Ajax を使用してページをロードし、コンテンツを削除する方法
ajax の最大の利点は、読み込み時や 削除時 にページにジャンプしないことです。現在の Web ページのほとんどは、PHP コードを埋め込む場合と比較して、コードの量が削減されます。ページの読み込みが速くなります ,
以下は、データベースのフルーツテーブルを例として、ajax を使用して書かれたページの読み込みとフルーツの削除です。最初は ajax で書くのは少し面倒かもしれません。 練習として

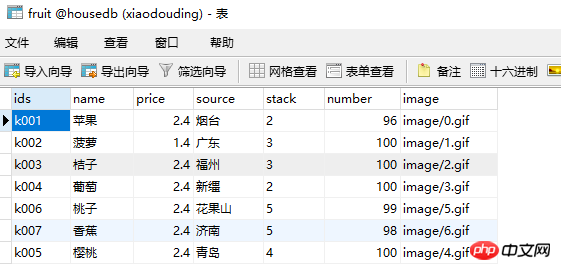
これはフルーツテーブルです
まず、phpファイルを作成しますmain.php
<body>
<h2 id="内容加载">内容加载</h2>
<table cellpadding="0" cellspacing="0" border="1" width="100%">
<tr>
<td>水果名称</td>
<td>水果价格</td>
<td>水果产地</td>
<td>操作</td>
</tr>
<tbody id="tb">
</tbody>
</table>
</body>フルーツ名の3列のみを表示することにしました。 、ページ上のフルーツテーブルに価格と起源を書きます。 処理ページがロードされます。 jiazaiym.php
<?php
include("DADB.class.php");
$db=new DADB();
$sql="select * from fruit ";
$arr=$db->Query($sql);
$str="";
foreach($arr as $v)
{
$str=$str.implode("^",$v)."|"; //每一行之间用“|”连接,这样最后就会多出一个“|”
}
$str=substr($str,0,strlen($str)-1); //把最后多出的“|”用截取字符串的方式删去
echo $str;
?>ロードページのコードが記述されたら、これらが正式に記述されます。 main.phpに書いてます
<script type="text/javascript">
$.ajax({
url:"jiazaiym.php",
dataType:"TEXT",
success:function(data){
var str = "";
var hang = data.split("|");
for(var i=0;i<hang.length;i++)
{
var lie = hang[i].split("^");
str = str+"<tr><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td><input type='button' ids='"+lie[0]+"' class='sc' value='删除'/></td></tr>"
}
$("#tb").html(str);
}
})
</script>注:ajaxを書くときはセミコロンとカンマに特に注意してください いつもカンマをセミコロンとして書いていますが、コードが正しいことを確認したところ、カンマが出力されないことがわかりました。これは非常に面倒なことです
読み込みページを書いた後、削除ページを作成する必要があります。ページの削除は非常に簡単で、ほぼ同じです。 phpに直接埋め込みます
<?php
$ids=$_POST["ids"];
include("DADB.class.php");
$db=new DADB();
$sql="delete from fruit where ids={$ids}";
if($db->Query($sql,0))
{
echo"OK";
}
else{
echo"flase";
}次に、ajaxを書き直します。ページをロードするときに削除すると内部のクラスが認識されないため、書いた後に実行されないことがあります。ロードしたajaxで削除をメソッドにカプセル化して、削除時に呼び出すと
<script type="text/javascript">
Load();
function Load() {
$.ajax({
url: "jiazaiym.php",
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
for (var i = 0; i < hang.length; i++) {
var lie = hang[i].split("^");
str = str + "<tr><td>" + lie[1] + "</td><td>" + lie[2] + "</td><td>" + lie[3] + "</td><td><input type='button' ids='" + lie[0] + "' class='sc' value='删除'/></td></tr>"
}
$("#tb").html(str);
//删除页面
$(".sc").click(function(){
var ids=$(this).attr("ids");
$.ajax({
url: "shanchu.php",
data: {ids: ids},
type: "POST",
dataType: "TEXT",
success: function (aa) { //去空格
if (aa.trim() == "OK") {
alert("删除成功");
Load();
}
else {
alert("删除失败");
}
}
})
})
}
})
}
</script>このように書けば問題ありません。
以上がAjax を使用してページをロードし、コンテンツを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。
 ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
Ajax は特定のバージョンではなく、一連のテクノロジーを使用して Web ページのコンテンツを非同期に読み込み、更新するテクノロジーです。 Ajax には特定のバージョン番号はありませんが、ajax のバリエーションまたは拡張機能がいくつかあります: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSocket; 7. Server -送信イベント; 8、GraphQL など




