
1.Hn タグ。通常、ページ内で主な情報タイトルとして H1 タグが 1 つだけ使用されます。これは SEO に便利です。
2.Pタグ、段落タグ。
3.セマンティックとは、文書コンテンツのフォーマットに適切な HTML タグとその固有の属性を使用することを指します。平たく言えば、セマンティクスとは、機械が理解できるようにデータと情報を処理することです
実際、SEO にとって最も効果的な方法の 1 つは、Web ページの HTML 構造を再構築することです。セマンティクスが変わります。
4.
水平線(Webstorm:hr+Tab)
8. などの下付き文字: H
2O このようなコンテンツの表示
ハイパーリンク:
ターゲット 10.
HTML 5で追加された新しいタグ:<article> 标记 定义一篇文章
<aside> 标记 定义页面内容部分的侧边栏
<audio> 标记 定义音频内容
<canvas> 标记 定义图片
<command> 标记 定义一个命令按钮
<datalist> 标记 定义一个下拉列表
<details> 标记 定义一个元素的详细内容
<dialog> 标记 定义一个对话框(会话框)
<embed> 标记 定义外部的可交互的内容或插件
<figure> 标记 定义一组媒体内容以及它们的标题
<footer> 标记 定义一个页面或一个区域的底部
<header> 标记 定义一个页面或一个区域的头部
<hgroup> 标记 定义文件中一个区块的相关信息
<keygen> 标记 定义表单里一个生成的键值
<mark> 标记 定义有标记的文本
<meter> 标记 定义 measurement within a
<nav> 标记 定义导航链接
<output> 标记 定义一些输出类型
<progress> 标记 定义任务的过程
<rp> 标记是用在Ruby annotations 告诉那些不支持 Ruby 元素的浏览器如何去显示
<rt> 标记 定义对ruby
<ruby> 标记 定义 ruby annotations. <section> 标记 定义一个区域 <source> 标记 定义媒体资源 <time> 标记 定义一个日期/时间 <video> 标记 定义一个视频
タグ付けしたい場合 複数回書かれた場合、 Webstorm の場合 (記事を例にします):
article*10+Tab (一度に 10 個の記事タグを入力する必要があります)
12. アンカー
13.は 1234) と順序なしリスト
<ul> <li>xx</li> <li>eweet</li> <li>eqt</li></ul>
実行結果:
順序あり:
<ol> <li>有序</li> <li>有序吗?</li> <li>有序</li></ol>
14。 :
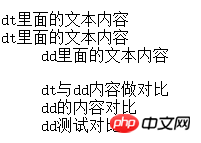
dl
dt (タイトルに相当) 
运行结果: 说明:一般情况下最好只用一个dt就好 15.table标签 跨行、跨列:rolspan colspan 16.{}的用法,以span标签为例: 输入以上内容后,会显示如下效果: 17.form表单的用法: 运行效果如下: 注意:在使用单选按钮的时候,标签名称一致,才可以实现单选的效果。如果想要用户在点击“女”或者“男”的时候也能实现选中按钮的效果的话,则有如下代码: (男和女采用了两种不同的实现方式) 18.option的快速输入法: 当输入完Tab键后会有如下代码生成: 19.checkbox:单选框 运行效果: 20.表单分组: 以上分别为添加legend标签和不添加legend标签,运行结果如下: 21.H1-H6的快速写法: h$*6+Tab键<dl> <dt>dt里面的文本内容</dt> <dt>dt里面的文本内容</dt>
<dd>dd里面的文本内容</dd></dl><dl> <dd>dt与dd内容做对比</dd>
<dd>dd的内容对比</dd> <dd>dd测试对比</dd></dl>

<table border="1">
<tr>
<th colspan="3">表头</th>
</tr>
<tr>
<td>嫦娥</td>
<td>月亮</td>
<td>雾霾</td>
</tr>
<tr>
<td>北京</td>
<td>口罩</td>
<td>测试列</td>
</tr>
<tr>
<td >前台</td>
<td>防护口罩</td>
</tr></table>
span{this is span markup$)*3 +Tab<span>this is span markup1</span>
<span>this is span markup2</span><span>this is span markup3</span>
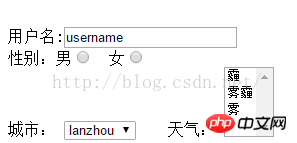
<form action="#">
用户名:<input type="text" value="username"/><br>
性别:男<input type="radio" name="gender"/> 女<input type="radio" name="gender"/>
<br>
城市:
<select name="city" id="">
<option value="0">lanzhou</option>
<option value="1">北京</option>
<option value="2">上海</option>
<option value="3">天津</option>
</select>
天气:
<select name="" id="" multiple="multiple">
<option value="2">霾</option>
<option value="2">雾霾</option>
<option value="2">雾</option>
</select></form>
性别:<input type="radio" name="gender" id="male">
<label for="male">男</label> <label>
<input type="radio" name="gender">女</label>
option{200$年}*10+Tab键<option value="">2001年</option><option value="">2002年</option>
<option value="">2003年</option><option value="">2004年</option>
<option value="">2005年</option><option value="">2006年</option>
<option value="">2007年</option><option value="">2008年</option>
<option value="">2009年</option><option value="">20010年</option>
<!--checkbox标签:--><input type="checkbox">勾选表示同意

<!--表单分组--><fieldset>
<!--<legend>分组1</legend>-->
用户名:<input type="text" name="username">
<br>
密码:<input type="password" name="password">
</fieldset><fieldset>
<legend>分组2</legend>
英文名:<input type="text" name="firstname">
<br>
英文姓:<input type="text" name="lastname"></fieldset>

以上がHTML5の基本タグとSEOコード例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。