HTML5 地理的位置 Geolocation-API および Haversine 地理空間距離アルゴリズム (グラフィックスとテキスト)
HTML5 は、地理的な位置座標を取得できる Geolocation-API を提供します
ただし、これは特定のニーズにのみ使用されます
たとえば、地図アプリケーション

は一般にほとんど使用されません
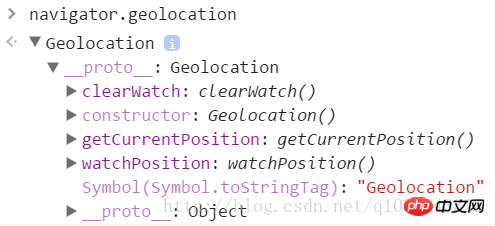
Geolocation-API
このメソッドもAPI は navigator.geolocation オブジェクトのプロトタイプに存在し、 navigator.geolocation.getCurrentPosition メソッドには 3 つのパラメーターがあります (必須)。エラー 位置情報の取得に失敗した場合のコールバック関数
 オプション 構成情報パラメータオブジェクト
オプション 構成情報パラメータオブジェクト
navigator.geolocation.getCurrentPosition(function(pos){
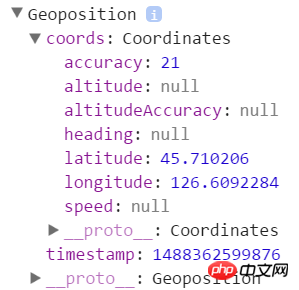
console.log(pos);//获取位置信息对象Geoposition});その後、ブラウザはクエリを開始します
結局、位置情報は個人情報とみなされますここでは、クリックするだけです位置情報の共有を許可するため
すると、Chrome はローカルネットワーク情報を Google 位置情報サービスに送信します (中国では Google が禁止されているため、壁を乗り越えることでのみ位置情報を取得できます〒▽〒) - コンソールに返されます
<br/>

<br/><br/>
高度高度
altitudeAccuracy高度精度(単位m)
進行方向<br/>
- 経度経度
- 速度速度
- タイムスタンプタイムスタンプ
- しかし、この座標はあまり正確ではありません(E特に PC 側) から発生している可能性がありますIPアドレス、GPS、Wifi測位など
- 地理的位置情報の取得が間違っている場合に何らかの処理を行うために2番目のパラメータを設定できます
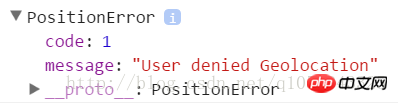
navigator.geolocation.getCurrentPosition(function(pos){ console.log(pos); },function(err){ console.log(err); });ログイン後にコピー - 例えば、今は位置情報の共有を拒否します
- code = 1はユーザー拒否を意味します
- 緯度緯度
<br/>
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err); //获取错误对象PositionError});<br/>
code = 3は接続タイムアウトを意味します
3番目のパラメータは構成情報を設定するために使用されます
navigator.geolocation.getCurrentPosition(function(pos){
console.log(pos);
},function(err){
console.log(err);
},{
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 3000});- enableHighAccuracy高精度の位置情報が必要です デフォルト false
- timeout リクエストのタイムアウトを設定します(単位ms) デフォルト無限大無制限時間
- maximumAge 位置情報の有効期限(単位ms) デフォルト0: 無条件に新しい地理位置情報を取得します
地理的位置 watchPosition を繰り返し取得する場合、このパラメーターは位置を再取得する頻度を指定します
- watchPosition
- watchPosition パラメーターと getCurrentPosition パラメーターは同じです
違いは、watchPosition が位置情報を継続的に取得することです
例:私たちが使用する測位ソフトウェア 実行中に位置が変化し続ける場合、常に位置を再描画する必要があります - このようにして、座標が変化するたびに成功コールバック関数が呼び出されます
<br/> そして watchPosiiton は watchID を返します
ClearWatch (warchID) を渡します モニタリングをキャンセルします タイマーをキャンセルするのと同様です - clearWatch がパラメータを取らない場合
、すべての watchPositions
Haversine アルゴリズム
var ID = navigator.geolocation.watchPosition(function(pos){ ...},function(err){ ...},{ ...});
navigator.geolocation.clearWatch(ID);2 点間の距離を取得する必要がある場合があります
たとえば、近くに行くには食品注文アプリのビジネスこの時点で、Haversine アルゴリズムを使用して <br/><br/><br/><br/>
function toRadians(degree) {
return degree * Math.PI / 180;
}function haversine(latitude1, longitude1, latitude2, longitude2) {
var R = 6371; var deltaLatitude = toRadians(latitude2-latitude1);
var deltaLongitude = toRadians(longitude2-longitude1);
latitude1 = toRadians(latitude1);
latitude2 = toRadians(latitude2);
var a = Math.sin(deltaLatitude/2) * Math.sin(deltaLatitude/2) +
Math.cos(latitude1) * Math.cos(latitude2) *
Math.sin(deltaLongitude/2) * Math.sin(deltaLongitude/2);
var c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1-a));
var d = R * c; return d;
} を取得できます。ここで、
は地球の半径です6371km
もちろん、他のアルゴリズムもあります
以上がHTML5 地理的位置 Geolocation-API および Haversine 地理空間距離アルゴリズム (グラフィックスとテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





