WeChatミニプログラム開発環境の構築方法を詳しく解説
この記事では、WeChat ミニ プログラムの開発環境を構築する方法に関する関連情報を詳しく説明します。必要な友人は参考にしてください。
WeChat ミニ プログラムは、一度登場すると開発者全体に衝撃を与えました。もちろん、多くのアプリ開発者は、WeChat ミニ プログラムの登場がモバイル アプリに寒い冬をもたらすのではないかと心配しています。たとえそうなったとしても、それが起こるのは遠い将来だとは思いません。
WeChat ミニ プログラムが今日の開発環境を破壊できるかどうかに関係なく、私たちは好奇心を持って受け入れ、学ばなければなりません。新しいテクノロジーを拒否するわけではないので、最初に WeChat ミニ プログラム開発ツールをすばやく構築することが大切です。それでは、一緒に始めましょう。
まず、デモの動的な画像をGithubに載せてみましょう

開発ツールのダウンロードはGitHubで共有されています。次に、GitHub に直接アクセスし、ダウンロード リンクを見つけてダウンロードします。
もちろん、インストール手順と遭遇した問題についてはここで詳しく紹介します。 (次に、次の手順に従って正常にインストールします (Windows バージョン))
WeChat アプレット開発ツール バージョン 0.7.0 (ダウンロード リンク http://pan.baidu.com/s/1nuIJnBV パスワード: ru3h) をダウンロードします。バージョン 0.9 です。 0 にはログイン認証がありますが、直接インストールした後、最初に wechat アカウントを appid にバインドしてくださいというメッセージが表示され続けます。コードを何百回もスキャンしましたが、それでもログインできません。バージョン 0.7.0 をダウンロードした後、インストール プロセスは非常に簡単で、インストールが成功したら、ログインしてプログラムを開始する必要があります。コード。

入力後、上記のインターフェースが表示されて閉じます。次に、0.9.0 バージョンのダウンロード リンク (http://pan.baidu.com/s/1hskDLZY パスワード 46gv) をダウンロードします。
ダウンロード後、直接上書きしてインストールするだけです (インストールを上書きするため)。開発ツールをインストール後、開きたくても入れません。プログラムがクラックされていないからです。プログラムをインストールした後、3 つの js クラック ファイルをダウンロードして、インストール プログラムのディレクトリの対応するファイルを置き換える必要があります。 GitHub ダウンロードに直接入力し、Github リンク https://github.com/gavinkwoe/weapp-ide-crack

下の写真にある 3 つのファイルをダウンロードします

ツールを D ドライブにインストールしました、それぞれ次の 3 つのディレクトリを見つけて、対応するファイルを置き換えます
D: WeChat Web 開発者ツール package.nwappdistcomponentscreatecreatestep.js
D: WeChat Web 開発者ツール package.nwappdiststroesprojectStores.js
D: WeChat Web 開発者ツール package.nwappdistweappappserviceasdebug .js
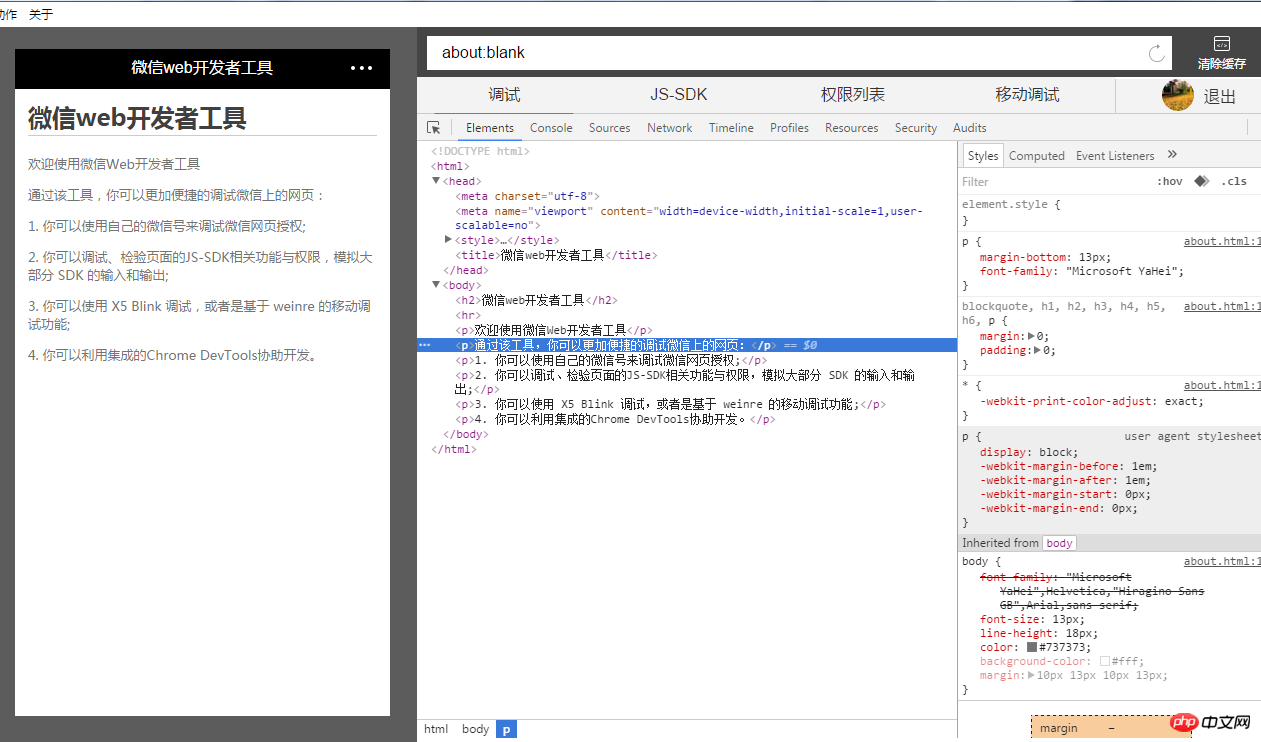
ファイルを置き換えると、正常にログインできます。ログイン後のインターフェースは次のようになります

次に、直接クリックしてプロジェクトを追加し、クリック後のインターフェースは

なので、ベータアカウントを持っていない場合は、この appid を気軽に入力できます。プロジェクト名と開発ディレクトリを書きます。
情報を入力したら、[プロジェクトの追加] をクリックします

OK、魔法のようなことが起こり、helloworld プロジェクトが表示されました。
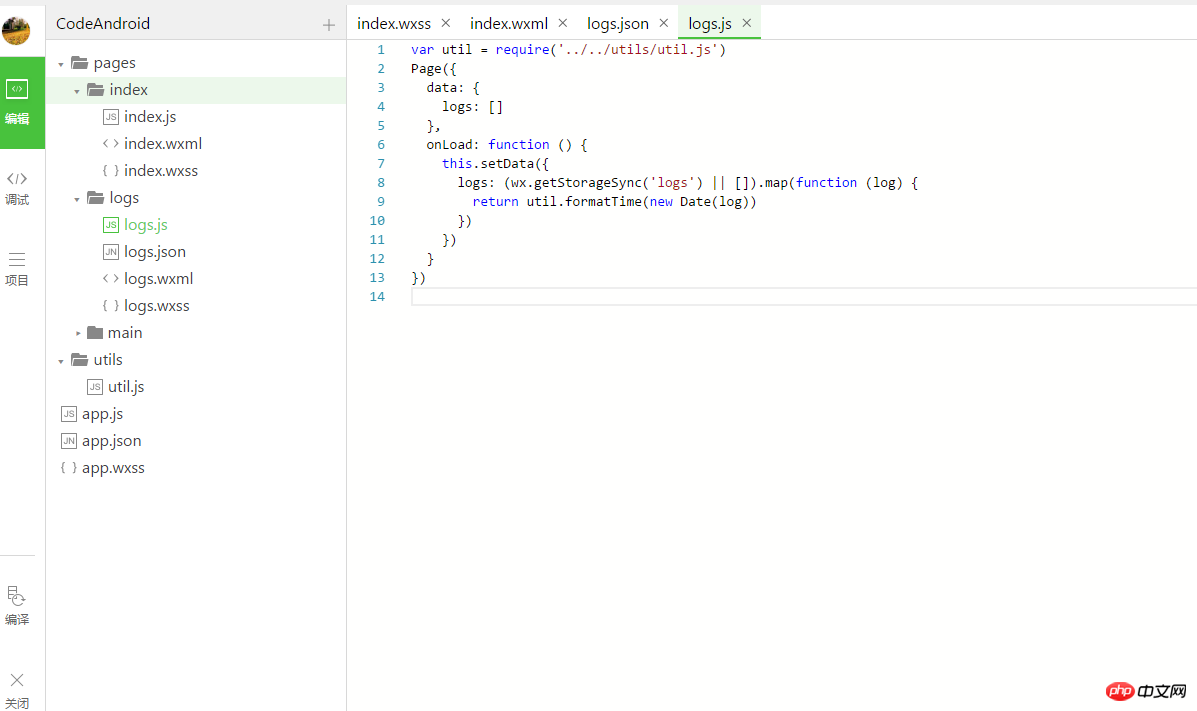
[編集]をクリック

コードを記述する対応するファイルを選択します。
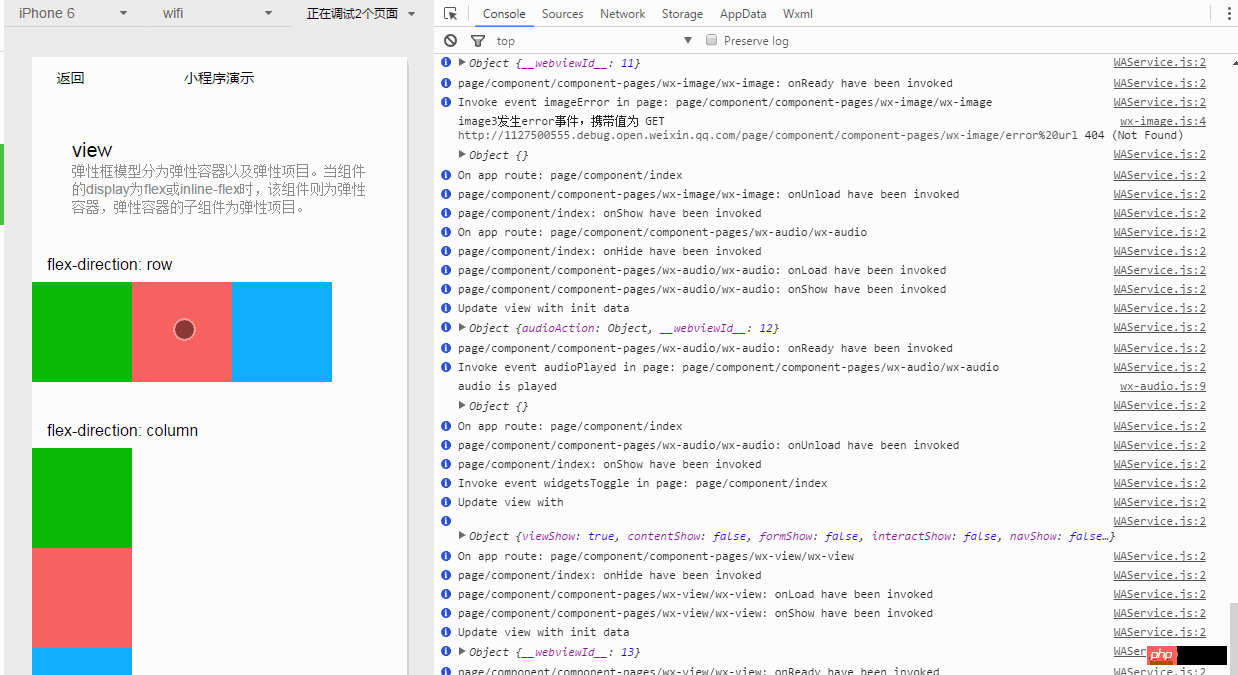
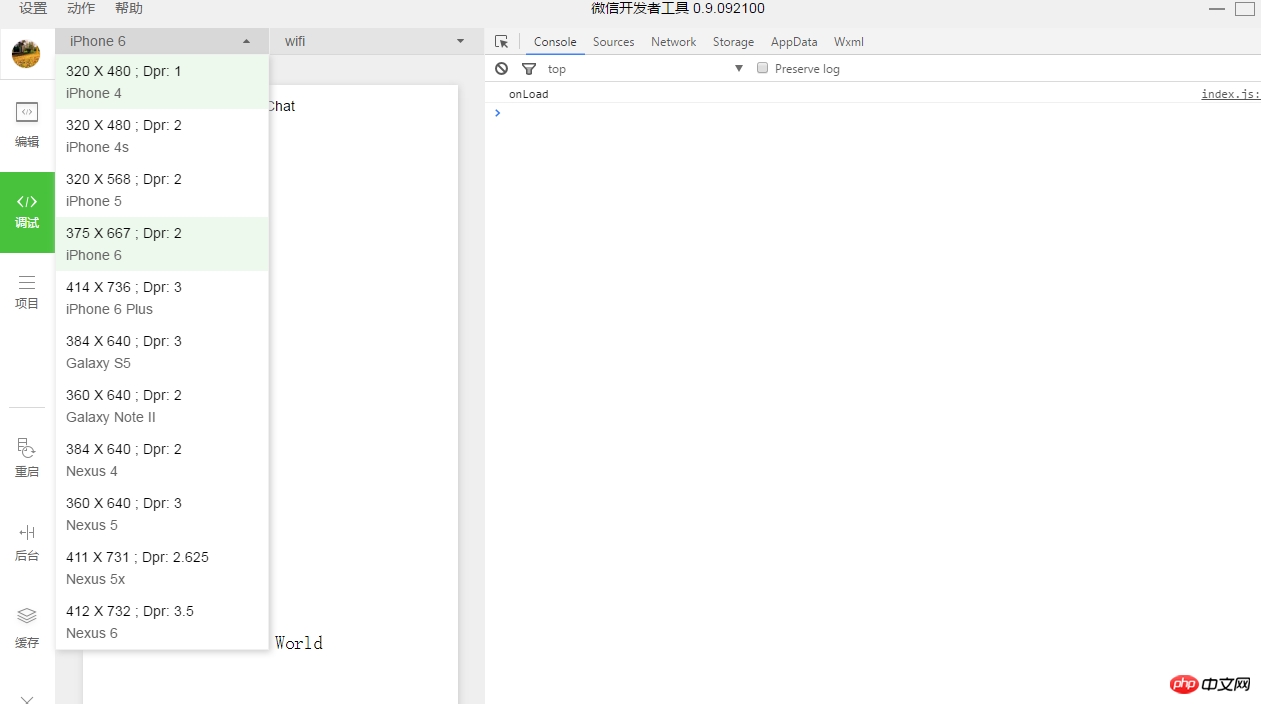
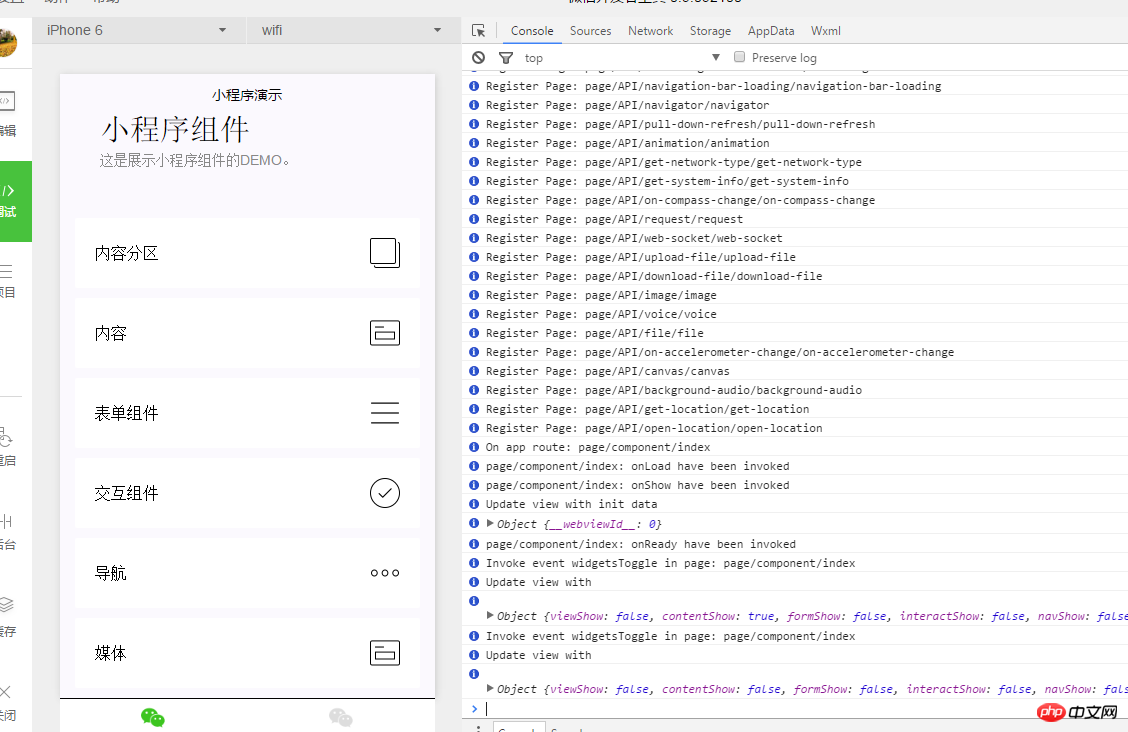
デバッグ

左上にデバッグボタンをクリックすると、Apple、Samsung、その他の解像度のデバイスを選択できます。デバイスの右側にネットワークを選択するボタンがあり、Wi-Fi、2G、3G、および 4G ネットワークを選択できます。右側のウィンドウにはコンソールがあり、コンソールで出力された情報や、ネットワークやストレージの情報などを確認できます。

右上隅のボタンをクリックして、コンソールの表示、ファイルの検索、ショートカット キー、センサー、レンダリング設定、ヘルプなどを選択します。左下隅にはキャッシュのクリア、アプレットの再起動、およびボタンがあります。
ところで、GitHub にはデモがあります。このデモを開発ディレクトリにコピーして、WeChat アプレットの効果を確認できます。これは単純すぎてその魅力がわかりません。

ダイナミックな写真を前面に置きました。
簡単な紹介は以上です。さらに詳しく知りたい場合は、開発ドキュメントをご覧ください
http://wxopen.notedown.cn/?t=1474537660904
http://weixin-xiaochengxu.shukaiming .com/component/scroll-view.html?t=1474537659739
この記事を通じて、困っている友人が WeChat ミニ プログラムを開発できるようにしたいと思っています。このサイトをご支援いただきありがとうございます。
以上がWeChatミニプログラム開発環境の構築方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 28
28
 96
96
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.




