
HTML5 の主な変更点の 1 つは次のとおりです。 要素のセマンティクスを、コンテンツのレンダリングに対する要素の影響から分離します。 原則として、これは理にかなっています。 HTML 要素はドキュメント コンテンツの構造と意味を担当し、コンテンツの表示は要素に適用される CSS スタイルによって制御されます。次に、最も基本的な HTML 要素であるドキュメント要素とメタデータ要素を紹介します。
ドキュメント要素は、DOCTYPE 要素、html 要素、head 要素、body 要素の 4 つだけです。
すべての HTML ドキュメントは DOCTYPE 要素で始まる必要があります。これはブラウザに 2 つのことを伝えます。1 つ目は HTML ドキュメントを扱っていること、2 つ目はドキュメントのコンテンツをマークアップするために使用された HTML のバージョンです。
注、HTML4 で必要な DTD は HTML5 では使用されなくなりました。
Web ページのコードに DOCTYPE 要素が含まれている場合、ブラウザは宣言した標準に従ってそれを解析します。
DOCTYPE 要素を追加しない場合、Web ページは quirks モードになり、両者の間には確かな違いがあります。 !
1 2 3 |
|
1 2 3 4 5 6 |
|
head要素にはtitle要素が必要であることに注意してください。
メタデータ要素は head 要素に配置する必要があります。
base 要素は、HTML ドキュメント内の相対リンクを解析するベース URL を設定するために使用できます。また、base 要素は、ユーザーがリンクをクリックしたときにリンクがどのように開くか、およびフォームが送信されたときにブラウザがどのように反応するかを設定します (第 12 章「フォーム」で説明)。
1 2 3 4 5 6 7 8 9 10 |
|
注: ベース URL を指定しない場合、ブラウザは現在のドキュメントの URL をすべての相対 URL の解析ベースとして識別します。
meta 要素は、ドキュメントのさまざまなメタデータを定義するために使用できます。各メタ要素は 1 つの目的にのみ使用できます。
(1) 名前と値のメタデータのペアを指定します。
その名前とコンテンツ属性を使用する必要があります。 5 つの事前定義されたメタデータ名が提供されます。
| メタデータ名 | 説明 |
|---|---|
| アプリケーション名 | 現在のページが属するWebアプリケーションシステムの名前 |
| author | 現在のページの作成者名 |
| 説明 | 現在のページの説明 |
| ジェネレーター | HTMLの生成に使用されるソフトウェアの名前 |
| キーワード | ページのコンテンツを説明するために使用されるカンマ区切りの文字列のバッチ |
説明: ブラウザに通知する コンテンツを分類および評価する方法は、これまでの主な方法はキーワード メタデータを使用することでした。現在では、ページのコンテンツと関連性を錯覚させるために誤用されているため、その価値が低下しています。
(2) Meta は広く使われています
1 2 3 4 5 6 7 |
|
style 要素は HTML 文書に埋め込まれた CSS スタイルを定義するために使用され、link 要素はそのスタイルを外部スタイルシートにインポートするために使用されます。
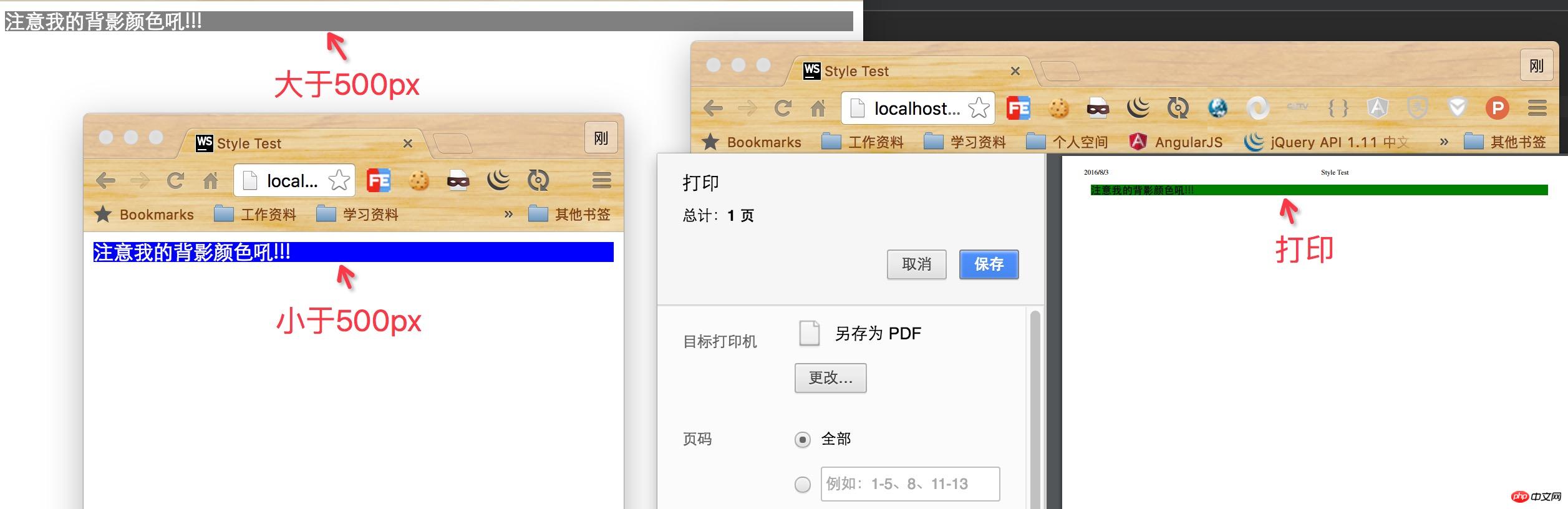
(1) スタイルが適用されるメディアを指定します。
media 属性は、この要素で定義されたスタイルをドキュメントが使用する必要があることを示すために使用できます。
| デバイス | 説明 |
|---|---|
| すべて | すべてのデバイス(デフォルト) |
| 音声 | スピーチシンセサイザー |
| 点字 | 点字装置 |
| ハンドヘルド | ハンドヘルド機器 |
| 投影 | プロジェクター |
| 印刷 | 印刷プレビューと印刷ページ |
| 画面 | コンピューターモニター画面 |
| tty | テレタイプライターなど |
| テレビ | TV |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|

上記のメディア属性を使用する場合は、徹底的なテストを実施し、使用できないバックアップ スタイルを準備する必要があることに注意してください。 (2) 外部リソースの指定
linkタグはmedia属性にも対応しています。このうち、ref 属性はブラウザがリンク要素をどのように扱うかを決定します。
1 2 3 4 |
|
注意:如果网站标志文件位于项目根目录下,就无需使用link元素加载,其会自动请求加载该文件。
与脚本相关的有两个元素:第一个是script,定义脚本并控制其执行过程;第二个是noscript,规定浏览器不支持脚本或禁用脚本情况的处理方法。
在引入外部资源时,如果使用自闭合标签,浏览器会忽略这个元素,不会加载引用的文件。
其加载资源时,可以使用async(script元素默认行为是在加载和执行脚本同时暂停处理页面,该属性可以让资源异步加载)和defer(告知浏览器等页面载入和解析完毕后才能执行脚本)控制。【JavaScript异步编程设计快速响应的网络应用】
1 2 3 |
|
以上がHTML5 による HTML ドキュメントの作成についての詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。