
この記事では、CSS でのアスタリスク (*) ワイルドカード文字の注意深い使用方法の概要を紹介します
ワイルドカード文字の使用については、CSS3 に関する記事で言及されています (CSS3 でのセレクターの使用に興味がある場合は、次の記事を参照してください) CSS3 属性セレクターの詳細な説明の私の翻訳)。
アスタリスク (*)、キャレット (^)、ドル記号 ($) など、CSS3 でのさまざまな受け渡し文字の使用について説明します。アスタリスク (*) は CSS2.x のほとんどのブラウザでサポートされているため、最も広範囲に使用できます。
アスタリスク (*) を使用する最も一般的な方法は次のとおりです:
コードは次のとおりです:
* {padding:0;margin:0;font-family:…}
この方法は非常に実用的です。同じページ要素に対してブラウザーごとに異なるデフォルト スタイルがあるため、ワイルドカードを使用します。スター (*) レイアウトに影響を与える可能性のあるすべてのデフォルト スタイルを統一することが非常に必要です。アスタリスク (*) はすべての要素に一致するため、要素名を 1 つずつ記述する手間が省けます。
この方法を使っている人はたくさんいるはずです。 dudo ブログのテーマは、ブラウザーごとにフォントに一貫性がないため、この効果を実現するためにアスタリスク (*) ワイルドカードを使用しました。
しかし...この方法で本当に問題を完全に解決できるのでしょうか?例を見てみましょう。以下は、マルチレベルでネストされた XHTML コードです (実際のアプリケーションよりもネストがはるかに少ないと思います):
コードは次のとおりです:
<p id="d1"> <p id="d2"> <p id="d3"> <p id="d4"> <p id="d5"> <p>jb51.net</p> </p> </p> </p> </p> </p>
私が使用した CSS コードは非常に単純です:
コードは次のとおりです。
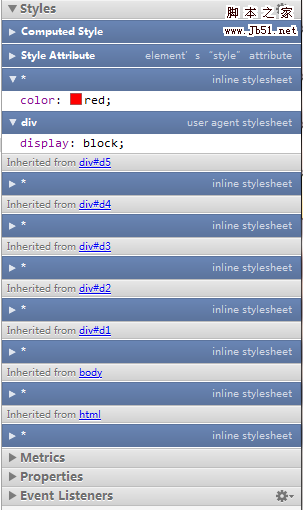
* {color:red;}ブラウザでは、文字列 dudo.org が赤色で表示されます。次に、Chrome ブラウザーに付属の開発者ツールを使用して、ブラウザーがどのようにレンダリングするかを確認します。

右側の図では、HTML タグから p#d1、最後に p#d5 に、色:赤属性。つまり、空白要素にも属性があります。 ワイルドカード文字のアスタリスク (*) を使用しているため、これは正常であると言う人もいるかもしれません。アスタリスク (*) は当然すべてのタグをワイルドカードにします。 しかし、前の「継承された frome」をよく見てください。これはアスタリスク (*) で指定されているだけでなく、レイヤーごとに継承されます。さらに、アスタリスク (*) は優先度が非常に高く、その範囲は非常に広いです。したがって、ページ階層が複雑になればなるほど、継承とレンダリングを繰り返す回数が増えます。
これによりどのような結果が生じますか?パフォーマンスに影響します!しかし、これは 296 や 386 の時代ではありません。今日のコンピューターは、物事を注文するのに簡単なものです。あまり気にしないのであれば、完全に無視できます。しかし、要求の厳しいデザインでは、そのようなことは絶対に許されません。
では、アスタリスク (*) ワイルドカード文字は使用できないのでしょうか、それともできるだけ使用しない方がよいのでしょうか?もちろん違います! ただし、この原則を守ってください: 深いページ構造では使用しないでください。ページのルート ノードでは使用しないでください。ターゲット ノードから遠く離れたノードでは使用しないでください。親要素内で使用するのが最適です。これにより、効果とパフォーマンスの両方を得ることができます。
以前にも同様の議論があったかもしれませんが、関連する詳細な紹介記事は見つかりませんでした。ご提案を歓迎します。
CSS2 ではワイルドカードがサポートされています。レベルが 2 つまたは 3 つしかない場合は、アスタリスク (*) を使用すると非常に便利です。入れ子が多すぎると、上記の問題が発生します。
以上がCSS でのアスタリスク (*) ワイルドカード文字の使用の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。