
最近、携帯電話向けのプロジェクトで画像のアップロードとプレビュー機能を使用する必要があるので、H5 の実装を検討しました。
まず、画像プレビューの問題を解決します。 html5では、ローカルファイルを読み取るためのFileReaderが提供され、画像プレビュー機能を実装できるようになりました。
プロパティ、すべてのプロパティは読み取り専用です:
FileReader.error、ファイルの読み取り時に発生するDOMError。
FileReader.readyState、読み取りステータス。0、データが読み込まれていません。1、データが読み込まれています。
FileReader.result、ファイルの内容。このプロパティは読み取り操作が完了した後にのみ有効で、形式は読み取り時に使用されるメソッドによって異なります。
イベント:
FileReader.onabort、読み取り操作が中止されました。
FileReader.onerror、読み取り中にエラーが発生しました。
FileReader.onload、読み込みが正常に完了したら。
FileReader.onloadstart、読み取りが開始されます。
FileReader.onloadend、読み込みが成功したかどうかに関わらず、読み込みが完了しました。
FileReader.onprogress、Blob コンテンツを読み取るとき。
メソッド:
FileReader.abort()
読み取りを中止します。するとreadyStateは2になります。
FileReader.readAsArrayBuffer()
ファイルを ArrayBuffer に読み込みます。
FileReader.readAsBinaryString()
バイナリ文字列に読み込みます。
FileReader.readAsDataURL()
DataURL に読み込みます。
FileReader.readAsText()
テキストとして読み取ります。
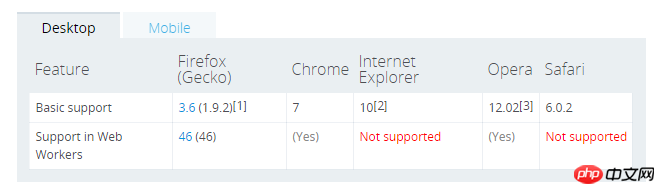
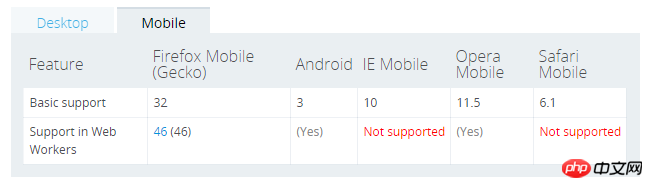
図に示すブラウザ互換性: 

<!DOCTYPE html><html><head><meta charset="UTF-8"><title>图片上传预览</title><script type="text/javascript">
function imgPreview(fileDom){
//判断是否支持FileReader
if (window.FileReader) { var reader = new FileReader();
} else {
alert("您的设备不支持图片预览功能,如需该功能请升级您的设备!");
} //获取文件
var file = fileDom.files[0]; var imageType = /^image\//; //是否是图片
if (!imageType.test(file.type)) {
alert("请选择图片!"); return;
} //读取完成
reader.onload = function(e) {
//获取图片dom
var img = document.getElementById("preview"); //图片路径设置为读取的图片
img.src = e.target.result;
};
reader.readAsDataURL(file);
}</script></head><body>
<img id="preview" / alt="html5による画像アップロードとプレビュー機能の実装" >
<br />
<input type="file" name="file" onchange="imgPreview(this)" /></body></html>エフェクトプレビュー: 
function upload() {
var xhr = new XMLHttpRequest(); var progress = document.getElementById("progress")
progress.style.display = "block";
xhr.upload.addEventListener("progress", function(e) {
if (e.lengthComputable) { var percentage = Math.round((e.loaded * 100) / e.total);
progress.value = percentage;
}
}, false);
xhr.upload.addEventListener("load", function(e){
console.log("上传完毕...")
}, false);
xhr.open("POST", "upload");
xhr.overrideMimeType('text/plain; charset=x-user-defined-binary');
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
alert(xhr.responseText); // handle response.
progress.style.display = "none";
progress.value = 0;
}
}; var file = document.getElementById("imgFile"); var fd = new FormData();
fd.append(file.files[0].name, file.files[0]);
xhr.send(fd);
}以上がhtml5による画像アップロードとプレビュー機能の実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。