Django チュートリアル: Django のユーザー登録とログイン方法
この記事では、Django のチュートリアルで Django のユーザー登録とログイン方法に関する関連情報を主に紹介します。必要な友達は参考にしてください。パフォーマンスとエレガントなウェブサイト!
Djangoを学ぶのはとても難しいです。最近、最も簡単なユーザーログインと登録インターフェイスを作成するのが非常に簡単です。機能は非常に簡単ですが、学習したら追加します。将来的にはさらに追加されます:
まずプロジェクトを作成し、プロジェクトが配置されているディレクトリに移動します: django-admin startproject demo0414_userauth
プロジェクトを入力します: cd demo0414_userauth
対応するアプリを作成します: django-admin startapp アカウント
プロジェクト全体の構成図は図の通りです
§── アカウント
│ ├── admin.pyc
│ ├── apps.py
│ っていつ── ─ init.py
│ §─ init.pyc
│ ├─ マイグレーション
│ │ §─ 0001_initial.py
│ │ ├─ 0001_initial.pyc
│ │ ├─ init.py
│ │ └─ ─ init.pyc
│ §─ models.py
│ §─ models .pyc
│ ├─ testing.py
│ ├─ urls.py
│ §─ urls.pyc
│ っていつ─ ビュー.py
│ └── views.pyc
χ──demo0414_userauth
│ § ── init.py
│ §── init.pyc
│ っていつ── settings.py
│ っていつ── settings.pyc
│ § ── urls.py
│ §── urls.pyc
│ っていってください。 wsgi.py
│ └── wsgi.pyc
tils── manage.py
└── テンプレート
っていつ── register.html
── success.html
└── userlogin.html
4 ディレクトリ、29 ファイル
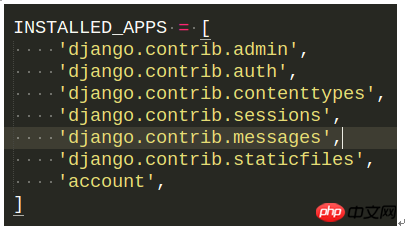
次に、設定ファイルのinstalled_appにアプリアカウントを追加します。
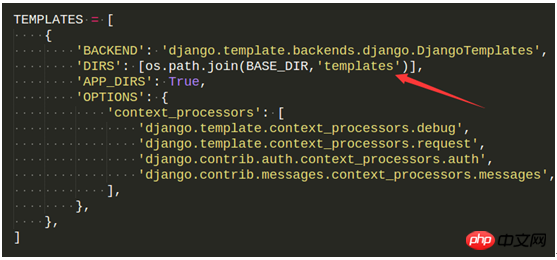
 テンプレートフォルダーを作成します。プロジェクトのルート ディレクトリまたはアプリ ディレクトリ内。通常は、アプリ ディレクトリに配置することをお勧めします。プロジェクトのルートディレクトリに置く場合は、設定ファイル[os.path.join(BASE_DIR,'templates')]のTEMPLATESに'DIRS'を設定しないとテンプレートが使用できません。
テンプレートフォルダーを作成します。プロジェクトのルート ディレクトリまたはアプリ ディレクトリ内。通常は、アプリ ディレクトリに配置することをお勧めします。プロジェクトのルートディレクトリに置く場合は、設定ファイル[os.path.join(BASE_DIR,'templates')]のTEMPLATESに'DIRS'を設定しないとテンプレートが使用できません。
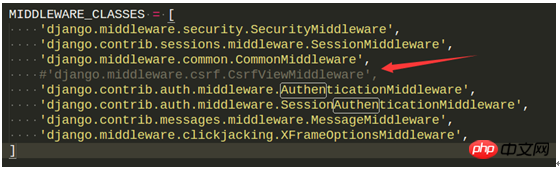
 また、このプロジェクトにはページジャンプの問題があるため、CSRF 攻撃を安全に防ぐために、関連する設定がテンプレートに含まれています。これの使い方がまだわかりません。フォームにタグ {% csrf_token %} を追加すると実現できると言われていますが、成功していません。したがって、最初にこの問題を無視し、
また、このプロジェクトにはページジャンプの問題があるため、CSRF 攻撃を安全に防ぐために、関連する設定がテンプレートに含まれています。これの使い方がまだわかりません。フォームにタグ {% csrf_token %} を追加すると実現できると言われていますが、成功していません。したがって、最初にこの問題を無視し、
 を参照してミドルウェア 'django.middleware.csrf.CsrfViewMiddleware' をコメント アウトし、モデル内に対応するデータベースを作成します:
を参照してミドルウェア 'django.middleware.csrf.CsrfViewMiddleware' をコメント アウトし、モデル内に対応するデータベースを作成します:
class User(models.Model): username = models.CharField(max_length=50) password = models.CharField(max_length=50) email = models.EmailField()
view 適切なプログラムを追加します。 Pdb はブレークポイントのデバッグに使用されました。とても気に入りました。興味がない場合は直接コメントしてください。
#coding=utf-8
from django.shortcuts import render,render_to_response
from django import forms
from django.http import HttpResponse,HttpResponseRedirect
from django.template import RequestContext
from django.contrib import auth
from models import User
import pdb
def login(request):
if request.method == "POST":
uf = UserFormLogin(request.POST)
if uf.is_valid():
#获取表单信息
username = uf.cleaned_data['username']
password = uf.cleaned_data['password']
userResult = User.objects.filter(username=username,password=password)
#pdb.set_trace()
if (len(userResult)>0):
return render_to_response('success.html',{'operation':"登录"})
else:
return HttpResponse("该用户不存在")
else:
uf = UserFormLogin()
return render_to_response("userlogin.html",{'uf':uf})
def register(request):
curtime=time.strftime("%Y-%m-%d %H:%M:%S",time.localtime());
if request.method == "POST":
uf = UserForm(request.POST)
if uf.is_valid():
#获取表单信息
username = uf.cleaned_data['username']
#pdb.set_trace()
#try:
filterResult = User.objects.filter(username = username)
if len(filterResult)>0:
return render_to_response('register.html',{"errors":"用户名已存在"})
else:
password1 = uf.cleaned_data['password1']
password2 = uf.cleaned_data['password2']
errors = []
if (password2 != password1):
errors.append("两次输入的密码不一致!")
return render_to_response('register.html',{'errors':errors})
#return HttpResponse('两次输入的密码不一致!,请重新输入密码')
password = password2
email = uf.cleaned_data['email']
#将表单写入数据库
user = User.objects.create(username=username,password=password1)
#user = User(username=username,password=password,email=email)
user.save()
pdb.set_trace()
#返回注册成功页面
return render_to_response('success.html',{'username':username,'operation':"注册"})
else:
uf = UserForm()
return render_to_response('register.html',{'uf':uf})
class UserForm(forms.Form):
username = forms.CharField(label='用户名',max_length=100)
password1 = forms.CharField(label='密码',widget=forms.PasswordInput())
password2 = forms.CharField(label='确认密码',widget=forms.PasswordInput())
email = forms.EmailField(label='电子邮件')
class UserFormLogin(forms.Form):
username = forms.CharField(label='用户名',max_length=100)
password = forms.CharField(label='密码',widget=forms.PasswordInput())Tempaltes フォルダーの下には合計 3 つのページがあります:
Success.html
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>用户注册</title>
</head>
<style type="text/css">
body{color:#efd;background:#453;padding:0 5em;margin:0}
h1{padding:2em 1em;background:#675}
h2{color:#bf8;border-top:1px dotted #fff;margin-top:2em}
p{margin:1em 0}
</style>
<body>
<h1 id="注册页面">注册页面:</h1>
<form method = 'post' enctype="multipart/form-data">
{{uf.as_p}}
{{errors}}
</br>
<input type="submit" value = "ok" />
</form>
</body>
</html>更新データベース:
実行サーバー:
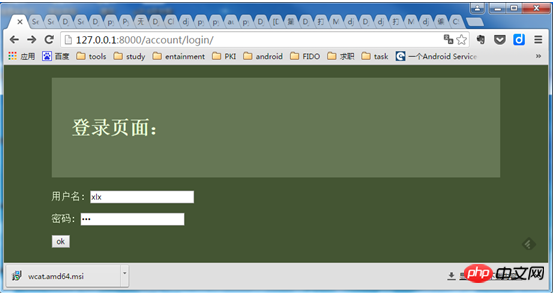
登録ページ:
登録ユーザーが以前に登録したことがない場合は、正常に登録でき、[OK] をクリックして成功インターフェースログインページ:

[OK] をクリックして成功ページに入ります
これで Django ユーザーの登録とログインに関するチュートリアルは終わりです。皆さんのお役に立てれば幸いです。
以上がDjango チュートリアル: Django のユーザー登録とログイン方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 7
7
 6
6
 LinuxターミナルでPythonバージョンを表示するときに発生する権限の問題を解決する方法は?
Apr 01, 2025 pm 05:09 PM
LinuxターミナルでPythonバージョンを表示するときに発生する権限の問題を解決する方法は?
Apr 01, 2025 pm 05:09 PM
LinuxターミナルでPythonバージョンを表示する際の許可の問題の解決策PythonターミナルでPythonバージョンを表示しようとするとき、Pythonを入力してください...
 HTMLを解析するために美しいスープを使用するにはどうすればよいですか?
Mar 10, 2025 pm 06:54 PM
HTMLを解析するために美しいスープを使用するにはどうすればよいですか?
Mar 10, 2025 pm 06:54 PM
この記事では、Pythonライブラリである美しいスープを使用してHTMLを解析する方法について説明します。 find()、find_all()、select()、およびget_text()などの一般的な方法は、データ抽出、多様なHTML構造とエラーの処理、および代替案(SEL
 Pythonの数学モジュール:統計
Mar 09, 2025 am 11:40 AM
Pythonの数学モジュール:統計
Mar 09, 2025 am 11:40 AM
Pythonの統計モジュールは、強力なデータ統計分析機能を提供して、生物統計やビジネス分析などのデータの全体的な特性を迅速に理解できるようにします。データポイントを1つずつ見る代わりに、平均や分散などの統計を見て、無視される可能性のある元のデータの傾向と機能を発見し、大きなデータセットをより簡単かつ効果的に比較してください。 このチュートリアルでは、平均を計算し、データセットの分散の程度を測定する方法を説明します。特に明記しない限り、このモジュールのすべての関数は、単に平均を合計するのではなく、平均()関数の計算をサポートします。 浮動小数点数も使用できます。 ランダムをインポートします インポート統計 fractiから
 TensorflowまたはPytorchで深い学習を実行する方法は?
Mar 10, 2025 pm 06:52 PM
TensorflowまたはPytorchで深い学習を実行する方法は?
Mar 10, 2025 pm 06:52 PM
この記事では、深い学習のためにTensorflowとPytorchを比較しています。 関連する手順、データの準備、モデルの構築、トレーニング、評価、展開について詳しく説明しています。 特に計算グラップに関して、フレームワーク間の重要な違い
 人気のあるPythonライブラリとその用途は何ですか?
Mar 21, 2025 pm 06:46 PM
人気のあるPythonライブラリとその用途は何ですか?
Mar 21, 2025 pm 06:46 PM
この記事では、numpy、pandas、matplotlib、scikit-learn、tensorflow、django、flask、and requestsなどの人気のあるPythonライブラリについて説明し、科学的コンピューティング、データ分析、視覚化、機械学習、Web開発、Hの使用について説明します。
 Pythonでコマンドラインインターフェイス(CLI)を作成する方法は?
Mar 10, 2025 pm 06:48 PM
Pythonでコマンドラインインターフェイス(CLI)を作成する方法は?
Mar 10, 2025 pm 06:48 PM
この記事では、コマンドラインインターフェイス(CLI)の構築に関するPython開発者をガイドします。 Typer、Click、Argparseなどのライブラリを使用して、入力/出力の処理を強調し、CLIの使いやすさを改善するためのユーザーフレンドリーな設計パターンを促進することを詳述しています。
 あるデータフレームの列全体を、Python内の異なる構造を持つ別のデータフレームに効率的にコピーする方法は?
Apr 01, 2025 pm 11:15 PM
あるデータフレームの列全体を、Python内の異なる構造を持つ別のデータフレームに効率的にコピーする方法は?
Apr 01, 2025 pm 11:15 PM
PythonのPandasライブラリを使用する場合、異なる構造を持つ2つのデータフレーム間で列全体をコピーする方法は一般的な問題です。 2つのデータがあるとします...
 Pythonの仮想環境の目的を説明してください。
Mar 19, 2025 pm 02:27 PM
Pythonの仮想環境の目的を説明してください。
Mar 19, 2025 pm 02:27 PM
この記事では、Pythonにおける仮想環境の役割について説明し、プロジェクトの依存関係の管理と競合の回避に焦点を当てています。プロジェクト管理の改善と依存関係の問題を減らすための作成、アクティベーション、およびメリットを詳しく説明しています。




