WeChatミニプログラムの開発プロセスの実践例を詳しく紹介
この記事では主にWeChatミニプログラムの実践的な開発プロセスの詳細な関連情報を紹介します。ここでは主にWeChatミニプログラムの開発プロセスと簡単な例を紹介します。
前書き:
。 WeChat ミニ プログラム
について、時間をかけて開発方法を学びましたので、皆さんと共有したいと思います。この 2 日間で最初の小さなプログラムを作成するのに 4 ~ 5 時間かかりましたが、当然、リリースすることはできません。エンタープライズ資格、HTTPS、レビューなどの要件が非常に厳しいです。
まず最初に、多くのネチズンと同じように、私は 9 年前に独学でプログラミングを学び始め、あらゆる言語を学び、自分が作ったあらゆるプラットフォームにも触れてきました。製品数は 10 個にも満たないため、プログラミングの基礎はそれほどしっかりしているわけではありませんが、比較的あらゆる面に精通しており、小さなプログラムに触れてもすぐに始めることができます。
なぜ私が今、小さなプログラムを開発することにしたのかというと、理由はとても簡単です。ぜひ試してみてください。
学ぶ
ミニプログラムが非常に早くから登場していると聞いていましたが、私の潜在意識では、ミニプログラムはWeChatによって最適化、制限され、標準化されたWebAppにすぎません。
案の定、開発ツールをダウンロードした後、少なくとも表面的には確かに「軽量で非常に弱い」フロントエンド フレームワークであることがわかりました。典型的な JS/CSS/HTML 構造では、WeChat は名前を変更するしかありませんが、それでもスタイリッシュである必要があります。

その後、公式 Web サイトのドキュメントを見て本当に驚きました。包括的ではないというわけではありませんが、WeChat が非常に多くのネイティブ機能を提供しているのは事実です。よく使われるJSコンポーネントは公開されていないものも多く、今後は自前で実装する必要がある箇所も多くなりそうです。
しばらく閲覧した後、開発ロジックは基本的に通常のフロントエンドと同じで、大規模なプロジェクトに遭遇した場合は、glup や Grant などのツールを使用できます。
デザイン
デモでいくつかの文を書いた後、文法ルールを大まかに理解してから、何をすべきかを考え始めました。
しばらく何をするか思いつかないので、以前作ったスポーツカー表示ソフトを引っ張り出してきて作り直しました。
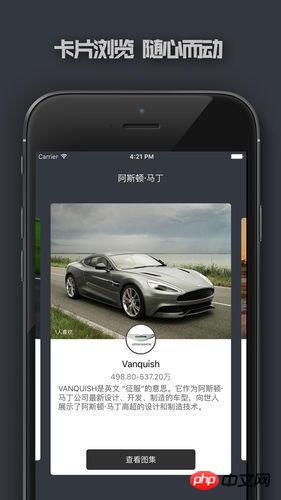
これは当時 iOS と Android で行われていた効果です:

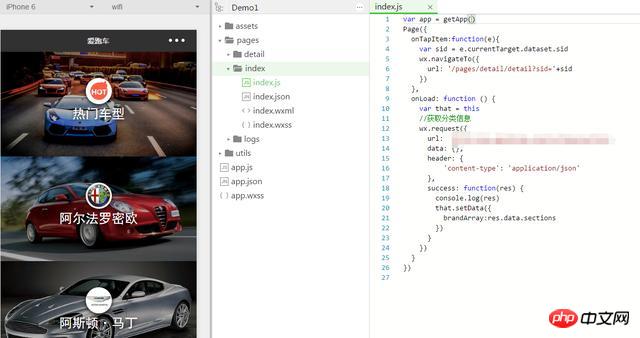
ブランドリスト

モデル閲覧
したがって、ソフトウェア全体の構造は非常にシンプルで、ブランドリストページと左右スライドの詳細ページ。もちろん、WeChat ミニプログラムの制限により、外部リンクと iframe ビデオを追加できないため、ギャラリーとビデオ機能はキャンセルされます。
ミニプログラム全体での唯一のやり取りは「いいね!」です。 「いいね!」の数はサーバー統計に記録され、ローカルに保存されるため、実際にはユーザーからの「いいね!」ではありません。
なぜですか?ミニプログラムappidが申請されていないため、実際のユーザー情報は取得できません。
開発
ホームページリストの開発は非常に簡単です:
1. サーバーデータリストをリクエストします
2. 各項目をレンダリングするために for タグを使用します
3.各項目については、OK です
コードは非常に単純で、1 つのリクエストと 1 つのページジャンプだけです。

ホームページ開発
ページレイアウトに関しては、CSSとはいえCSSほど使いやすいとは感じられず、未だに解明されていない謎が多くあります。特にサスペンションやパーセンテージのデザインが必要な場合、常に不可解なバグが発生し、最終的にはピクセルを修正する必要があります。
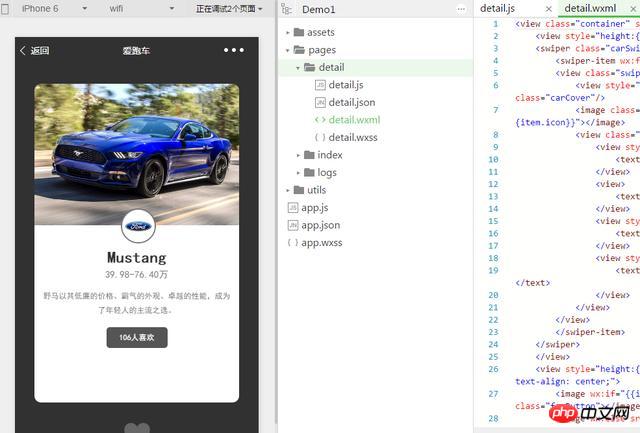
次に、詳細ページがあります。幸いなことに、WeChat はバナー広告と同様の機能を備えています。
カスタマイズは非常にひどいですが、幸いなことにスライド変更イベントが提供されています。
次のステップは、各項目のレイアウトを記述することです。多くの労力を費やした後、マージンやパディングを変更しても無駄であることがわかります。表示するにはすべてを変更する必要があります。

詳細ページ
すべての UI を作成した後、アプリケーションの唯一の対話型機能である「いいね!」を実装する必要があります。
1. サーバーにリクエストを開始し、いいね +1 を付けます
2. 気に入った車の ID をローカルに記録します
3. スライド時にスワイパーが気に入っているかどうかを更新します
ここで大きな落とし穴に遭遇しました。おそらく私が無知であるため、WeChat には要素を取得する方法が提供されていません。 jQueryセレクター、HTMLネイティブのgetElementがないのでボタンの取得方法がわかりません。理解のある友人がメッセージを残して共有できることを願っています、ありがとう。
結局、ステータスに応じて非表示にされる、「いいね!」と「いいね!」の 2 つのボタンを残す必要がありました。最後に書きました
とても簡単な機能を備えた最初の小さなプログラムが完成しました。もちろん、これは学習プロセスでもあり、将来的にはさらに小さなプログラムを開発してリリースするつもりです。また、いくつかの小さなプログラムの開発も外注します。 開発者として、私はフロントエンドに比べてはるかに劣るWeChatアプレットの開発経験に非常に失望しています。しかし、製品としては、ミニ プログラムが多くの機会を提供し、最も簡単な方法で多くの機能を実現できることに非常に満足しています。 読んでいただきありがとうございます、皆さんのお役に立てれば幸いです、このサイトをサポートしていただきありがとうございます!以上がWeChatミニプログラムの開発プロセスの実践例を詳しく紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.
 PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?
Oct 27, 2023 pm 05:15 PM
PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?
Oct 27, 2023 pm 05:15 PM
PHPを使用してWeChatアプレットの中古取引機能を開発するにはどうすればよいですか?人気のモバイル アプリケーション開発プラットフォームとして、WeChat アプレットはますます多くの開発者によって使用されています。 WeChat ミニ プログラムでは、中古取引が一般的な機能要件です。この記事では、PHP を使用して WeChat アプレットの中古取引機能を開発する方法と、具体的なコード例を紹介します。 1. 準備作業 開発を開始する前に、以下の条件が満たされていることを確認する必要があります。ミニ プログラムの AppID の登録やミニ プログラムのバックグラウンドでの設定など、WeChat ミニ プログラムの開発環境がセットアップされていること。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。




