
PHP の初心者として、いつでもどこでも文法を練習できる便利なツールがあれば素晴らしいと思います。明らかに、上記の PHP オンライン ツールは基本的に通常のニーズを満たすことができます。
しかし、唯一の欠点は、データベースやその他の高度な機能をサポートしていないことです。したがって、これは非常に恥ずかしいことのように思えます。データベース ステートメントを練習できない場合でも、まだ多くのことを学習していることになります。したがって、データベースをサポートできるオンライン ツールを自分で作成し、それを自分で使用する方が良いでしょう。
PHP ファイルの場合、ブラウザが URL リクエストをサーバーに送信すると、インタプリタはファイルをブラウザが解析できる部分に自動的に変換します。したがって、URL にアクセスするプロセスは、PHP によって解釈されたデータを取得するプロセスです。
以下は簡単な説明です。たとえば、このような temp.php ファイルがあり、内容は次のとおりです:
<?php echo "Hello PHP";
ブラウザがアクセスすると、取得されるデータは次のとおりです: 
上記のtemp.phpよりファイルは次のように動作します。ちょっと想像してみてください。実行したいファイルを事前に temp.php ファイルに配置し、temp.php ファイルにアクセスすると、必要な結果が得られます。
実際、私はそうしました。その結果、順序が正しければかなり良いことが証明されました。
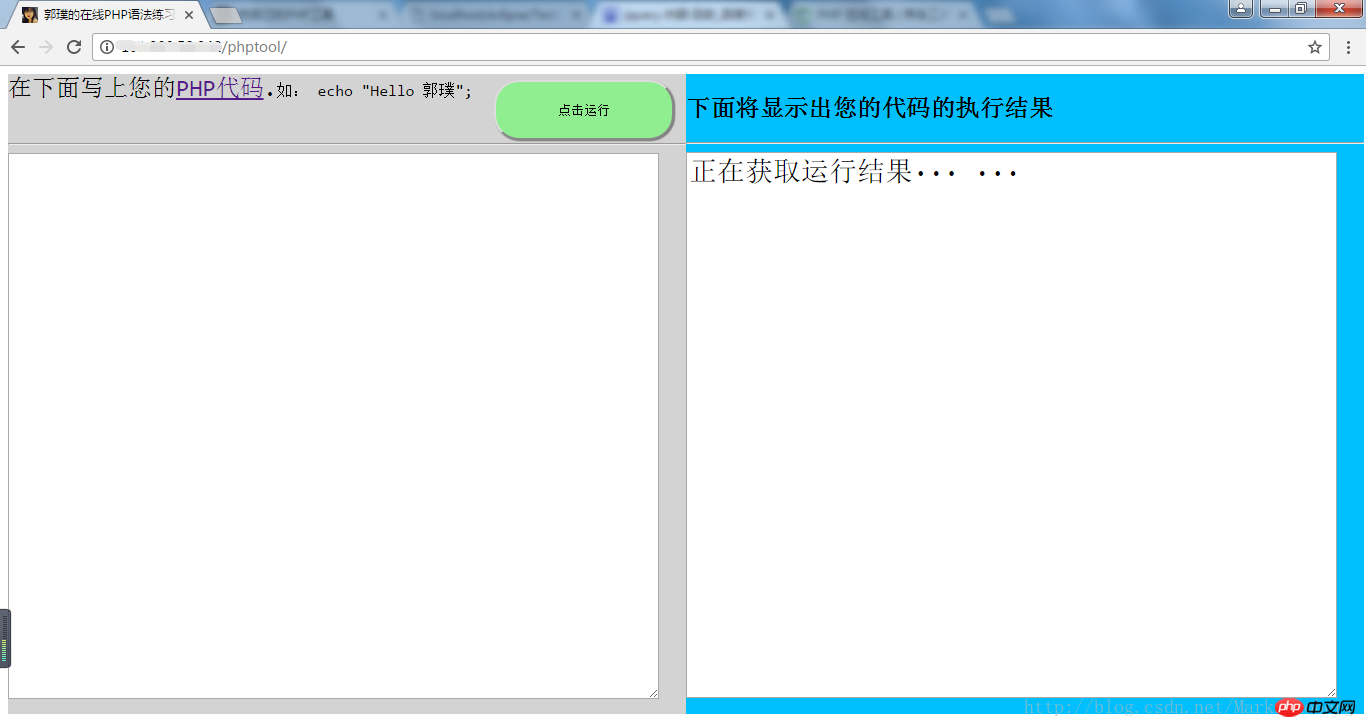
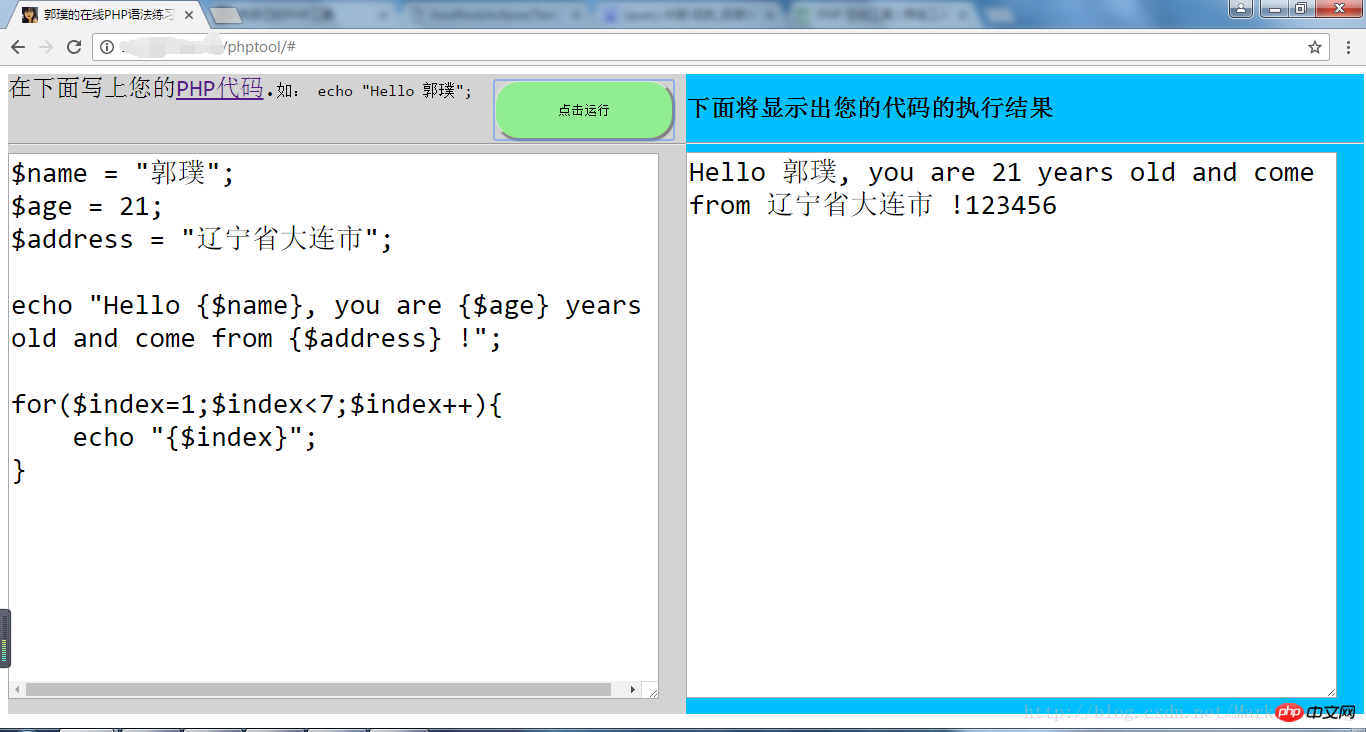
私のアイデアは次のとおりです:
ボタンをクリックすると、ソースコードが最初にサーバーに送信され、次にソースコードの実行結果を取得するためにajaxリクエストが呼び出されます。上位の「コンソール」に表示します。
具体的な実装プロセスを以下に紹介します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我自己的PHP工具</title>
<link rel="shortcut icon" href="favicon.ico" type="image/x-ico" />
<style>
.container {
width: 1356px;
height: 640px;
position: absolute;
background: #CCC;}
.left {
width: 50%;
height: 100%;
background: lightgray;
position: relative;
float: left;}
.header {
width: auto;
height: 61px;}
input {
width: 180px;
height: 60px;
position: relative;
background: lightgreen;
float: right;
margin-right: 12px;
margin-top: 6px;
border-radius: 25px;
box-shadow: 1px 1px 1px #6e6e6e;}
.panel {
width: 90%;
height: 540px;
align: center;}
textarea {
font-size: 28px;}
.right {
width: 50%;
height: 100%;
background: deepskyblue;
position: relative;
float: right;}
</style>
</head>
<body>
<p class="container">
<p class="left">
<p class="header">
<label><font size="5">在下面写上您的PHP代码.</font>如: echo "Hello 郭璞";</label>
<input id="btn_run" type="submit" value="点击运行"></input>
</p>
<hr>
<p class="panel">
<textarea id="source" style="width: 645px; height: 540px;"
name="source" placeholder="echo 'Hello World!';">
</textarea>
<!-- <textarea type="hidden" id="hidden" hidden></textarea> -->
</p>
</p>
<p class="right">
<h2>下面将显示出您的代码的执行结果</h2>
<hr>
<p class="panel">
<textarea id="result" style="width: 645px; height: 540px;">
</textarea>
</p>
</p>
</p>
<!-- 编写提交脚本,并获取返回结果 -->
<script src="./js/jquery-2.2.4.min.js"></script>
<script>
// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
} // 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
} // 使用ajax来 获取执行的结果
$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource(); // 请求代码运行后的结果
getResult();
});
}); </script>
<!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source']; $source = "<?php " . $source;
file_put_contents ( "./temp.php", $source ); ?></body></html><!-- 编写php脚本,获取提交信息 -->
<?php
$source = $_POST ['source'];
$source = "<?php " . $source;
file_put_contents ( "./temp.php", $source ); ?>このコードの後、編集したソースコードをサーバー上の指定されたtemp.phpにアップロードすることができ、準備プロセスは終了です。
ここで、ajax は 2 つの役割を果たします:
1 つはソース コードをアップロードすることです
もう 1 つはコードの実行結果を取得することです
// 将源代码上传到服务器上
function uploadSource() {
var source = document.getElementById("source").value;
$.ajax({
type: "POST",
url: "./main.php",
data: {
"source": source
},
success: function(){
console.log("代码上传成功!");
},
error: function(err){
console.log("代码上传失败!");
alert(err);
}
});
}// 请求运行结果
function getResult() {
$.ajax({
type : "GET",
url : "./temp.php",
success : function(data) {
document.getElementById("result").value = data;
},
error : function(err) {
document.getElementById("result").value = err;
}
});
}要件に従って、アップロードおよびダウンロードのプロセスは、実行ボタンがクリックされた場合にのみ実行されます。したがって、ボタンにクリック イベントを追加するだけで済みます。
$(document).ready(function() {
document.getElementById("result").value = "正在获取运行结果··· ···";
$("#btn_run").click(function(){
// 先上传代码
uploadSource();
// 请求代码运行后的结果
getResult();
});
});たまたま Alibaba Cloud サーバーがあるので、そこに置いてみましょう。このようにして、いつでもどこでも普通に使えるオンラインのPHP環境を手に入れることができます。




最後に、これを確認します。記事では主にやり方を紹介していますオンライン PHP 編集ツールを実装します。データベースを操作するための独自のニーズを満たします。
もう一つ重要な点は、フォームを使用しない理由はソースコードを送信/アップロードするためであるということです。これは、フォームを使用すると、送信されると元のフォームのフィールドの情報がすべて消去され、その後のコードのデバッグや変更が困難になるためです。 ajaxを使って投稿すると、制約はあまりなく、より自由にデザインすることができます。
以上がオンライン PHP 実行ツールとデータベース制御可能なサンプル コードの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。