
この記事では、WeChat アプレットのダウンロード アドレスを共有します。WeChat アプレット開発のクラッキング チュートリアルでは、WeChat アプレットを作成する手順を段階的に説明し、携帯電話でアプレットの実際の効果を体験できます。このミニ プログラムのホームページには、ウェルカム メッセージと現在のユーザーの WeChat アバターが表示されます。アバターをクリックすると、新しく開いたページで現在のミニ プログラムの起動ログが表示されます
WeChat ミニ プログラム開発に関する簡単なチュートリアル:
このドキュメントでは、WeChat アプレットを作成する手順を段階的に説明し、携帯電話上でアプレットの実際の効果を体験できます。このミニ プログラムのホームページには、ウェルカム メッセージと現在のユーザーの WeChat アバターが表示され、アバターをクリックすると、新しく開いたページで現在のミニ プログラムの起動ログが表示されます。
ソフトウェア名:
WeChat アプレット for Mac バージョン Apple コンピュータ バージョン 64 ビット
ソフトウェアのサイズ:
75.7 MB
更新時間:
2016-09-26
ソフトウェア名:
WeChatミニプログラム開発者ツール0.9.092300正式インストールバージョン64 ビット
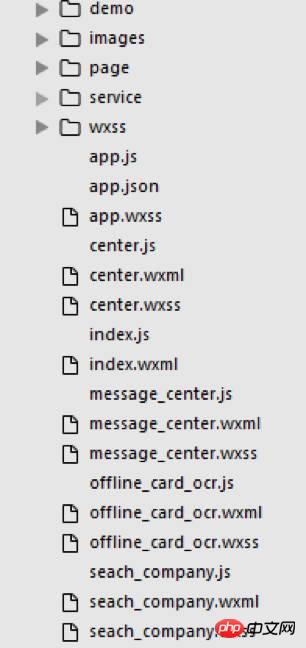
ソフトウェアのサイズ:
19.7MB
更新時間:
2016-09-24
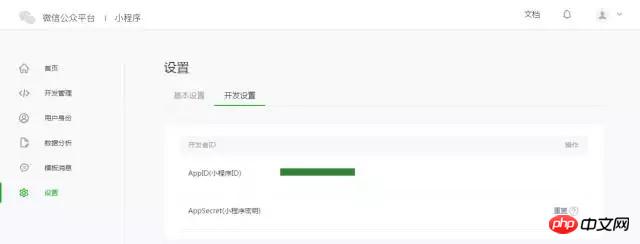
1. WeChat アプレットの AppID を取得します。 まず、アカウント 、この文書をご覧いただければ、私たちがあなたのためにアカウントを招待し、作成しているはずです。サービス アカウントまたはサブスクリプション アカウントの AppID を直接使用することはできないことに注意してください。 提供されたアカウントを使用して http://www.php.cn/ にログインすると、Web サイトの「設定」-「開発者設定」で WeChat アプレットの AppID を確認できます。

注: 登録時にバインドされた管理者の WeChat ID を使用しない場合は、携帯電話でミニ プログラムをお試しください。次に、「Bind Developer」を操作する必要があります。つまり、「User Identity-Developer」モジュールで、ミニ プログラムを体験するために必要な WeChat ID をバインドします。このチュートリアルでは、管理者の WeChat ID を使用して、デフォルトでアカウントとエクスペリエンスを登録します。
2. プロジェクトを作成します
ミニプログラムの作成とコード編集を完了するには、開発者ツールを使用する必要があります。
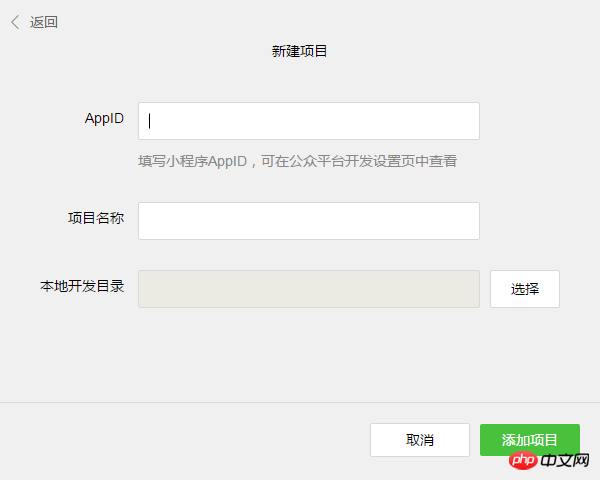
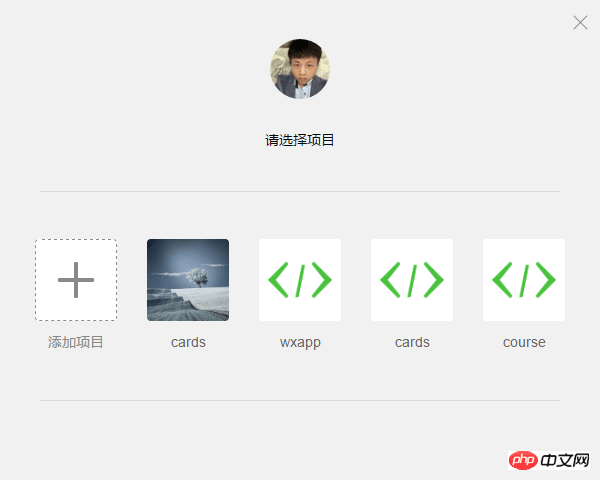
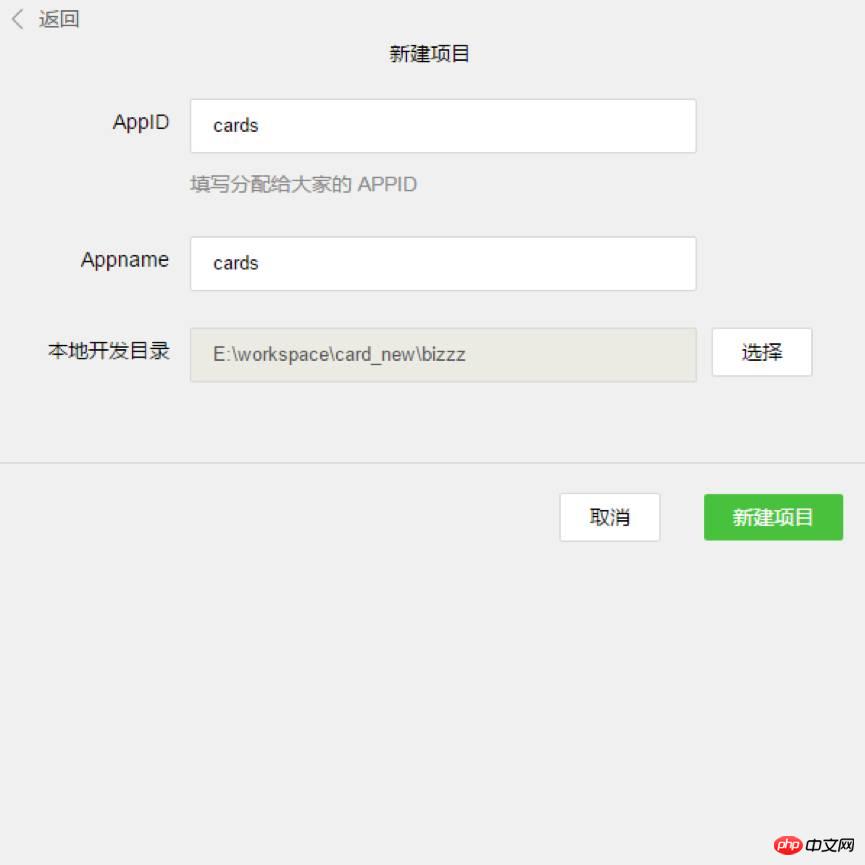
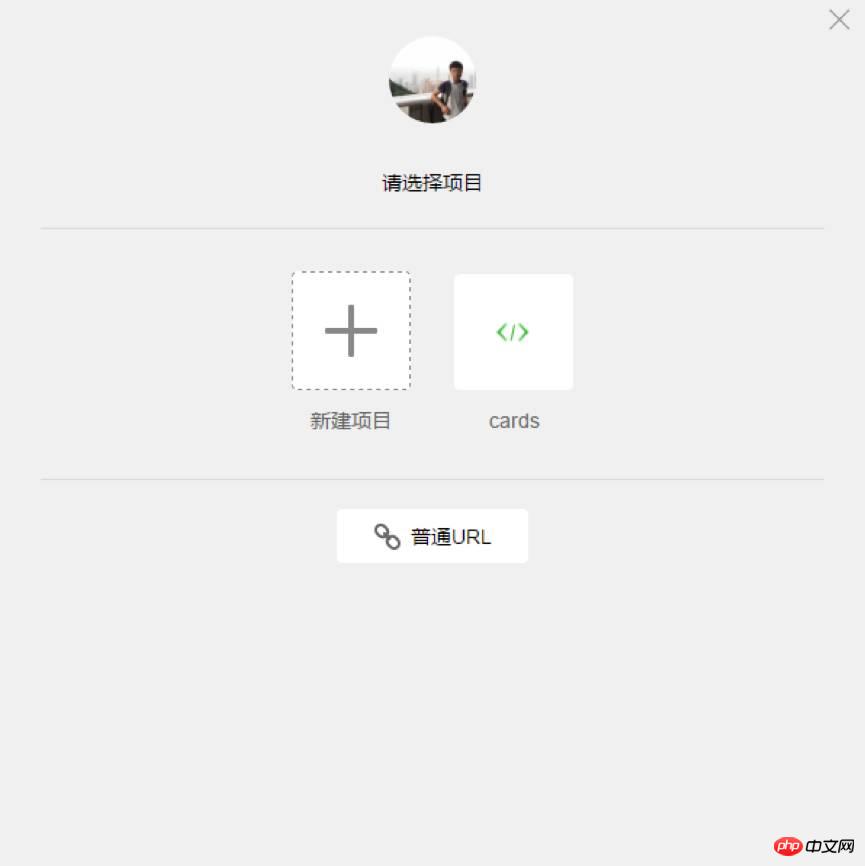
開発者ツールがインストールされたら、WeChatを開いてQRコードをスキャンしてログインします。 「プロジェクト」の作成を選択し、上で取得したAppIDを入力し、「My First Project」などのローカルプロジェクト名(ミニプログラム名ではありません)を設定し、コードが保存されるディレクトリとしてローカルフォルダーを選択し、クリックするだけです。 "新しいプロジェクト"。 初心者が WeChat アプレットの基本的なコード構造を理解しやすいように、作成プロセス中に、選択したローカル フォルダーが空のフォルダーである場合、開発者ツールはクイック スタート プロジェクトを作成する必要があるかどうかを確認するメッセージを表示します。 「はい」を選択すると、開発者ツールが開発ディレクトリに簡単なデモを生成するのに役立ちます。
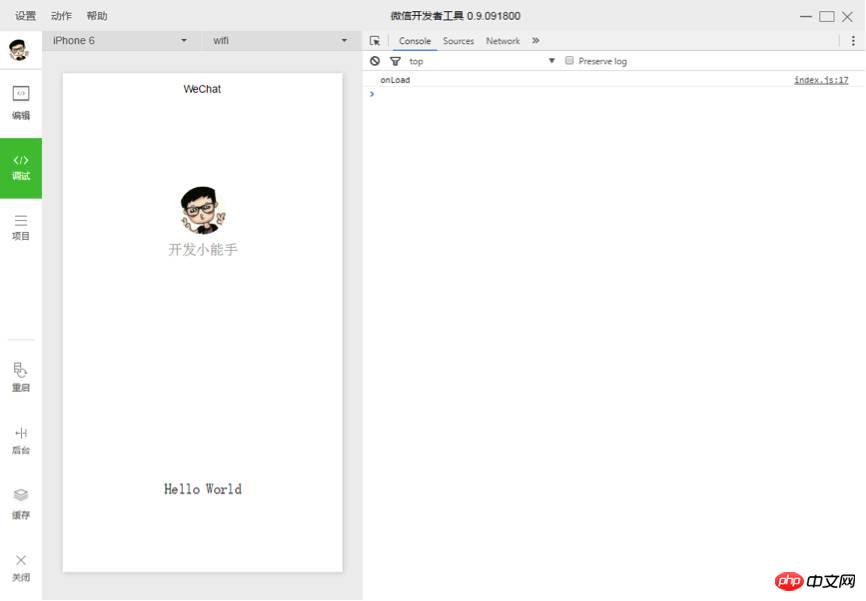
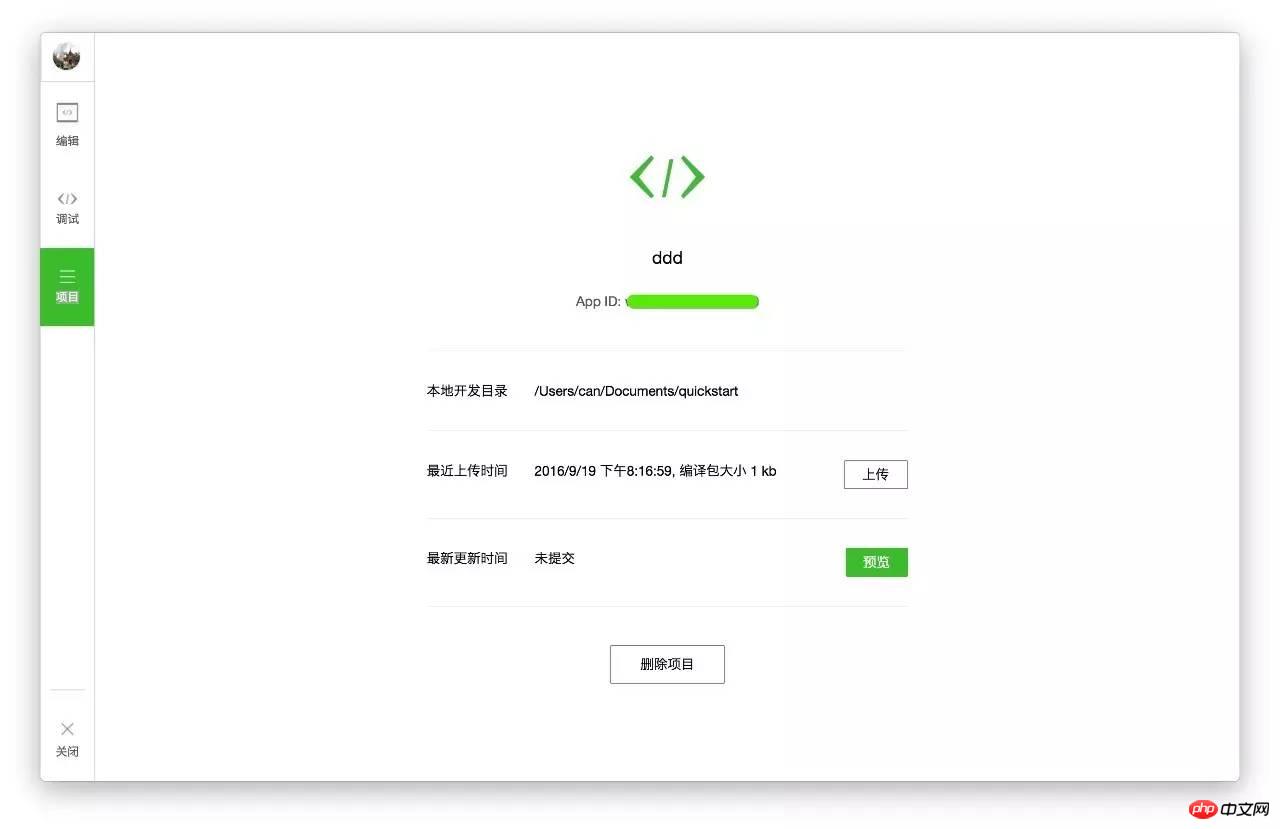
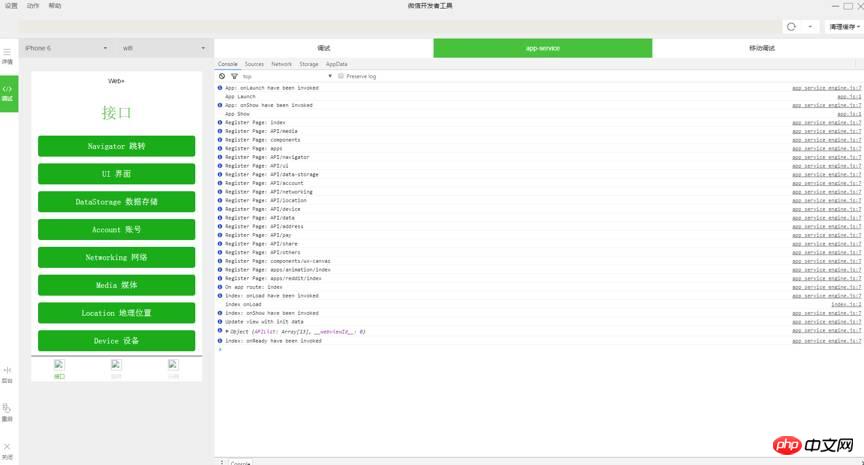
プロジェクトが正常に作成されたら、プロジェクトをクリックして完全な開発者ツールインターフェイスを表示し、左側のナビゲーションをクリックして、「編集」でコードを表示して編集できます。 「デバッグ」では、コードをテストし、WeChat クライアント上でミニ プログラムの効果をシミュレートできます。「プロジェクト」では、コードを携帯電話に送信して実際の効果をプレビューできます。
3. コードを作成します
開発者ツールの左側のナビゲーションで [編集] をクリックすると、このプロジェクトが初期化され、いくつかの簡単なコード ファイルが含まれていることがわかります。最も重要で不可欠なものは、app.js、app.json、および app.wxss です。このうち、.js サフィックスはスクリプト ファイル、.json サフィックスは設定ファイル、.wxss サフィックスはスタイル シート ファイルです。 WeChat アプレットはこれらのファイルを読み取り、アプレット インスタンスを生成します。
変更を容易にし、独自の WeChat アプレットを最初から開発できるように、これら 3 つのファイルの機能を簡単に理解しましょう。 app.jsはミニプログラムのスクリプトコードです。アプレットのライフサイクル関数を監視および処理し、このファイルでグローバル変数を宣言できます。この例では、ローカル データの同期ストレージや同期読み取りなど、MINA が提供する豊富な API を呼び出します。 //app.jsApp({onLaunch: function () {//APIを呼び出してローカルキャッシュからデータを取得しますvar logs = wx.getStorageSync('logs') || []logs.unshift(Date.now())wx.setStorageSync('logs', logs)},getUserInfo:function(cb){var that = this;if(this.globalData .userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//ログインインターフェースを呼び出す
wx.login({
success: function () {
wx.getUserInfo ( {
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})
app.jsonはアプレット全体のグローバル構成です。このファイルでは、ミニ プログラムがどのページで構成されるかを構成し、ミニ プログラムのウィンドウの背景色を構成し、ナビゲーション バーのスタイルを構成し、デフォルトのタイトルを構成できます。このファイルにはコメントを追加できないことに注意してください。
{
"ページ":[
"ページ/インデックス/インデックス",
"ページ/ログ/ログ"
],
"ウィンドウ":{
"backgroundTextStyle":"ライト",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.wxss はアプレット全体のパブリック スタイル シートです。 。 app.wxss で宣言されたスタイル ルールをページ コンポーネントの class 属性で直接使用できます。
/**app.wxss**/
.container {
高さ: 100%;
表示: flex;
flex-direction: 列;
align-items: p;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
3. ページの作成
このチュートリアルでは、インデックス ページとログ ページの 2 つのページがあります。ウェルカム ページとミニ プログラムの起動ログ表示ページは両方ともページ ディレクトリにあります。 WeChat ミニ プログラムの各ページの [パス + ページ名] は app.json のページ内に記述する必要があり、ページ内の最初のページがミニ プログラムのホームページになります。
各ミニ プログラム ページは、同じパスにある同じ名前の 4 つの異なるサフィックス ファイル (index.js、index.wxml、index.wxss、index.json など) で構成されます。接尾辞 .js の付いたファイルはスクリプト ファイル、接尾辞 .json の付いたファイルは構成ファイル、接尾辞 .wxss の付いたファイルはスタイル シート ファイル、接尾辞 .wxml の付いたファイルはページ構造ファイルです。
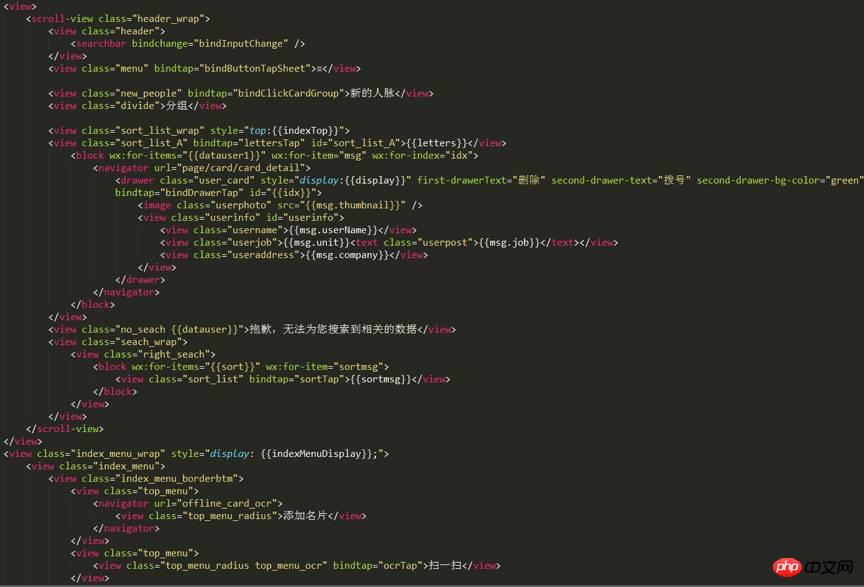
index.wxml はページの構造ファイルです:
{{userInfo.nickName}}
{{motto}}
この例では、ページ構造の構築、データのバインド、対話型処理に使用されます機能。
index.js はページのスクリプト ファイルです。このファイルでは、ページのライフサイクル関数の監視と処理、ミニ プログラム インスタンスの取得、データの宣言と処理、ページ インタラクション イベントへの応答などを行うことができます。
//index.js
//アプリケーションインスタンスの取得
var app = getApp()
Page({
data: {
モットー: 'Hello World',
userInfo: {}
} ,
//イベント処理 function
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//アプリケーションインスタンスのメソッドを呼び出してグローバルデータを取得します
app.getUserInfo(function(userInfo){
//データを更新します
that.setData({
userInfo:userInfo
})
})
}
})
index.wxss はページのスタイルシートです:
/**インデックス.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: p;
}
.userinfo-avatar {
幅: 128rpx;
高さ: 128rpx;
マージン: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
ページスタイルシートは必要ありません。ページ スタイル シートがある場合、ページのスタイル シートのスタイル ルールは app.wxss のスタイル ルールにカスケードされます。ページのスタイル シートを指定しない場合は、ページの構造ファイルの app.wxss で指定されたスタイル ルールを直接使用することもできます。
index.jsonはページの設定ファイルです:
ページの設定ファイルは必要ありません。ページ構成ファイルがある場合、ページ内の構成項目は、app.json のウィンドウ内の同じ構成項目を上書きします。ページ構成ファイルが指定されていない場合は、app.json のデフォルト構成がページで直接使用されます。
ログ ページの構造
{{index + 1}}。{{log}}
ログ ページは、制御タグを使用してコードを整理し、wx:for-items を使用してログ データをバインドし、ログデータノード
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
} ,
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})
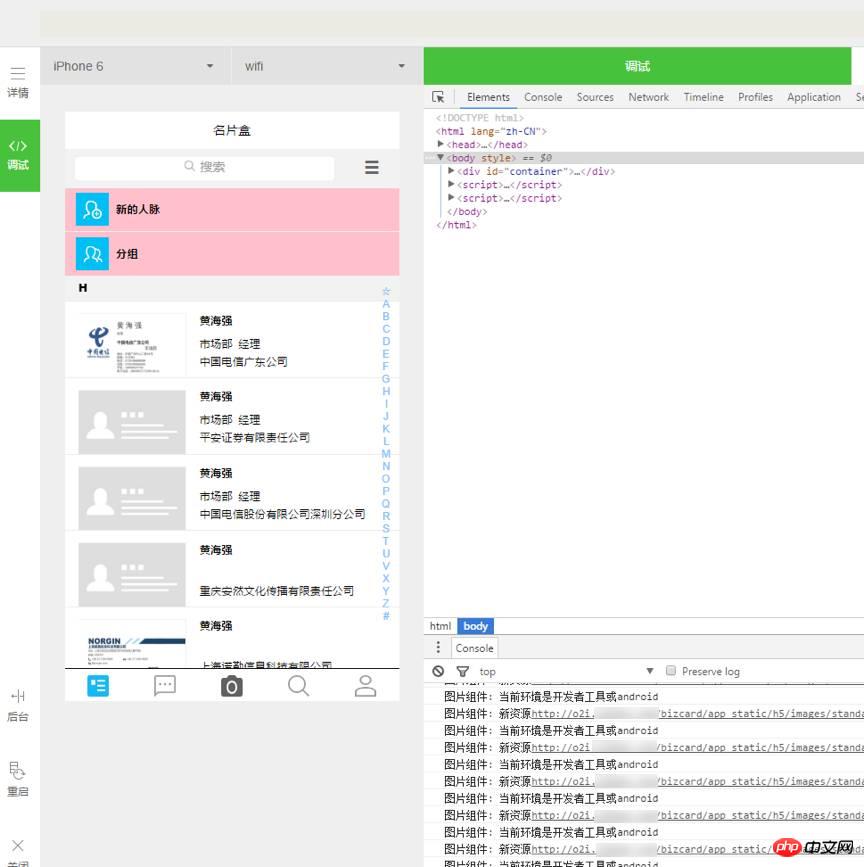
実行結果は次のとおりです:

4.
開発者ツールの左側のメニューバーで「プロジェクト」を選択し、「プレビュー」をクリックしてQRコードをスキャンして、WeChatクライアントで体験してください。

現在、プレビュー機能とアップロード機能はまだ利用できず、WeChatからの次の正式アップデートを待つ必要があります。
ご覧のとおり、WeChat が提供する公式開発ガイドはまだ非常にシンプルですが、多くの詳細、コード、機能が明確に表示されていないため、Bokajun の実力を発揮する時が来ました
章1: 準備
準備をすることが重要です。 WeChatアプリケーションアカウントを開発するには、事前にWeChat公式Webサイト(weixin.qq.com)から開発者ツールをダウンロードする必要があります。
1. 最新の WeChat 開発者ツールをダウンロードします。開くと、次のインターフェイスが表示されます:


AppID: 公式の説明に従って入力してください。
アプリ名: プロジェクトの最も外側のフォルダーの名前を「ABC」とすると、後続のプロジェクトの内容はすべて「/ABC/...」ディレクトリに保存されます。
ローカル開発ディレクトリ: プロジェクトがローカルに保存されるディレクトリ。
注: 繰り返しになりますが、このプロジェクトをチーム メンバーと一緒に開発する場合は、共同開発の統一性を確保するために、同じディレクトリ名とローカル ディレクトリを使用することをお勧めします。以前にプロジェクトがある場合、インポート プロセスは上記と似ているため、再度説明しません。
4. すべての準備が完了したら、「新しいプロジェクト」ボタンをクリックし、ポップアップボックスで「OK」をクリックします。


現在、WeChat には非常に高度な構造があります。大規模なユーザーベース、WeChat 公式アカウントの開始後、誰もが人気を実感し、HTML 5 の急速な発展も促進しています。公式アカウント ビジネスのニーズがますます複雑になるにつれて、アプリケーション アカウントの登場が見られます。ちょうどいい。
Bokajun 氏は、WeChat が開発者に提供する方法も包括的に変化していることを発見しました。DOM の操作からデータの操作に至るまで、WeChat が提供するブリッジ ツールに基づいて、パブリック アカウントでは実現するのが難しい多くの Html 5 機能が実現されています。ハイブリッド開発と似ていますが、ハイブリッド開発と異なる点は、WeChat のオープン インターフェイスがより厳密であり、その構造では提供されるコンポーネントを使用する必要があり、外部フレームワークやプラグインは使用できないため、開発者は完全に独立できます。 DOM の操作から、開発の考え方は大きく変わりました。
労働者が仕事をうまくやりたいなら、まず道具を研ぐ必要があります。その中核となる機能を理解し、まずその動作プロセス全体を理解することが非常に重要です。
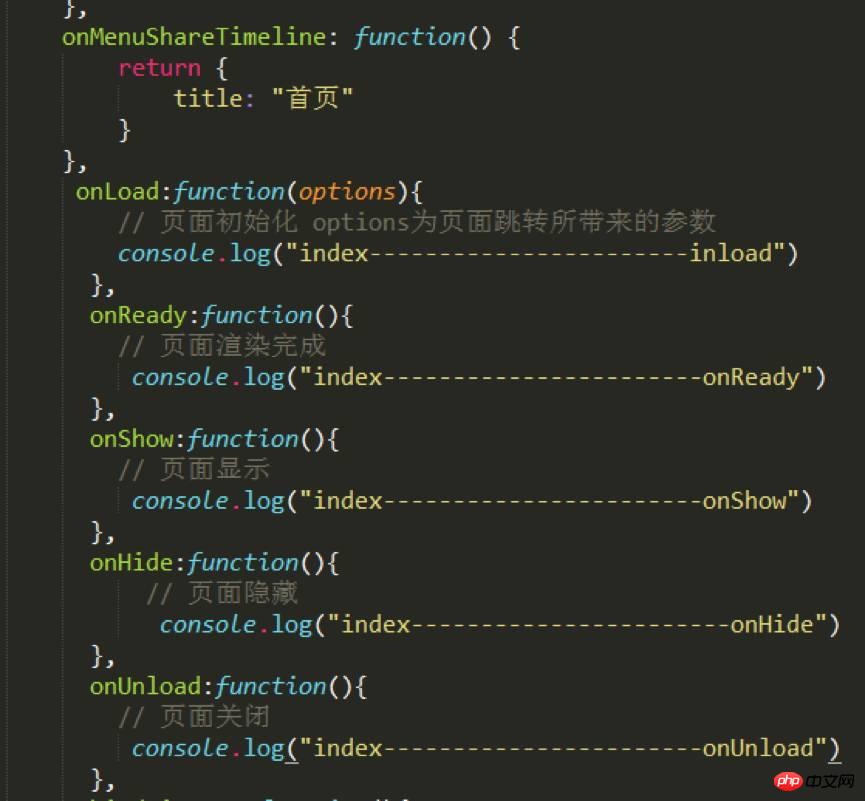
ライフサイクル:
index.js内:


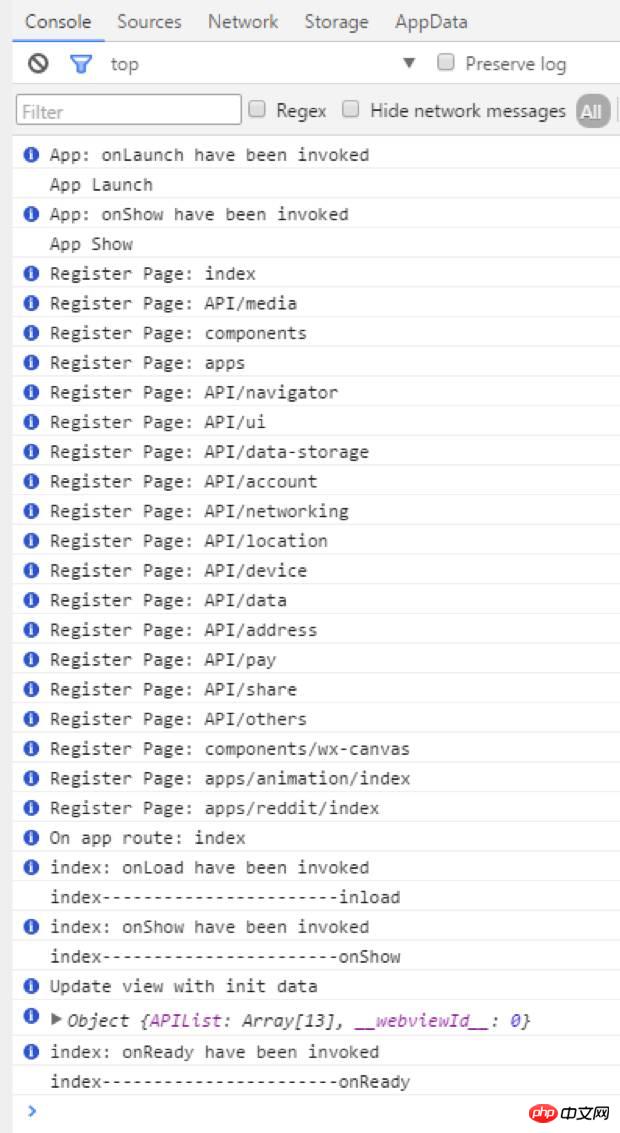
ホーム コンソールでは、順序が「アプリの起動」->「アプリの表示」->「onLoad」->「onShow」->「onReady」であることがわかります。
まずアプリ全体の起動と表示です。アプリの起動はapp.jsで設定でき、その後各ページの読み込みと表示などに進みます。
箱の積み込みなど、ここで多くのことが処理できることが想像できます。
ルーティング:
ルーティングは常にプロジェクト開発の中心点であり、実際、WeChat ではルーティングについてほとんど紹介されていません。また、WeChat はルーティングに適切にカプセル化されており、3 つのジャンプ方法も提供していることがわかります。
wx.navigateTo(OBJECT): 現在のページを保持し、アプリケーション内のページにジャンプして、元のページに戻ります。
wx.redirectTo(OBJECT): 現在のページを閉じて、アプリケーション内のページにジャンプします。
wx.navigateBack(): 現在のページを閉じて、前のページに戻ります。
ルーティングに関しては、基本的にはこれら 3 つで十分です。WeChat は非常によくパッケージ化されており、多くのフレームワークでは非常に面倒なルーティング設定を行う必要がありません。
コンポーネント:
今回のWeChatはコンポーネントの提供に関しても非常に包括的であり、基本的にプロジェクトのニーズを満たしているため、開発速度が非常に速く、開発前に何度も注意深く参照することができ、開発効率が向上します。とても良い。
その他:
以前の js プラグインは基本的に dom と WeChat アプリケーション アカウントを操作する形で存在するため、ネイティブの js プラグインであっても、基本的には使用できません。今回のアーキテクチャでは DOM 操作が許可されておらず、開発者が使い慣れていた動的に設定される rem.js さえもサポートされていません。
今回、WeChat はチャットに直接使用できる WebSocket も提供します。開発の余地はたくさんあります。
パブリック アカウントと比較して、Bokajun 氏は、アプリケーション アカウントの開発がコンポーネント化され、構造化され、多様化していることに気づきました。新世界はいつも驚きに満ちており、さらに多くのイースターエッグが皆さんの発見を待っています。
それでは、簡単なコードの作成を始めましょう!
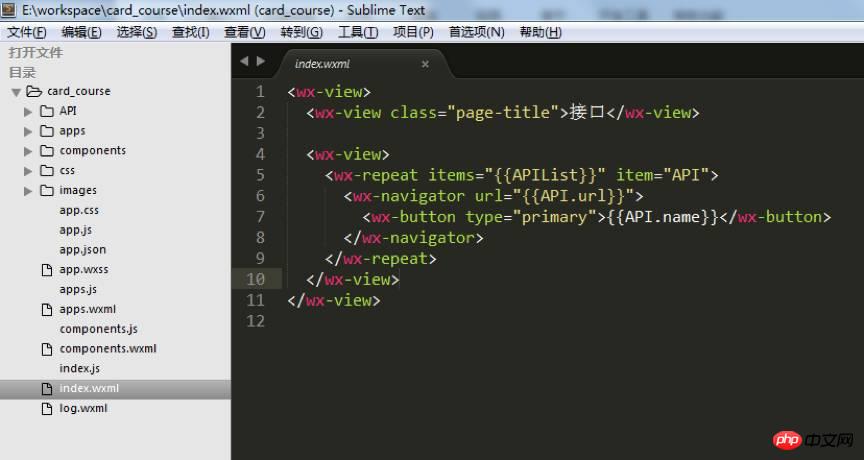
1. プロジェクト フォルダーを見つけて、エディターにインポートします。ここで、Bokajun は Sublime Text エディターを使用します。開発習慣に基づいて、お気に入りのエディターを選択できます。

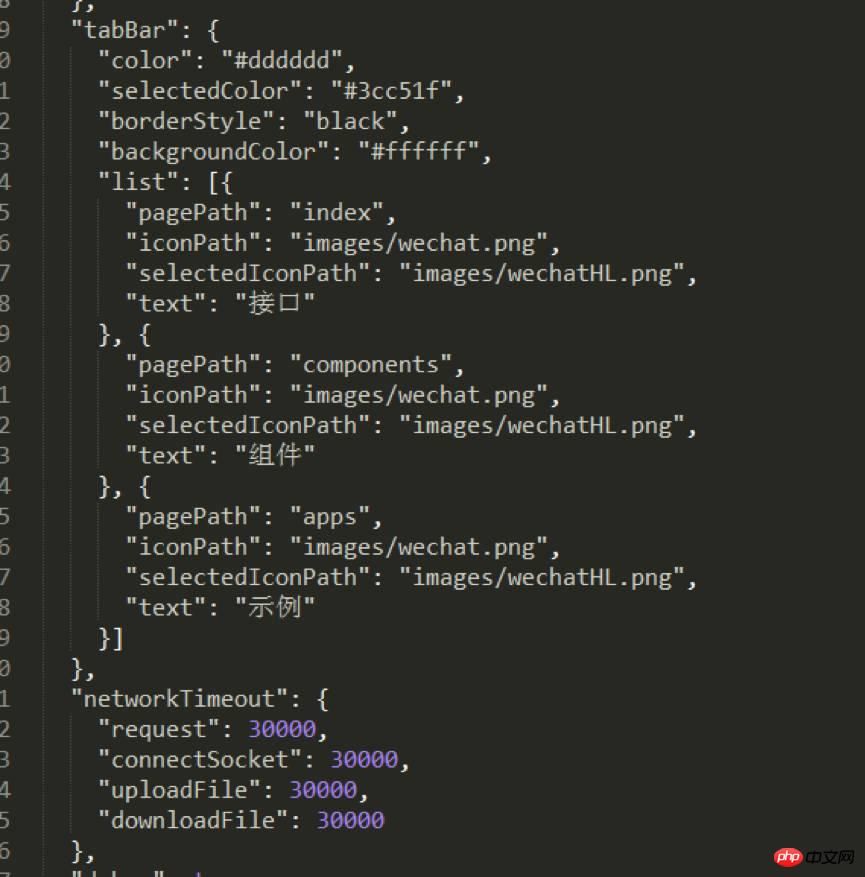
2. 次に、プロジェクトの内容に応じてプロジェクトの構造を調整する必要があります。サンプルプロジェクトでは、「card_course」ディレクトリには主に「tabBar」ページとアプリケーションのいくつかの設定ファイルが含まれています。
3. サンプル プロジェクトの「tabBar」は 5 つのメニュー ボタンです:





 10. さらに、公開スタイルは「app.wxss」で直接参照できます。
10. さらに、公開スタイルは「app.wxss」で直接参照できます。

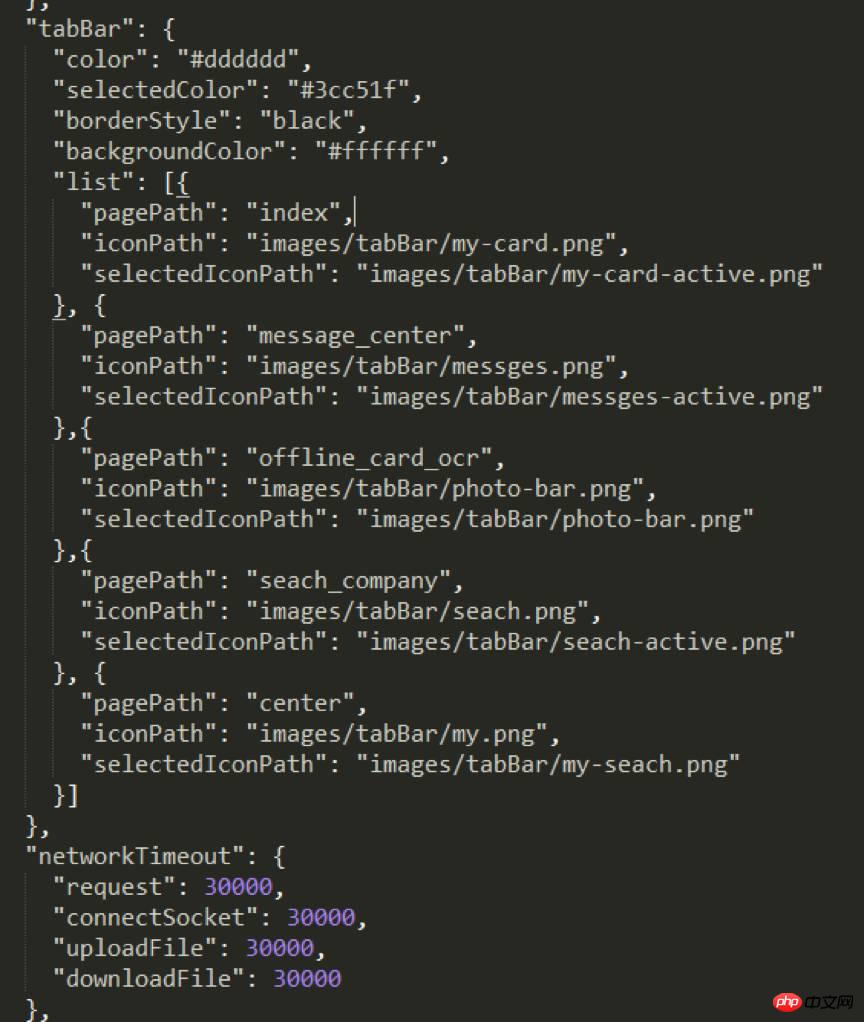
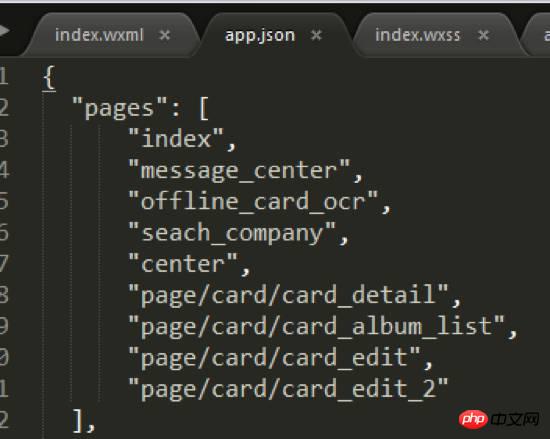
11. 「app.json」ファイルの「page」に「Js」ファイルを事前に設定する必要があります。プロジェクトの構造を明確にするために、Bokajun はサンプル プロジェクトの "index" ホームページの同じレベルのディレクトリに次のように 4 つの他のページ ファイルを作成しました:


以上がWeChat アプレットのダウンロード アドレスを共有し、WeChat アプレット開発用のチュートリアルをクラックします。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。