WeChatミニプログラムのアプリケーションアカウント開発の詳細な説明
この記事は主にWeChatミニプログラム(アプリケーションアカウント)の開発経験に関する関連情報を紹介していますので、必要な友人は参考にしてください
昨日、WeChatミニプログラム(アプリケーションアカウント)の内部テストのニュースが全体の技術を爆発させました。コミュニティ. 仕方なくいくつか波に乗りましたが、残念ながら内部テストの対象にはならなかったので、今朝オリジナルのプロジェクトリソースで開発してみたのでその感想をまとめました。
全体的な経験
開発 6:40頃にIDEをクラックし、7:20頃にWeChatでJuejianのレイアウトをカプセル化しました。従来のフロントエンド開発よりも効率的です。
フロントエンドはすぐに始めることができます: 熟練したフロントエンドであれば、ドキュメントを読んで公式のサンプルを追加するのに 1 時間しかかからない場合があります。
開発ツールの多くは使いにくく、一般的な IDE フォーマット コード、HTML ペアリング、その他の機能はまだサポートされていません。
開発では、フロントエンドでの多くの一般的な Dom 操作とウィンドウ操作が制限され、開発がより柔軟かつ困難になります。
私は内部テストの資格がありません。まだミニ プログラムのエクスペリエンスをアップロードできません。ローカル エクスペリエンスのコードをダウンロードすることしかできません。
この記事のコードはgithubにあります
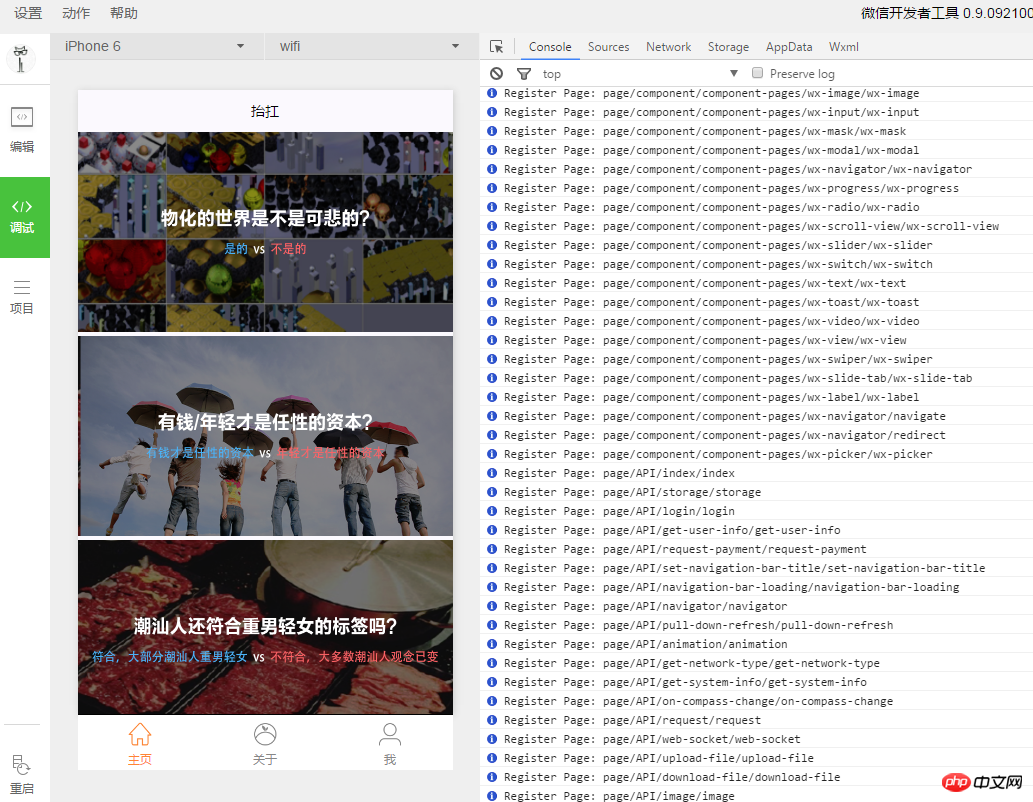
スクリーンショット


関連リソース
クラックされたIDE
開発リソースのコレクション
IDEテクノロジースタック:キット + React
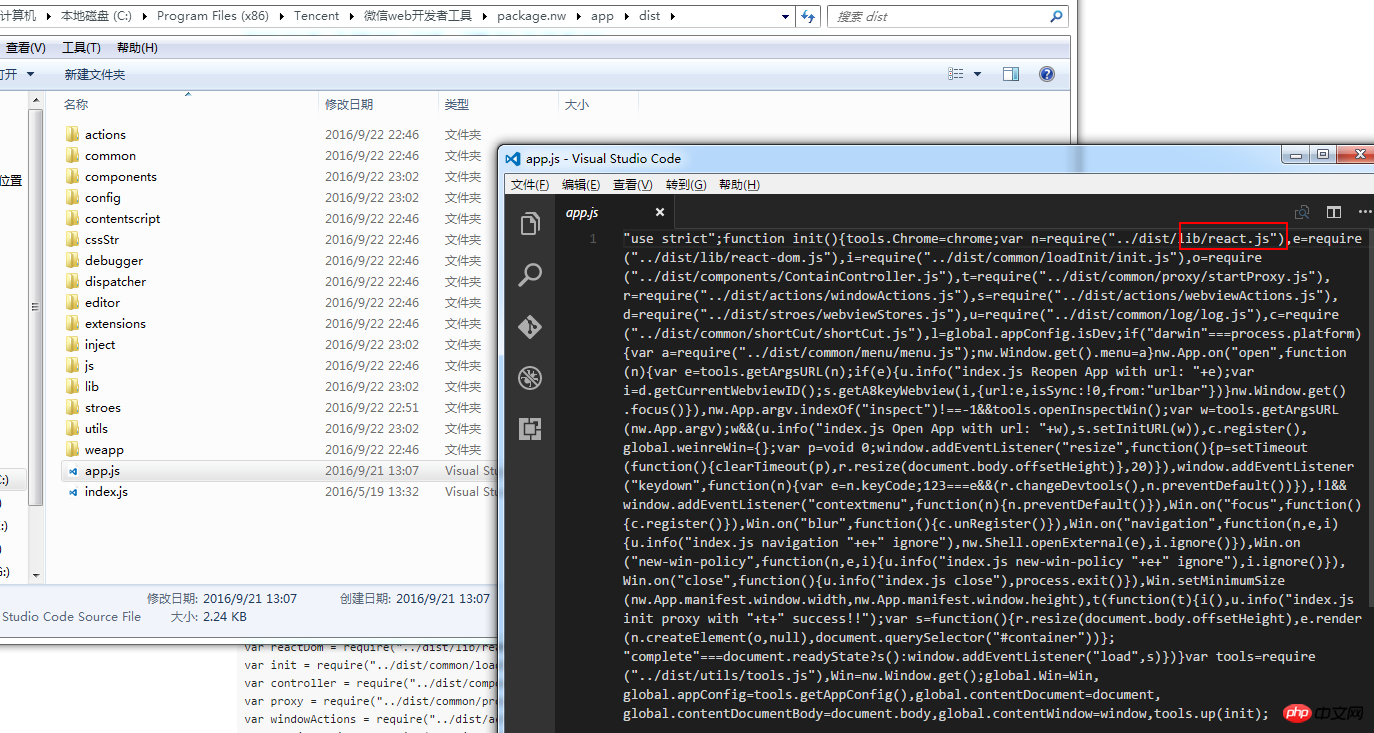
入力されたインストール ディレクトリ: WeChat Web 開発者ツール package.nwapp
この *.nw は、NodeWebkit によってカプセル化された Web アプリケーションであると推測できます。
依存関係の node_modules をよく見ると、その推測が確認されます。
このエントリは package.json "main": "app/html/index.html" で定義されています。
すべてのコンポーネントは本質的に React コンポーネントです
入り口で React と React DOM が直接参照されていることがわかります

"use strict";
function init() {
tools.Chrome = chrome;
var n = require("../dist/lib/react.js"),
e = require("../dist/lib/react-dom.js"),
i = require("../dist/common/loadInit/init.js"),
o = require("../dist/components/ContainController.js"),
t = require("../dist/common/proxy/startProxy.js"),
r = require("../dist/actions/windowActions.js"),
s = require("../dist/actions/webviewActions.js"),
d = require("../dist/stroes/webviewStores.js"),
u = require("../dist/common/log/log.js"), c = require("../dist/common/shortCut/shortCut.js"), l = global.appConfig.isDev;
//...
}コンポーネントの Dropdown の定義を見てください、これが React ではないでしょうかES5 でコンポーネントを作成する方法はありますか?
"use strict";
var React = require("../../lib/react.js"), Dropdown = React.createClass({
displayName: "Dropdown", render: function () {
return React.createElement("p", {className: "dropdown"}, React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦")), React.createElement("p", {className: "dropdown-item-extra"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-extra-icon"
}))), React.createElement("p", {className: "dropdown-item dropdown-item-active"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦公众号名称啦公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))))
}
});
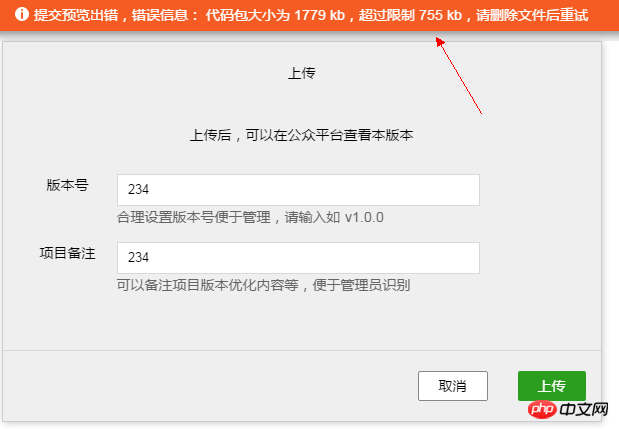
module.exports = Dropdown;WeChatはミニプログラムのパッケージサイズを制限します
同時に、WeChatは、ネイティブアプリケーションと比較して、キャッシュとローカルファイルも制御する必要があります。サイズの点では、WeChat アプレットをインストールすると携帯電話のストレージも占有されるというインターネット上の多くの人々にとって、これは間違いなく明るい話題であり、一撃です。

概要
一般的に言えば、フロントエンドにとっては間違いなく朗報です。フロントエンドの給与は短期的には増加する可能性がありますが、小規模なプログラム開発の敷居は低くなります。フロントエンド) 開発者がいる 人材プログラミングは開発者の流れにより、長期的には他の関連技術職と同じであり続けるでしょう。ですから、若者よ、興奮するのではなく、基本的な知識も身につけてください。
上記はWeChatミニプログラムに関する情報をまとめたものです。今後も関連情報を追加していきますので、このサイトをよろしくお願いします。
以上がWeChatミニプログラムのアプリケーションアカウント開発の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 151
151
 OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
この記事では、中国のOUYI OKXアプリの安全なダウンロードに関する詳細なガイドを提供します。国内のアプリストアの制限により、ユーザーはOUYI OKXの公式Webサイトからアプリをダウンロードするか、公式Webサイトが提供するQRコードを使用してスキャンおよびダウンロードすることをお勧めします。ダウンロードプロセス中に、公式Webサイトのアドレスを確認し、アプリケーションの許可を確認し、インストール後にセキュリティスキャンを実行し、2要素の検証を有効にしてください。 使用中は、地方の法律や規制を遵守し、安全なネットワーク環境を使用し、アカウントのセキュリティを保護し、詐欺に対して警戒し、合理的に投資してください。 この記事は参照のみであり、投資のアドバイスを構成していません。
 H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5とミニプログラムとアプリの違い
Apr 06, 2025 am 10:42 AM
H5。ミニプログラムとアプリの主な違いは次のとおりです。技術アーキテクチャ:H5はWebテクノロジーに基づいており、ミニプログラムとアプリは独立したアプリケーションです。経験と機能:H5は軽量で使いやすく、機能が限られています。ミニプログラムは軽量で、インタラクティブが良好です。アプリは強力で、スムーズな経験があります。互換性:H5はクロスプラットフォーム互換性があり、アプレットとアプリはプラットフォームによって制限されています。開発コスト:H5には、開発コストが低く、中程度のミニプログラム、最高のアプリがあります。適用可能なシナリオ:H5は情報表示に適しており、アプレットは軽量アプリケーションに適しており、アプリは複雑な機能に適しています。
 Gateio Exchangeアプリ古いバージョンGateio Exchangeアプリ古いバージョンダウンロードチャネル
Mar 04, 2025 pm 11:36 PM
Gateio Exchangeアプリ古いバージョンGateio Exchangeアプリ古いバージョンダウンロードチャネル
Mar 04, 2025 pm 11:36 PM
Gateio Exchangeアプリは、公式のサードパーティのアプリケーション市場、フォーラムコミュニティ、その他のチャネルをカバーする古いバージョン用のチャネルをダウンロードします。また、古いバージョンを簡単に取得し、新しいバージョンやデバイスの互換性を使用する際の不快感を解決するのに役立ちます。
 会社のセキュリティソフトウェアがアプリケーションと競合する場合はどうすればよいですか? HUESセキュリティソフトウェアをトラブルシューティングする方法は、一般的なソフトウェアを開きませんか?
Apr 01, 2025 pm 10:48 PM
会社のセキュリティソフトウェアがアプリケーションと競合する場合はどうすればよいですか? HUESセキュリティソフトウェアをトラブルシューティングする方法は、一般的なソフトウェアを開きませんか?
Apr 01, 2025 pm 10:48 PM
互換性の問題と企業のセキュリティソフトウェアとアプリケーションのトラブルシューティング方法。多くの企業は、イントラネットセキュリティを確保するためにセキュリティソフトウェアをインストールします。ただし、セキュリティソフトウェアが時々...
 H5とアプレットを選択する方法
Apr 06, 2025 am 10:51 AM
H5とアプレットを選択する方法
Apr 06, 2025 am 10:51 AM
H5とアプレットの選択は、要件に依存します。クロスプラットフォーム、迅速な発達、高いスケーラビリティを備えたアプリケーションの場合は、H5を選択します。ネイティブエクスペリエンス、リッチな機能、プラットフォームの依存関係を持つアプリケーションについては、アプレットを選択します。
 Binance Virtual Currencyの売買方法に関する詳細なチュートリアル
Mar 18, 2025 pm 01:36 PM
Binance Virtual Currencyの売買方法に関する詳細なチュートリアル
Mar 18, 2025 pm 01:36 PM
この記事では、2025年に更新されたBinance Virtual Currencyの売買に関する簡単なガイドを提供し、Binanceプラットフォームでの仮想通貨取引の操作手順を詳細に説明します。このガイドは、フィアット通貨購入USDT、他の通貨の通貨取引購入(BTCなど)、および市場取引や制限取引を含む販売業務をカバーしています。 さらに、このガイドは、Fiat Currency取引の支払いセキュリティやネットワーク選択などの重要なリスクを特に思い出させ、ユーザーが安全かつ効率的にバイナンストランザクションを実施するのに役立ちます。 この記事を通して、Binanceプラットフォームで仮想通貨を売買するスキルをすばやく習得し、トランザクションリスクを減らすことができます。
 H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5ページの生産とWeChatアプレットの違いは何ですか
Apr 05, 2025 pm 11:51 PM
H5はより柔軟でカスタマイズ可能ですが、熟練したテクノロジーが必要です。ミニプログラムはすぐに開始でき、メンテナンスが簡単ですが、WeChatフレームワークによって制限されています。
 国内で最初のデュアルコア文化および観光デジタルヒト科! Tencent CloudはHuaguoshanの風光明媚なエリアがDeepseekに接続し、「Sage Monkey King」をより賢く暖かくするのを助けます
Mar 12, 2025 pm 12:57 PM
国内で最初のデュアルコア文化および観光デジタルヒト科! Tencent CloudはHuaguoshanの風光明媚なエリアがDeepseekに接続し、「Sage Monkey King」をより賢く暖かくするのを助けます
Mar 12, 2025 pm 12:57 PM
Lianyungang Huaguoshanの風光明媚なエリアは、Tencent Cloudと手をつないで、文化および観光産業で最初の「デュアルコアの脳」デジタルホモサピエンスを立ち上げました - モンキーキング! 3月1日、風光明媚なスポットはモンキーキングをディープシェクプラットフォームに正式に接続し、テンセントフナユアンとディープシークの2つのAIモデル機能を備えており、観光客により賢くて考慮されたサービスエクスペリエンスをもたらしました。 Huaguoshanシーニックエリアは、Tencent Hunyuanモデルに基づいて、Digital Homo SapiensのMonkey Kingを以前に発売しました。今回、Tencent Cloudはさらに、Big Model Knowledge Engineなどのテクノロジーを利用してDeepSeekに接続して「デュアルコア」アップグレードを実現します。これにより、モンキーキングのインタラクティブな能力により、より高いレベル、応答速度が高まり、理解が強くなり、より暖かさが高くなります。モンキーキングには強力な自然言語処理能力があり、観光客から質問するさまざまな方法を理解できます。




