JavaScript開発者調査レポートの詳細紹介(写真)
JavaScript開発者調査レポートの詳細紹介(写真)
JavaScript開発者に対する調査も終了しました。調査には予想を上回る多くの回答が寄せられました。結果を皆さんと共有できることをとても楽しみにしています!
5,000 を超える、正確には 5,350 の回答を得たので、アンケートの詳細を共有するのが待ちきれません。その前に、参加してくれた皆さんに感謝したいと思います。これは JavaScript コミュニティにとって素晴らしい瞬間です。楽しみにしましょう。
こんなに激しい反応は予想していませんでした、次回は改善させていただきます。そうは言っても、コミュニティが調査を開始する前に数週間かけて関連する質問や選択肢を集めることができるように、私はまず調査を GitHub に投稿します。これにより、より正確な結果が得られ、「Emacs が含まれていないのには驚きました!」という苦情を避けることができます。

さて、アンケート結果の番です。誰もが公平な結論を導き出せるよう、結果を発表する際には公平性を保ちます。
1. どのような種類の JavaScript を作成しますか?
調査対象者の 97.4% が Web ブラウザー用の JavaScript を作成しており、そのうち 37% がモバイル Web アプリケーションも作成しています。 3,000 人以上 (約 56.6%) がサーバーサイド JavaScript を作成しています。そのうち 5.5% は、Tessel や Raspberry Pi などの何らかの組み込み環境で JavaScript を使用しています。
一部の参加者は、他の場所、特に CLI やデスクトップ アプリケーションの開発時に JavaScript を使用していると述べました。 Pebble や Apple TV についても言及した人もいました。これらはその他のカテゴリに分類され、投票の 2.2% を占めます。

2. どこで JavaScript を使用しますか?
予想通り、有権者の 94.9% が仕事で JavaScript を使用しています。ただし、統計の大部分 (82.3%) はサイド プロジェクトでも JavaScript を使用しています。その他の回答には、趣味として、または非営利団体として、教育や学習が含まれていました。

3. JavaScript を書いてどれくらいですか?
調査対象者の 33% 以上が 6 年以上 JavaScript コードを作成しています。さらに、5.2% が 1 年前、12.4% が 2 年前、15.1% が 3 年前に JavaScript を書き始めました。つまり、32.7% の人が近年 JavaScript を書き始めたということになります。

4. JavaScript にコンパイルできる言語を使用していますか?
85% の人が ES6 から ES5 をコンパイルしたと回答しました。一方、15% は依然として CoffeeScript を使用し、15.2% は TypeScript を使用し、残念ながら 1.1% は Dart を使用しています。
これは、13.8% が「その他」という回答を選んだため、より多くの人に参加してもらいたい質問の 1 つです。その 13.8% のうち、大多数の回答は ClojureScript、elm、Flow、および JSX でした。

5. どの JavaScript 形式オプションが好みですか?
投票した JavaScript 開発者の大多数 (79.9%) はセミコロンを好むようです。対照的に、11% はセミコロンの使用が嫌いだと回答しました。カンマに関しては、44.9% が式の後にカンマを使用することを支持しており、4.9% はカンマを最初に使用する構文を望んでいます。スペースインデントもあり、65.5% がスペースバーを好み、29.1% がタブの使用を好みます。

6. ES5 のどの機能を使用していますか?
回答者の 79.2% が関数の Array メソッドに同意しましたが、76.3% が厳密モードを使用し、30% が Object.create を採用し、ゲッターとセッターを使用したのは 28% のみでした。

7. ES6 のどの機能を使用していますか?
特に、この調査で最も使用された ES6 機能はアロー関数でした: 79.6%。 Let および const キーワードの使用率は 77.8% で、Promise も 74.4% と強力です。当然のことながら、プロキシを使用しているのは回答者のわずか 4% です。シンボルを使用していると回答したユーザーは 13.1% のみで、30% 以上がイテレータを使用していると回答しました。

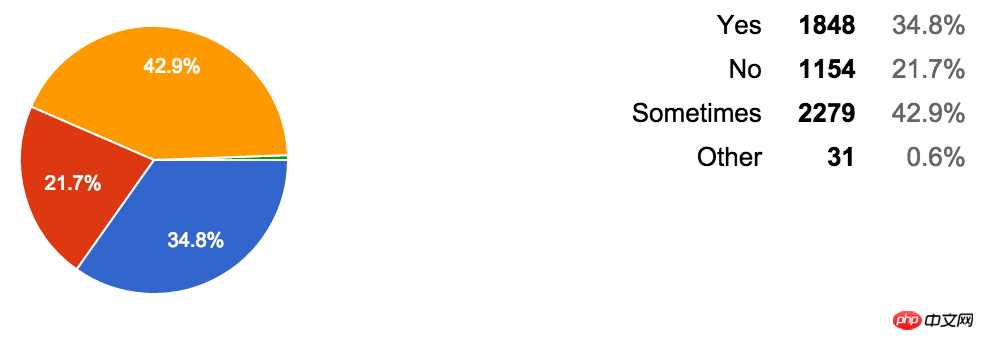
8. テストを書きますか?
21.7% はまったくテストを書かないと答えましたが、ほとんどの人は何らかのテストを書いたことがあり、34.8% は頻繁にテストを書きます。

9. 継続的統合テストを実行していますか?
同じことが CI にも当てはまりますが、CI サーバーを使用していない人が 40% 以上います。回答者の 60% 近くが少なくとも時々 CI を使用しており、32% は CI サーバーでテストを頻繁に実行しています。

10. テストはどのように実行しますか?
59% は PhantomJS などを使用して自動ブラウザ テストを実行することを好み、51.3% は Web ブラウザで手動テストを実行することを好みます。サーバー側の自動テストは投票の 53.5% を獲得しました。

11. どの単体テストライブラリを使用していますか?
ほとんどの回答者は JavaScript テストの実行に関して Mocha か Jasmine のどちらかに傾いているようで、Tape が投票の 9.8% を獲得しました。

12. どのようなコード品質ツールを使用していますか?
調査対象者は ESLint を選択するか、JSHint 陣営に属しているようですが、JSLint は長年を経て驚くほど強く、30% 近くとなっています。

13. クライアント側の依存関係にどのように対処しますか?
npm は 60% の票を獲得し、クライアント依存関係管理システムの第一候補となりました。 Bower のシェアは依然として 20% ですが、古い <script> のダウンロードと挿入のシェアは 13.7% にすぎません。 </script>

14. 推奨するビルド スクリプト ソリューションは何ですか?
選択肢が非常に多いため、ビルド ツールの選択はさまざまです。 Gulp が最も人気があり、得票率は 40% 以上です。これに僅差で npm run が 27.8% で続き、Grunt は 18.5% の承認を得ています。

15. おすすめの JavaScript モジュール読み込みツールは何ですか?
現在、ほとんどの人がBrowserifyとWebpackのどちらを選ぶか迷っているようで、後者が前者を7ポイント近くリードしています。ユーザーの 29% は Babel モジュールを使用することを好むと回答しましたが、その前に、ユーザーは独自のモジュールをパッケージ化するために上記 2 つのツールのいずれかを使用していたと推測できます。

16. どのライブラリを使用しますか?
これは、共同編集から大きなメリットが得られる質問の 1 つです。 jQuery は依然として好調で、得票率は 50% 以上です。 JavaScript 開発者の大多数は Lodash または underscore に投票しましたが、xhr Microlibrary の投票率はわずか 8% でした。

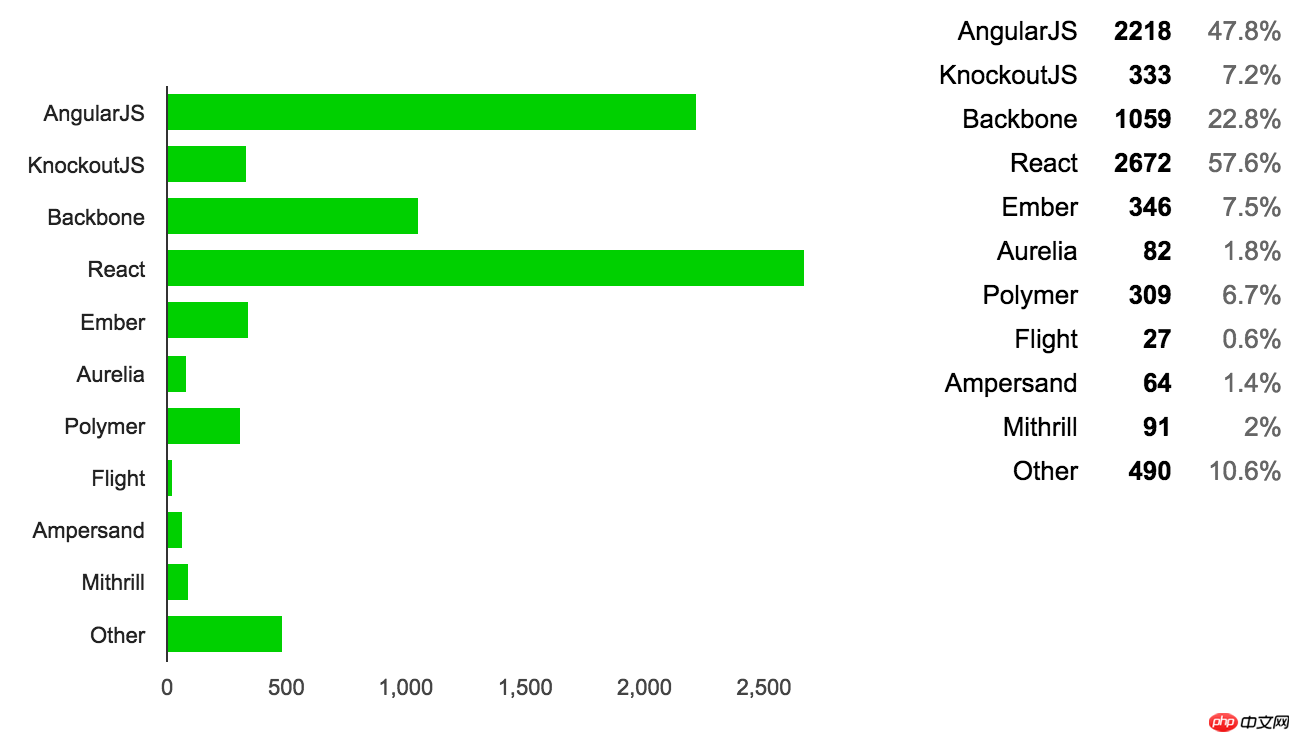
17. どのようなフレームワークを使用していますか?
React と Angular が群をリードしているのは驚くべきことではありません。バックボーンは22.8%で3位となった。

18. ES6 をどのくらいの頻度で使用しますか? この問題については、20% 近くの人が ES6 のみを使用しており、30% 近くの人がこの問題について意見が分かれています。 40% 近くが時々利用しています。
 19年ES2016で何が起こるか知っていますか?
19年ES2016で何が起こるか知っていますか?
おおまかに言うと、調査対象者の半数は ES2016 で何が起こるか全く知りませんが、残りの半数は ES2016 について聞いたことがあると言えます。

20. ES6を理解していますか?
調査対象者の 60% 以上が基本を知っており、10% が ES6 について知りません。25% 以上が ES6 についてかなりよく知っていると考えています。

21. ES6 は改善されたと思いますか?
調査対象者のほぼ 95% が、ES6 によって言語が改善されたと信じています。

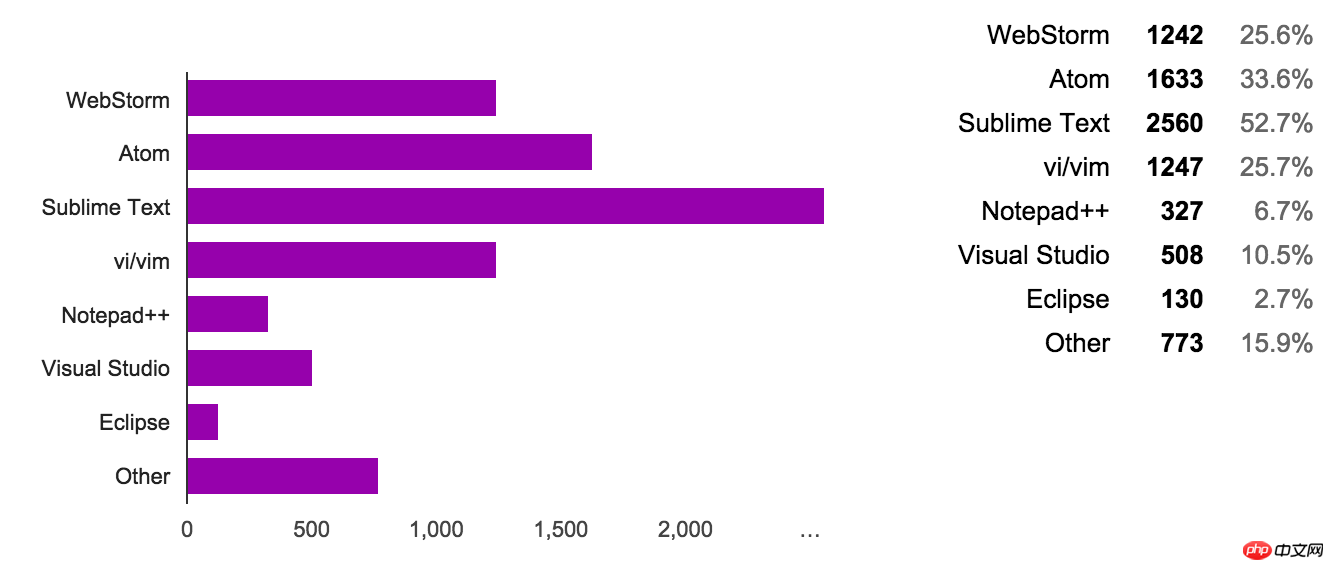
22. あなたのお気に入りのテキストエディタは何ですか?
違いもあります。調査対象者の半数以上が Sublime Text を好み、30% 以上がそのオープンソース クローンである Atom の使用を好みます。調査対象者の 25% 以上が WebStorm をサポートし、25% 以上が VI/vim をサポートしています。

23. 好みの開発オペレーティング システムは何ですか?
有権者の 60% 以上が Mac を使用しており、Linux と Windows ユーザーは両方とも 20% 近くです。

24. 再利用可能なコード、ライブラリ、ツールはどのように見つけますか?
調査対象となった人々は GitHub と検索エンジンを好んでいるようですが、ブログ、Twitter、npm Web サイトを経由している人も多くいます。

25. JavaScript のソーシャル イベントに参加しますか?
60% 近くの人が少なくとも 1 回はカンファレンスに参加したことがあり、74% はパーティーに参加するのが楽しいと答えています。

26. JavaScript アプリケーションはどのブラウザをサポートしていますか?
答えはさまざまですが、幸いなことに、ほとんどの回答は、IE6 では顧客を処理しなくなったと答えています。

27. JavaScript の最新機能を定期的に理解していますか?
調査対象者の約 80% は、最新の JavaScript 機能を最新の状態に保つよう努めています。

28. 最新の JavaScript 機能についてどこで学びますか?
予想どおり、優れた Mozilla Developer Network は、JavaScript のドキュメントとニュースを入手するリーダーです。 JavaScript Weekly もニュースや記事の情報源であり、回答者の 40% 近くに人気があります。

29. どのような機能について聞いたことがありますか?
有権者の 85% 以上が ServiceWorker について聞いたことがあると思いますが、実際に使用したことがある人は何人いるのか知りたいです。

30. JavaScript 以外に主に使用する言語は何ですか?
単語が多すぎて、間違いなくいくつか抜けていますが、結果は一目瞭然です。

ありがとう!
最後に、ご参加いただきました皆様に心より感謝申し上げます。 JavaScript は予想以上に人気があったので、来年も同様の調査を実施することを楽しみにしています。そして、より多様性に富み、より公平で公正な結果を皆様にお届けしたいと考えています。
このアンケートに不満足な点がございましたら、お気軽に修正してください。
以上がJavaScript開発者調査レポートの詳細紹介(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1421
1421
 52
52
 1316
1316
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 Tmall Elf Cloud アクセス サービスのアップグレード: 開発者料金が無料
Jan 09, 2024 pm 10:06 PM
Tmall Elf Cloud アクセス サービスのアップグレード: 開発者料金が無料
Jan 09, 2024 pm 10:06 PM
1月9日の当サイトのニュースによると、天猫エルフは最近、ゆんゆんアクセスサービスのアップグレードを発表し、アップグレードされたゆんゆんアクセスサービスは1月1日から無料モードから有料モードに変更される。このサイトには新機能と最適化が含まれています: クラウド プロトコルを最適化してデバイス接続の安定性を向上、主要カテゴリの音声制御を最適化、アカウント認証のアップグレード: Tmall Genie に開発者のサードパーティ アプリの表示機能を追加して、ユーザーがより速く更新できるようにしますアカウントのバインドに便利であり、同時に、開発者向けのサードパーティのアプリアカウント認証が追加され、Tmall Elf アカウントのワンクリックバインドをサポートし、端末画面の表示インタラクション機能が追加されました。音声インタラクションに加えて、 、ユーザーはアプリと画面のスピーカーを通じてデバイスを制御し、情報を取得できます。機器のステータス、新しいインテリジェントなシーン連携機能、新しい製品の属性とイベント、Tmall を定義するステータスまたはイベントとして報告できます。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




