HTML5 の新しいタグとフォームの新しい属性のコード例
1. ボックスには タグが含まれていましたが、現在はすべて次のようなセマンティック タグを使用しています:
コードは次のとおりです:
<header>头部</header> <nav>导航</nav> <section> <aside>左侧栏</aside> <article>文章</article> </section> <footer>页脚</footer>
スタイルの追加:
header,nav,section,footer{
width: 1300px;
height: 50px;
border: solid #08050a 1px;
/*margin:auto;*/
margin-bottom: 5px;}
aside,article{
border: solid red 1px;
height: 100%;
margin:0;}
aside{
float: left;
width:30%;}
article{
float:left;
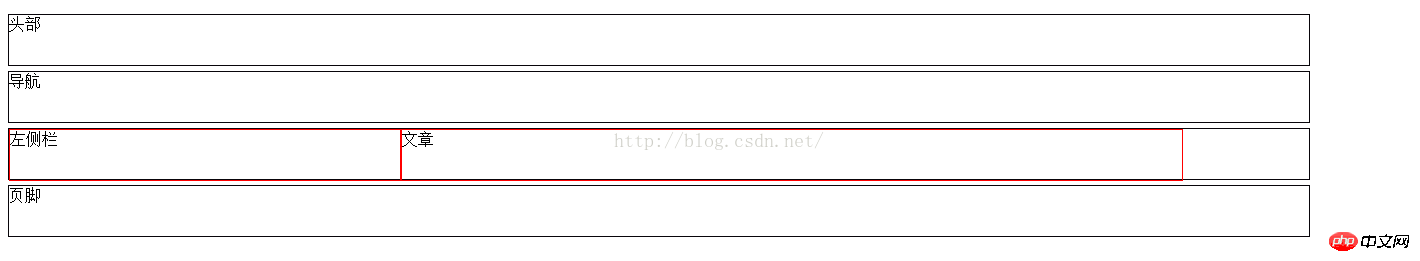
width: 60%;}効果は次のとおりです:
2. フォームに 3 つの新しい属性が追加されました: 
必須: コンテンツを自動的にチェックします。
autofocus: 自動的にフォーカスを取得します (ヘッダーにカーソルを移動するのではなく、ヘッダーが開かれるとすぐにフォーカスを取得します)
プレースホルダー: デフォルトの表示コンテンツ
コードは次のとおりです:
<form action="post"> 用户名:<input type="text" name="username" required="required" placeholder="请输入用户名" autofocus="autofocus"> <br> <input type="submit" name="submit" value="提交"> </form>
実行効果:

送信ボタンをクリックした後:
以上がHTML5 の新しいタグとフォームの新しい属性のコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 58
58
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





