
この記事では主に WeChat 開発に関する関連情報と WeChat 認証の詳細な説明を紹介します。必要な友人は参照してください。
最近 WeChat プロジェクトに取り組む機会がありましたので、まとめたメモを皆さんと共有します。不備や間違いがある場合は、皆さんが私を修正してくれることを願っています。
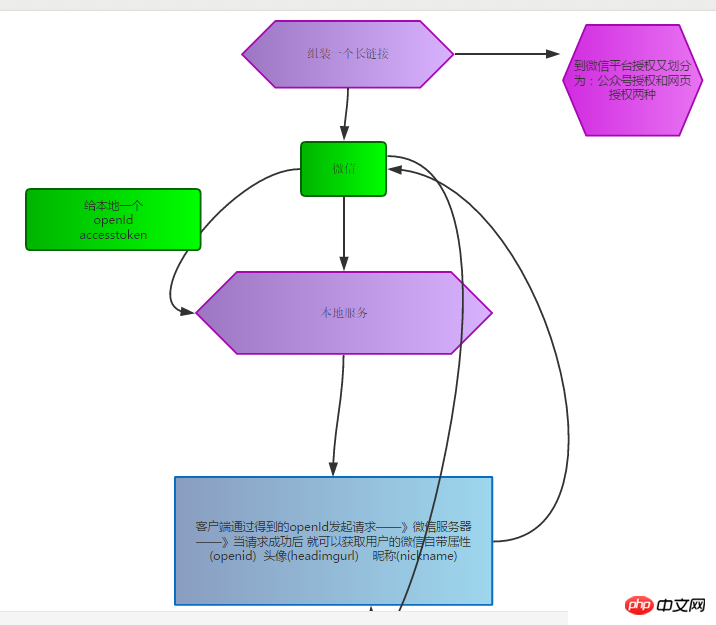
1 WeChat 認証のフローチャートについては、次のとおりです。

一部のコードは参考用です。
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}ローカルストレージの使用:作るWeChat 開発の場合は、ブラウザでのデバッグを容易にするために、最初にデータを作成し、対応する openId を取得することをお勧めします
2. 少し面倒なのは、調整が完了するたびにサービスに公開する必要があることです。 、そうでない場合は効果がありません。 。 。このLZは最初はとても傷ついていました、それがオンラインのものなら、あなたは夜にそれを顧客に伝えて調整したほうがいいです
以上がWeChat 開発 - WeChat 認証の問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。