
この記事は主に WeChat 開発における WeChat 認証に関する関連情報を紹介します。
最近 WeChat プロジェクトを行う機会がありましたので、まとめたメモを皆さんと共有します。何か欠点や間違いがあれば、皆さんが私を修正してくれることを願っています。
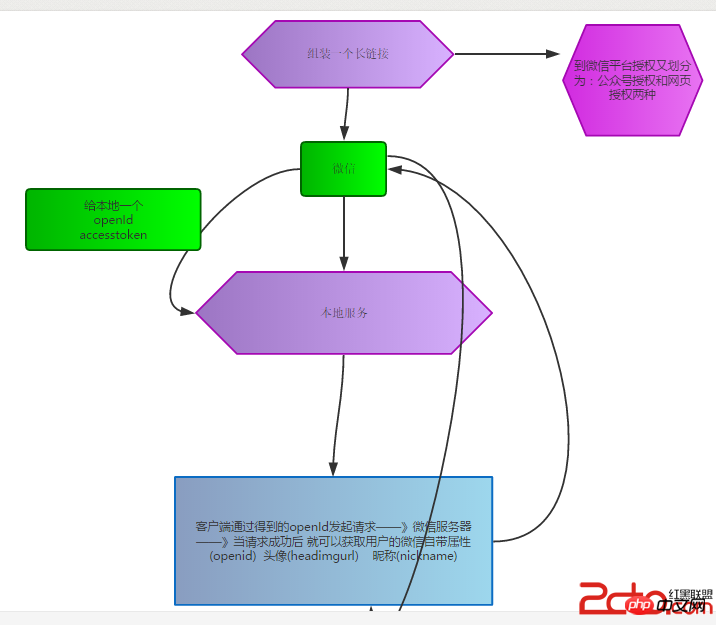
1 WeChat 認証のフローチャートについては、次のとおりです

一部のコード断片は参考用です:
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}ローカルストレージの使用:
1. WeChat を開発するときは、ブラウザでのデバッグを容易にするために、最初にデータを作成し、対応する openId を取得することをお勧めします。少し面倒なのは、調整が完了するたびに、サービスに公開しないと効果がありません。 。 。このLZは最初はとても傷つきました、それがオンラインのものであるなら、あなたは顧客に伝えて、夜に調整したほうがいいです
以上がWeChat 開発のための WeChat 認証の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。