オーディオとビデオは現在ますます人気が高まっています
ブラウザ間の互換性を確保するために
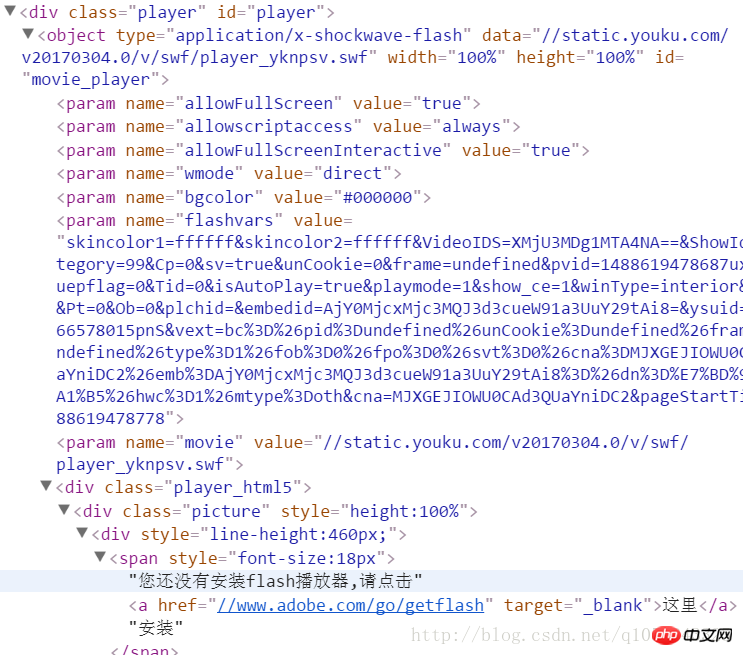
、さまざまなウェブサイトは今でもフラッシュを使用することを選択しています

(ソースコードはYoukuから傍受)
マルチメディアタグ
使用
HTML5オーディオとビデオの 2 つのマルチメディア タグは、IE の以前のバージョンではサポートされていません。これらのタグを使用すると、ブラウザのプラグインを使用せずにオーディオとビデオのコントロールを挿入できます。 Bilibiliより)
要素の使い方は以下の通りです:
<audio src="media/xi-Halcyon.mp3" id="demoAudio">不支持H5-audio</audio>
<video src="media/Animation.mp4" id="demoVideo">不支持H5-video</video>
ログイン後にコピー
ブラウザがタグをサポートしていない場合は、タグ内の内容が表示されます
もちろん、これら2つの要素を使用する場合は 少なくともsrc属性を追加してください、属性値はリソースの URL です
少なくともsrc属性を追加してください、属性値はリソースの URL です
ただし、著作権の問題により、各ブラウザーはサポートするメディア形式が異なります そのため、次の方法を使用できます
そのため、次の方法を使用できます
<audio id="demoAudio">
<source src="media/xi-Halcyon.mp3">
<source src="media/xi-Halcyon.ogg"> ...
不支持H5-audio
</audio>
<video id="demoVideo">
<source src="media/Animation.mp4">
<source src="media/Animation.webm"> ...
不支持H5-video
</video>ログイン後にコピー
この方法で異なるリソース形式を指定すると、各ブラウザーの互換性も確保されます
属性
オーディオとビデオ src に加えて、タグにはいくつかのパブリック属性もあります。この属性の後に、ブラウザの再生コントロール コントロールが表示されます
ループ
この属性を設定すると、オーディオ/ビデオがループし、終了後に再び再生を開始します
preload
この属性を設定すると、ページのロード時にオーディオ/ビデオがロードされ、再生の準備が整います(自動再生を使用する場合、この属性は無視されます)
前三个属性属性名与属性值相同,直接添加属性名即可
preload有如下属性值
比如想要在浏览器添加一段音乐
并且加载后立即播放,循环播放
使用浏览器的播放控件
<audio src="media/xi-Halcyon.mp3" id="demoVideo" autoplay controls loop></audio>
ログイン後にコピー

控件的样式各个浏览器都不一样
随着浏览器版本的更新,可能还会更新样式
video元素还有独有的属性poster
属性值是图片资源的url
用来设置视频播放前的一张占位图片
<video src="media/Animation.mp4" id="demoVideo" width="500" height="400" poster="images/preimg.jpg" controls></video>
ログイン後にコピー

点击播放后,视频正常播放

脚本化音视频
元素
使用js获取dom节点就很简单了
var a = document.getElementById('demoAudio');var v = document.getElementById('demoVideo');
ログイン後にコピー
类似于image的Image构造函数
Audio也可以通过类似的方式创建(Video不可以)
区别在于Image创建的图片是要插入文档的
但是Audio不需要
var a = new Audio('song.mp3');
ログイン後にコピー
然后可以为它添加autoplay、loop等属性
然后添加到页面
接口
在获取的DOM节点上可以使用浏览器提供的接口属性和方法
常用的属性、方法如下
除此之外还有
played 已经播放的时间段
buffered 已经缓冲的时间段
seekable 用户可以跳转的时间段
它们都是TimeRanges对象
每个对象都有一个length属性(表示当前时间段)
以及start()和end()方法(返回当前时间段的起始时间点和结束时间点,单位s)
start()和end()都有一个数字参数,表示第一个时间段
确定当前缓存内容百分比:
var percentLoaded = Math.floor(song.buffered.end(0)/song.duration*100)
ログイン後にコピー
下面三个布尔属性表示媒体播放器的状态
paused 是否暂停
seeking 是否正调到一个新的播放点
ended 是否播放结束并停止
并不是所有浏览器都支持video和audio的所有编解码器
canPlayType()方法就是用来鉴定时候支持某一格式的媒体资源
返回字符串maybe、probably或空字符串
如果只传入MIME类型,则返回maybe
如果同时传入MIME类型和编解码器,则返回probably(可能性增加了)
只是因为媒体文件只不过是音/视频的容器
真正决定文件能否播放的还得是编码格式
console.log(a.canPlayType('audio/mp4'));
//maybeconsole.log(a.canPlayType('audio/mp4;codecs="mp4a.40.2"'));
//probably
ログイン後にコピー
下面的状态位属性也了解一下
readyState 就绪状态
0 = HAVE_NOTHING - 没有关于音/视频是否就绪的信息
1 = HAVE_METADATA - 关于音频/视频就绪的元数据
2 = HAVE_CURRENT_DATA - 关于当前播放位置的数据是可用的,但没有足够的数据来播放下一帧/ms
3 = HAVE_FUTURE_DATA - 当前及至少下一帧的数据可用
4 = HAVE_ENOUGH_DATA - 可用数据足以开始播放
netWorkState 网络状态
0 = NETWORK_EMPTY - 音/视频尚未初始化
1 = NETWORK_IDLE - 音/视频是活动的且已选取资源,但并未使用网络
2 = NETWORK_LOADING - 浏览器正在下载数据
3 = NETWORK_NO_SOURCE - 未找到音/视频来源
error.code 错误状态
1 = MEDIA_ERR_ABORTED - 取回过程被用户中止
2 = MEDIA_ERR_NETWORK - 当下载时发生错误
3 = MEDIA_ERR_DECODE - 当解码时发生错误
4 = MEDIA_ERR_SRC_NOT_SUPPORTED - 不支持音频/视频
事件
除了接口属性方法以外
还有必不可少的事件模型
如果我们不想使用浏览器的控件而是定义自己的播放控制组件
就要使用这套事件了
初次之外还有很多事件
很多不常用
在w3c截了一张图

通过接口与事件
也可以简单的实现自己简陋的音乐播放器
<button id="btn">播放</button><span id="cur">0s</span>/<span id="dur">0s</span><br>音量:<input type="range" id="vol">
ログイン後にコピー
var audio = new Audio('media/xi-Halcyon.mp3');
var btn = document.getElementById('btn');
var vol = document.getElementById('vol');
var cur = document.getElementById('cur');
var dur = document.getElementById('dur');var state = 'pause';
vol.value = 100;
audio.onloadeddata = function(){
dur.textContent = Math.floor(audio.duration) + 's';
}
setInterval(function(){
cur.textContent = Math.floor(audio.currentTime) + 's';
}, 200);
btn.onclick = function(){
if(state === 'play'){
state = 'pause';
btn.textContent = '播放';
audio.pause();
}else{
state = 'play';
btn.textContent = '暂停';
audio.play();
}
}
vol.oninput = function(){
audio.volume = vol.value/100;
}ログイン後にコピー

以上がHTML5 プラグイン不要のマルチメディア メディアに関するオーディオとビデオの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
著者別の最新記事
-
2023-03-15 16:54:01
-
2023-03-15 12:26:02
-
2023-03-14 18:58:01
-
2023-03-14 11:30:01
-
1970-01-01 08:00:00
-
2023-03-16 15:20:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
最新の問題
-
2025-03-18 14:18:31
-
2025-03-18 14:17:34
-
2025-03-18 14:16:27
-
2025-03-18 14:07:32
-
2025-03-18 14:06:34
|


 少なくともsrc属性を追加してください、属性値はリソースの URL です
少なくともsrc属性を追加してください、属性値はリソースの URL です そのため、次の方法を使用できます
そのため、次の方法を使用できます