HTML5 - フォーム入力バリデーションの詳細説明(画像とテキスト)
1. 他のフォーム要素を使用する
1. オプションのリストを生成する
select 要素を使用して、ユーザーが選択できるオプションのリストを生成できます。
size 属性は、ユーザーに表示されるオプションの数を設定するために使用されます。
multiple 属性を使用すると、ユーザーは一度に複数のオプションを選択できます。
例 1: 選択リスト 
<label for="fave">
Favorite Fruit: <select name="fave" id="fave">
<option value="apples">苹果</option>
<option value="organges">橘子</option>
<option value="pears">梨</option>
</select></label>例 2: 選択リスト、同時に複数の選択をサポート 
<label for="like">
Like Sport:
<select name="like" id="like" size="3" multiple>
<option value="football">足球</option>
<option value="basketball">篮球</option>
<option value="table tennis">乒乓球</option>
<option value="badminton">羽毛球</option>
<option value="swiming">游泳</option>
</select>
</label>例 3: ビルド構造 りー
りー
| 説明 | |
|---|---|
| 行数 | |
| 列数 | |
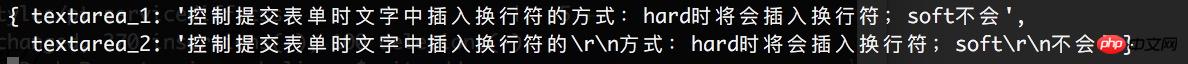
| フォーム送信時にテキストに改行を挿入する方法を制御します: ハードの場合は改行が挿入されますが、ソフトの場合は挿入されません |
例: textarea 要素を使用します 

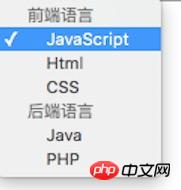
<label for="love">
<select name="love" id="love">
<optgroup label="前端语言">
<option value="javascript">JavaScript</option>
<option value="html">Html</option>
<option value="css">CSS</option>
</optgroup>
<optgroup label="后端语言">
<option value="java">Java</option>
<option value="php">PHP</option>
</optgroup>
</select></label>
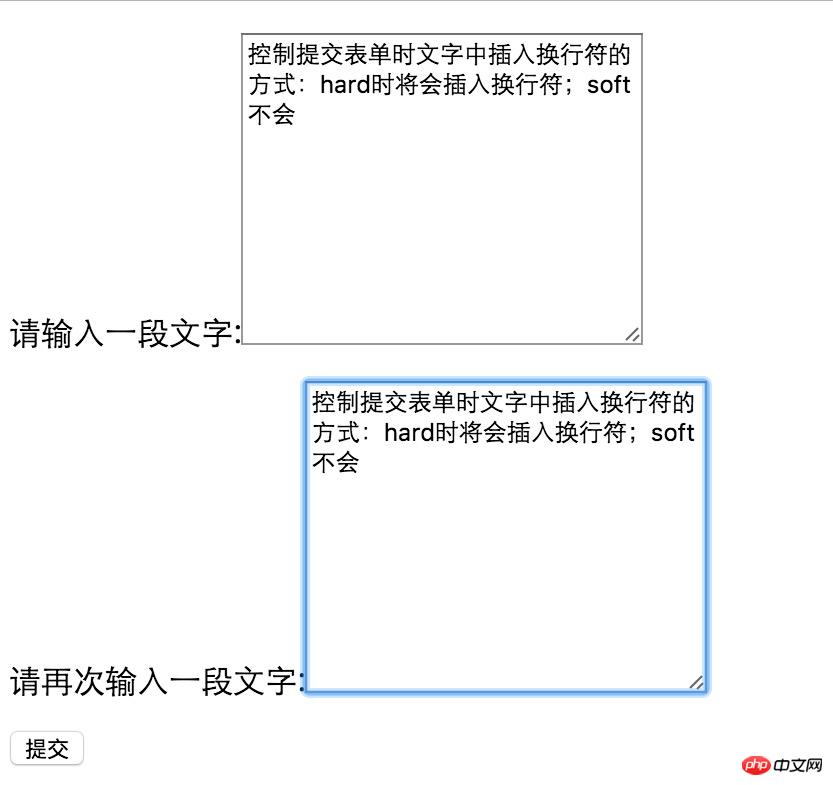
例: 計算結果
<form action="http://localhost:8888/form/select" method="post">
<p>
<label for="textarea_1">
请输入一段文字:<textarea name="textarea_1" id="textarea_1" cols="30" rows="10" wrap="soft"></textarea>
</label>
</p>
<p>
<label for="textarea_2">
请再次输入一段文字:<textarea name="textarea_2" id="textarea_2" cols="30" rows="10" wrap="hard"></textarea>
</label>
</p>
<input type="submit" value="提交"></form>利点は: ユーザーは問題に関するフィードバックをすぐに得ることができます。
| サポートされている要素電話 | |
|---|---|
| テキストエリア、選択、入力(テキスト、検索、URL、電子メール、パスワード、日付ピッカー、番号、チェックボックス、ラジオ、ファイル) | |
| 入力(数値、範囲、日付、日時、ローカル日時、月、時刻、週) | |
| 入力(テキスト、検索、URL、電話、電子メール、パスワード) |
例: 検証
<form action="return false;" oninput="res.value = quantity.value * price.value">
<fieldset>
<legend>价格计算</legend>
<input type="number" placeholder="数量" id="quantity" name="quantity"> x
<input type="number" placeholder="价格" id="price" name="price"> =
<output for="quantity price" name="res"></output>
</fieldset></form>注: パターンは電子メールと URL を検証します。コンテンツが入力されていない場合は検証がトリガーされないため、required! と組み合わせて使用する必要があります。
入力検証を無効にする: form 要素の novalidate 属性を設定することも、フォームの送信に使用されるボタンまたは input 要素の formnovalidate 属性を設定することもできます。
以上がHTML5 - フォーム入力バリデーションの詳細説明(画像とテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。





