H5モバイル端末での各種リスト作成方法(全7章)
H5モバイル端末で各種リストを作成する方法(最終7章)
この記事を最初に見た方は、まず上記のリンクにアクセスして、該当するコンテンツをご覧になることをお勧めします。文脈が一貫していて、この記事の内容を理解しやすくなります
いくつかの章を通して、1 行のテキストの最も単純なリストから、画像とテキストのさまざまなリストまで、ほとんどの形式のリストを使用できます。ブログ投稿の 6 つの章で対応するメソッドを見つけてください。メソッドはこれらのメソッドだけであり、それをどのように柔軟に使用するかだけの問題です
したがって、最後の章では、コードは説明しません。しかし、一見言及されていないいくつかのケースを通して、実装方法を分析し、アイデアを与えてください。具体的な実装については、皆さんが考えてください
いくつかのケースを分析してみましょう
個人的には、ブログ記事を書くときはそうしません。追加するのは好きです。ここに挙げられている例は比較的単純なものです。それは、読者がコードを見て核心を理解できるようにするためです。私が表現したい核となる意味を理解してください。 より多くの色と影を自分で自由に使用できます
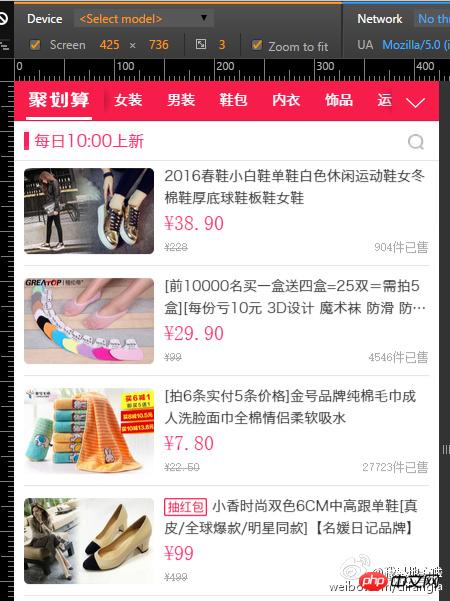
 タオバオの H5 デザインについては学ぶ価値がたくさんあります。上の写真は淘宝網の Juhuasuan です
タオバオの H5 デザインについては学ぶ価値がたくさんあります。上の写真は淘宝網の Juhuasuan です
上の図に示すように、このリストは実際にはまったく複雑ではありません。
第 3 章で、前面に小さなアイコンを実装する方法を紹介しました。 この場合、実際には大きいアイコンになります。 画像の幅は固定されていますが、以下のテキストの幅は固定されていません。アイコンリストと同じです アイデアはまったく同じです。
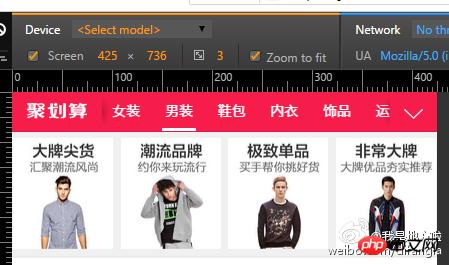
次のテキストにはさまざまな要素があり、これらの要素はさまざまな方法でタイプセットしてレイアウトできます。タオバオのフロントエンドエンジニアが調べました。素晴らしいドキュメント フロー レイアウトを使用しました。個人的には、実装に関しては、配置レイアウト方法を使用するのが好きです。唯一の違いは、それぞれのアイデアです。 4 列の画像レイアウト
上の図に示すように、これはグラフィックとテキストの 4 列のレイアウトです。実際には、2 列のグラフィックとテキストのチュートリアルで同様のチュートリアルが既にあります。 50% を 25% のみに置き換えるだけです。
 このことから、3 列レイアウト、5 列レイアウト、および好みの列数はすべて、原則として似たような比率で行われることがわかります。
このことから、3 列レイアウト、5 列レイアウト、および好みの列数はすべて、原則として似たような比率で行われることがわかります。
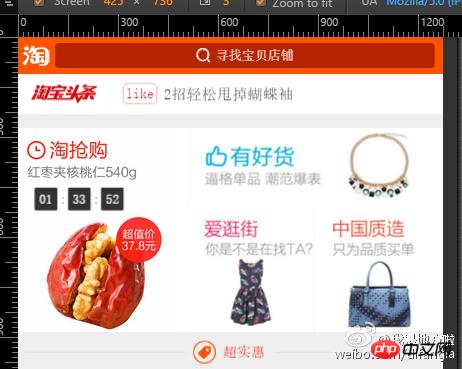
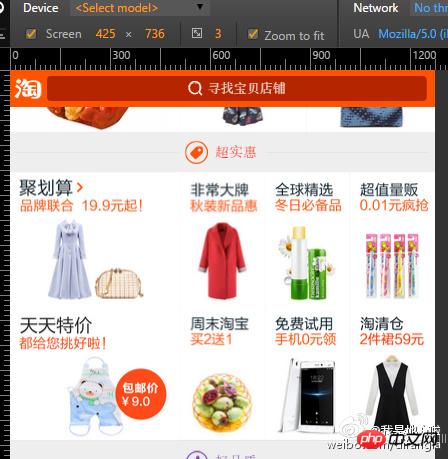
紛らわしいグラフィックとテキストのレイアウト
これは、さまざまなサイズの4つの要素のレイアウトです まず、私たちはそうではありません。デザインのニーズに応じてレイアウト比率を計算し、第 6 章で出てきた方法 (幅と高さをリンクする秘訣) を使用して、植字を行うだけです
まず、私たちはそうではありません。デザインのニーズに応じてレイアウト比率を計算し、第 6 章で出てきた方法 (幅と高さをリンクする秘訣) を使用して、植字を行うだけです
ドキュメント フロー レイアウトを使用する場合は、比率を計算した後、配置レイアウトを使用することもできます。実際、どんなに複雑なレイアウトであっても、同じ目的を達成することができます。落ち着いて注意深く分析すれば問題の解決策が見つかるようです
上記の解決策が見つかった場合、これは本当に単純すぎます。 概要
幅と高さ、内側のパディング値をリンクする秘密は、PC では利用できません。この驚くべき機能は、モバイル側のドキュメント フロー レイアウトを実際に解決します。業界に数年いるフロントエンドの新人でも、ポジショニング レイアウトを知らないか慣れていませんが、モバイル側では、ポジショニング レイアウトの方が一般的で重要です
- 。複雑な問題を分解し、問題を通して本質を見抜き、問題を部分に分解して解決します。
- AはAにもなり得る、AはBにもなり得る、AはA+1にも等しい
- パーセンテージ。
- パーセンテージを書かずに単独の行で内側と外側のパディングを任意に設定できます
- ボーダーはボーダーで実装できるだけでなく、実装方法もたくさんあります
- 中の魚林源は撤退して網を築いた方が良いかもしれない
以上がH5モバイル端末での各種リスト作成方法(全7章)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7797
7797
 15
15
 1644
1644
 14
14
 1402
1402
 52
52
 1299
1299
 25
25
 1234
1234
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





