JavaScript の学習を容易にするための 6 つの思考のヒント
JavaScript の学習を容易にする 6 つの思考スキル
JavaScript やその他のコーディング スキルを学ぶとき、私たちは次のような障害のためにためらうことがよくあります。他の言語から転送された場合です。
勉強する時間が見つからない(場合によってはモチベーションも)。
すでに理解していることは簡単に忘れてしまいます。
ツールが多すぎて常に変化しているので、どこから始めればよいのかわかりません。
-
幸いなことに、これらの障害は特定して取り除くことができます。この記事では、JavaScript をより早く学習し、より幸せで生産性の高い
プログラマー になるのに役立つ 6 つの思考スキルを紹介します。
1. 将来の決断によって今前進することを妨げられないようにしましょう 多くの人が JavaScript を学習しますが、最初に抱く質問は「どのフレームワークを使用すればよいですか?」ということです。ただし、最も基本的な JavaScript をマスターしていない場合、これは明らかに間違った質問です。さまざまなフレームワークの開発にすべての時間を費やしていると、停滞し始めます。
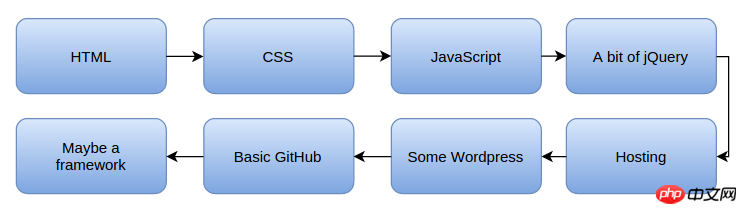
この罠から抜け出すための 1 つの方法は、何を学ぶ必要があるかのロードマップを描くことです。たとえば、フロントエンド開発者になるためのロードマップは次のようになります:
さらに細分化すると、HTML と CSS だけで機能的な Web ページを作成できます。このように各ステップをステップごとにリストすると、今何に注力すべきかが一目瞭然になります。また、後で心配すべきことを心配して時間を無駄にすることもありません。 このようなロードマップが役立つと思われる場合は、以前に書いた「フロントエンド開発者になるための学習ロードマップ」で詳しく紹介されているので、ご覧ください。 (
このようなロードマップが役立つと思われる場合は、以前に書いた「フロントエンド開発者になるための学習ロードマップ」で詳しく紹介されているので、ご覧ください。 (
注
: JavaScript の学習ルートについては、JavaScript を学習するためのマインドマップの記事 8 も参照してください)2. 自信に騙されて忘れないようにしてください 概念をすぐに理解する、JavaScript の進歩に最も影響を与えるものの 1 つを学ぶかもしれません。説明させてください。
何かを読んでそれが真実であると感じると、次の内容に直接ジャンプする可能性があります。すると、次の内容がとても分かりやすいと感じて読み進めてしまうのです。しかし、すぐに、習得したと思っていた内容を忘れてしまっていることに気づくので、戻って復習するしかありません。ざっと見て、もう一度理にかなっていると感じて、次に進みます。しかし、その後、別のことを忘れていることに気づきます。最終的に自分自身を失うまで、あなたはこのサイクルに留まります。どうしようもなく落ち込んで、まずは休もうと思ったのですが、休んで戻ってきたら、内容をすっかり忘れていたことに気づきました。
この問題を解決するのも非常に簡単です。必要な手順は 2 つだけです:
一度に学習する量を制限します。
練習 – 実際にコードを書きます。
新しい概念を学びに行くときは、必ず試し、遊んで慣れ、他の概念と組み合わせてください。そして、それを実際にサンプル コードに出力することが重要です。そうすることで理解しやすくなります。また、一度に学習する量を制限すると、内容が覚えやすくなります。その理由も非常に簡単です。
この学習プロセスはより時間がかかるように感じるかもしれませんが、実際はその逆で、それほど過去に戻る必要がなくなりました。このテクニックを理解するまでに、ひどい教訓を何度も要しました。
3. 正しい心構えでエクササイズを行う
多くの人は、繰り返しのエクササイズは非常に退屈だと考えているため、通常はスキップしたり、近道をしたりすることを選択します。 JavaScript の演習を早送りすると、学習時間がさらに長くなってしまいます。抵抗を少なくするために練習を楽しくしてみませんか?
考え方を変えてみてください:
新しい JavaScript の概念を学ぶように頼まれたのに、試すことができなかったらどうなりますか?気分はどうですか?個人的には、とても動揺するでしょう。それは、子供が新しいおもちゃを手に入れても、それで遊べないのと同じです。
JavaScript で何か新しいことを学ぶときは、それを新しいおもちゃ、新しい車、新しい靴、または試してみたいと思うものと同じように考えてみてください。そして、練習を仕事と考えずに、練習を遊びと考えてください。新しいスキルを使って、素晴らしいことに挑戦してください。自分自身を驚かせましょう。それから友達に見せびらかしましょう。
ゲームの考え方を使えば、より早く学習し、より長く覚えて、より楽しむことができます。
4. コードを書く時間の魔法
JavaScript を学習する際に最もよくある問題は、コードを書く時間が見つからないことです。しかし同時に、Facebook、YouTube、Wikipedia、Reddit などのさまざまな Web サイトを閲覧する時間がたくさんあります。
Facebook を開いてしばらく見ようと思ったのに、気が付いたら何時間も見ていたということが何度かありました。どうしてそうなった?あまり長く見る予定がないからかもしれません。最初は何事も難しいですが、一度始めてしまえば、後で行き詰まるのはずっと簡単になります。しかし、誰かが私に Facebook に時間を費やしたいかと尋ねたら、時間がないので断固ノーと答えるでしょう。しかし、多くの場合、それを受け入れて、しばらくの間それを許すことに固執する方が簡単です。
良いニュースは、これと同じ心理学を利用してコーディングを学ぶこともできるということです。それほど多くの時間を見つけることはできないため、最初は何時間もコーディングすることを考えないでください。コードを 3 分間書くと自分に言い聞かせてください。そうすれば、時間がなくなることを心配する必要はありません。
5. ゆっくり考えて、早く学びましょう
これは直観に反するように聞こえるかもしれませんが、以下の短い物語で説明します。
私の友人はかつて JavaScript の特定の機能に混乱していました。そこで私は彼に知っていることを詳しく説明してもらい、それから混乱している部分を説明しました。しかし、彼がコード スニペットを調べているときに、コードの 1 つのセクションで彼が非常に急いで話していることに気づきました。
「ちょっと待ってください!」と私は言いました。「ゆっくり話して、各ステップを詳しく説明してください。」
私の友人は、コードで何が起こっているかの包括的な概要を教えてくれました。
私はまた彼を止めなければなりませんでした。 「まだ急ぎすぎです。もう一度試してください。でも今回は、文字通りコードの各行を調べて、コードの各行で何が起こっているかを伝えてください
今回、私の友人はついに説明することができました。」まさにコード内で何が起こっているかを示します。問題の核心は、コードを一度にすべて理解しようとするのではなく、最終的にコードの断片を段階的に調べることができるようになったということでした。
このような状況では、ゆっくり考えることで実際に早く学ぶことができます。
6. まず簡潔な言語を使用して複雑なコードを記述します
複雑なコードや馴染みのないコードに遭遇した場合は、まずわかりやすい言語で記述してください。こうすることで、コードを作成する前に、そのコードで何を実行するかを正確に知ることができます。これを行うことには 2 つの利点があります:
何をしたいのか立ち止まって考える必要がないので、コードを書くのが簡単になります。
コードが何をすべきかについて明確なアイデアがあるため、バグが発生する前に発見できます。
結論
JavaScript をより早く学習するためのたくさんの方法について説明してきましたが、これらのヒントは他のスキルにも適用できます。以下でそれを確認してみましょう:
将来どのような決断を下すかについて心配しないで、まず熱心に深く勉強してください。
まるでおもちゃのように新しいスキルを楽しく練習しましょう。
最初は Web サイトを短時間閲覧するだけで自分を慰めるのと同じように、少しだけコミットしてコードを書く時間を見つけてください。
ゆっくり、ステップが小さいほど、より速く学習できます。
以上がJavaScript の学習を容易にするための 6 つの思考のヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




