C# TabContralタブに表示フォームをロードした後、一方向のパラメータ転送テストのコード例を実装します(写真)
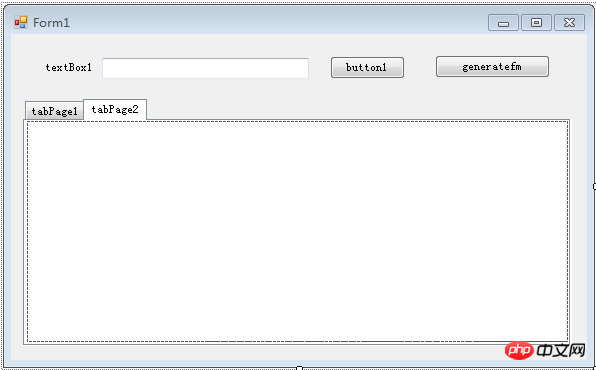
数日前にインターネットで見つけた情報では、フォーム全体をタブに読み込むことができます(前回の記事を参照)。これは非常に簡単に実装でき、マルチウィンドウ表示もはるかに便利です。
すべてのウィンドウを追加した後、クエリパラメータを渡すなど、メインフォーム上のパラメータをタブに読み込まれたフォームに渡すことができるかどうか疑問に思います。



private void generatefm_Click(object sender, EventArgs e)
{
tbMobile = new TabPage("中国");
tbMobile.Name = "tbmobile";
tabControl1.Controls.Add(tbMobile);
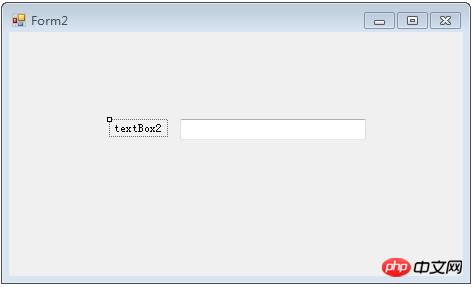
Form form2 = new Form2(textBox1); //传递textBox1过去
// Form2 form = new Form2();
form2.TopLevel = false;
form2.BackColor = Color.White;
form2.Anchor = AnchorStyles.Top | AnchorStyles.Left | AnchorStyles.Right;
form2.FormBorderStyle = FormBorderStyle.None;
form2.Show();
tbMobile.Controls.Add(form2);
tabControl1.SelectedIndex = 2;
}Form2 のコンストラクターを使用してパラメーターを受け取ります。
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
public Form2(TextBox ts)
{
InitializeComponent();
textBox2.Text = ts.Text;
}
このように、form2を読み込む際に、form1に入力した内容を直接渡すことができます。 これが初期状態です。入力内容を変更し、読み込み後に form2 の内容を変更する場合は、次の手順に進みます。
private void button1_Click(object sender, EventArgs e)
{
form2.textBox2.Text = textBox1.Text;
}
private void tabControl1_SelectedIndexChanged(object sender, EventArgs e)
{
form2.textBox2.Text = textBox1.Text;
} public partial class Form1 : Form
{
private TabPage tbMobile = null;
private TabPage tbUnion = null;
Form2 form2 = null; //先在这里声明,便于加载后引用
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
form2.textBox2.Text = textBox1.Text; //这里就可以引用了,form2的textBox2必须先设置成public
}
private void tabControl1_SelectedIndexChanged(object sender, EventArgs e)
{
form2.textBox2.Text = textBox1.Text; //切换选项卡时也获取最新的输入参数
}
private void generatefm_Click(object sender, EventArgs e)
{
tbMobile = new TabPage("中国");
tbMobile.Name = "tbmobile";
tabControl1.Controls.Add(tbMobile);
form2 = new Form2(textBox1);
// Form2 form = new Form2();
form2.TopLevel = false;
form2.BackColor = Color.White;
form2.Anchor = AnchorStyles.Top | AnchorStyles.Left | AnchorStyles.Right;
form2.FormBorderStyle = FormBorderStyle.None;
form2.Show();
tbMobile.Controls.Add(form2);
tabControl1.SelectedIndex = 2;
}
}以上がC# TabContralタブに表示フォームをロードした後、一方向のパラメータ転送テストのコード例を実装します(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7655
7655
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 C# を使用した Active Directory
Sep 03, 2024 pm 03:33 PM
C# を使用した Active Directory
Sep 03, 2024 pm 03:33 PM
C# を使用した Active Directory のガイド。ここでは、Active Directory の概要と、C# での動作方法について、構文と例とともに説明します。
 C# データ グリッド ビュー
Sep 03, 2024 pm 03:32 PM
C# データ グリッド ビュー
Sep 03, 2024 pm 03:32 PM
C# データ グリッド ビューのガイド。ここでは、SQL データベースまたは Excel ファイルからデータ グリッド ビューをロードおよびエクスポートする方法の例について説明します。
 マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期の違いは、マルチスレッドが複数のスレッドを同時に実行し、現在のスレッドをブロックせずに非同期に操作を実行することです。マルチスレッドは計算集約型タスクに使用されますが、非同期はユーザーインタラクションに使用されます。マルチスレッドの利点は、コンピューティングのパフォーマンスを改善することですが、非同期の利点はUIスレッドをブロックしないことです。マルチスレッドまたは非同期を選択することは、タスクの性質に依存します。計算集約型タスクマルチスレッド、外部リソースと相互作用し、UIの応答性を非同期に使用する必要があるタスクを使用します。









