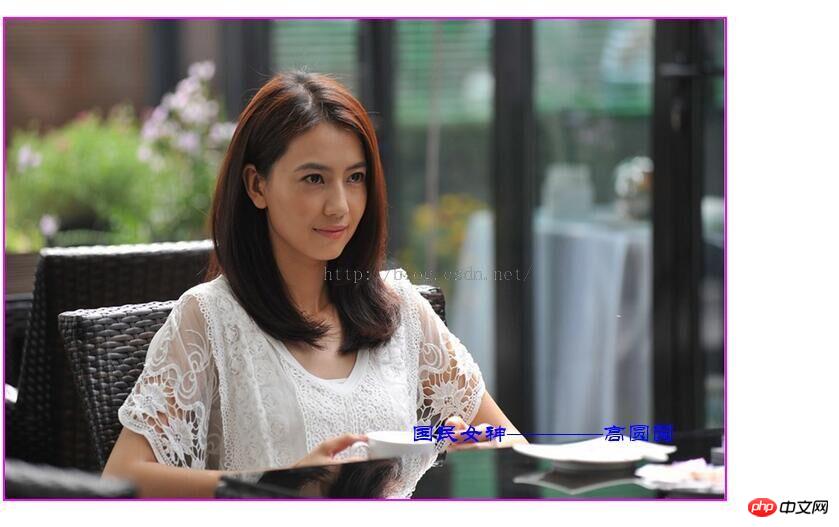
2つの画像署名
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图像签名</title>
<style type="text/css">
#test {
border:#FF00FF solid 2px;
width:720px;
position:absolute;/*让文字不会脱离图片*/
top:50px;
}
img {
width:720px;
height:480px;
}
#text {
color:#0000FF;
font-size:24px;
font-family:"华文隶书";
position:absolute;
bottom:50px;
right:50px;
}
</style>
</head>
<body>
<p id="test">
<p id="img">
<img src="/static/imghw/default1.png" data-src="10.jpg" class="lazy" / alt="CSS 基本チュートリアル: CSS 画像とテキストの混合、画像署名、複数画像のスプライシング、画像の特殊効果の例" >
</p>
<p id="text">
国民女神————高圆圆
</p>
</p>
</body>
</html>レンダリング:

3枚の写真をステッチ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS布局之图片拼接</title>
<style type="text/css">
#box {
margin:auto;
height:600px;
width:690px;
}
.test {
height:300px;
width:690px;
}
.img {
height:300px;
width:230px;
float:left;
}
img {
height:300px;
width:230px;
}
</style>
</head>
<body>
<p id="box">
<p class="test">
<p class="img"><img src="/static/imghw/default1.png" data-src="16.jpg" class="lazy" / alt="CSS 基本チュートリアル: CSS 画像とテキストの混合、画像署名、複数画像のスプライシング、画像の特殊効果の例" ></p>
<p class="img"><img src="/static/imghw/default1.png" data-src="17.jpg" class="lazy" / alt="CSS 基本チュートリアル: CSS 画像とテキストの混合、画像署名、複数画像のスプライシング、画像の特殊効果の例" ></p>
<p class="img"><img src="/static/imghw/default1.png" data-src="18.jpg" class="lazy" / alt="CSS 基本チュートリアル: CSS 画像とテキストの混合、画像署名、複数画像のスプライシング、画像の特殊効果の例" ></p>
</p>
<p class="test">
<p class="img"><img src="/static/imghw/default1.png" data-src="19.jpg" class="lazy" / alt="CSS 基本チュートリアル: CSS 画像とテキストの混合、画像署名、複数画像のスプライシング、画像の特殊効果の例" ></p>
<p class="img"><img src="/static/imghw/default1.png" data-src="20.jpg" class="lazy" / alt="CSS 基本チュートリアル: CSS 画像とテキストの混合、画像署名、複数画像のスプライシング、画像の特殊効果の例" ></p>
<p class="img"><img src="/static/imghw/default1.png" data-src="21.jpg" class="lazy" / alt="CSS 基本チュートリアル: CSS 画像とテキストの混合、画像署名、複数画像のスプライシング、画像の特殊効果の例" ></p>
</p>
</p>
</body>
</html>レンダリング:

4つの写真の特殊効果
私たちはここにいます 前この例を実行するにあたり、CSS3 の新しいスタイル属性である box-shadow (境界線の影) とtransform (回転効果) を簡単に紹介しましょう。 CSS を学習していたときに、ボックス モデルのスタイル属性をたくさん学習しましたが、それらを組み合わせると良い結果が得られます。
詳しく見てみましょう: CSSbo
.shadow プロパティと CSStransform プロパティ
.() bordershadow プロパティ: box-shad
実際、ボーダーなしで影を追加することもできます
。文法規則
.box-shadow :apbpcp#xxxxx
.box-shadow:apbpcprgb(,,,.
.apx は水平方向の動きを表します。bpx は垂直方向の動きを表します。cpx はぼかし距離を表します。影; 最後のものは color
.() 回転 特殊効果属性: 変換
。要素の回転を設定し、要素に D または D 変換を適用します。この属性により、要素を回転、拡大縮小、移動、または傾けることができます。 .transform:rotate (角度の単位は度) はパラメータで D 回転を定義します。角度は角度を表します
。
以上がCSS 基本チュートリアル: CSS 画像とテキストの混合、画像署名、複数画像のスプライシング、画像の特殊効果の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。