
この記事では、Python が djingo を使用して pychram で helloword を開発する方法を詳しく説明します
まず、pycheam、python、djingo をインストールします。
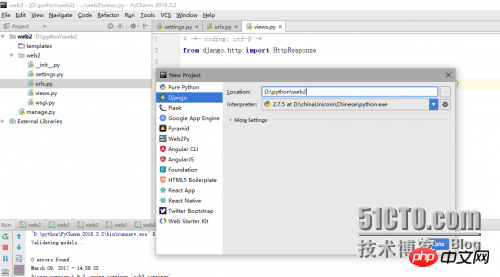
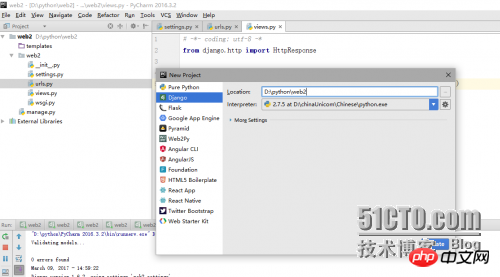
pychram で新しい djingo プロジェクトを作成します

web2 ディレクトリに新しい views.py ファイルを作成します。ディレクトリは次のとおりです:

次に、views.py ファイルに helloworld コードを記述します。
# -*- coding: utf-8 -*
from django.http import HttpResponse
def hello(request):
return HttpResponse("Hello world! This is my first trial. [笔记]")from django.conf.urls import patterns, include, url
from web2.views import hello
from django.contrib import admin
from django.conf.urls import *
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'web2.views.home', name='home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
('^hello/$', hello),
) 
以上がpychramでdjingoを使ってhellowordを開発するPythonの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。