以下のエディターは、右下隅のポップアップ ウィンドウの純粋な js サンプル コードを提供します。編集者はこれがとても良いと思ったので、参考として共有します。エディターをフォローして見てみましょう
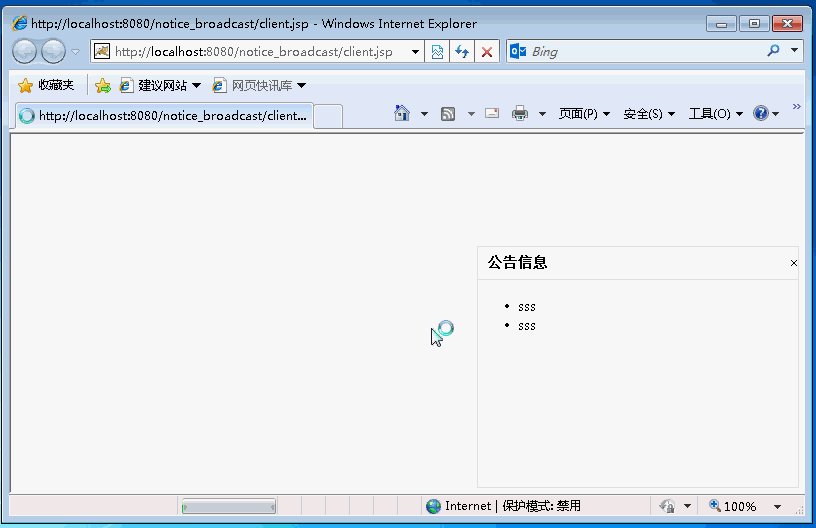
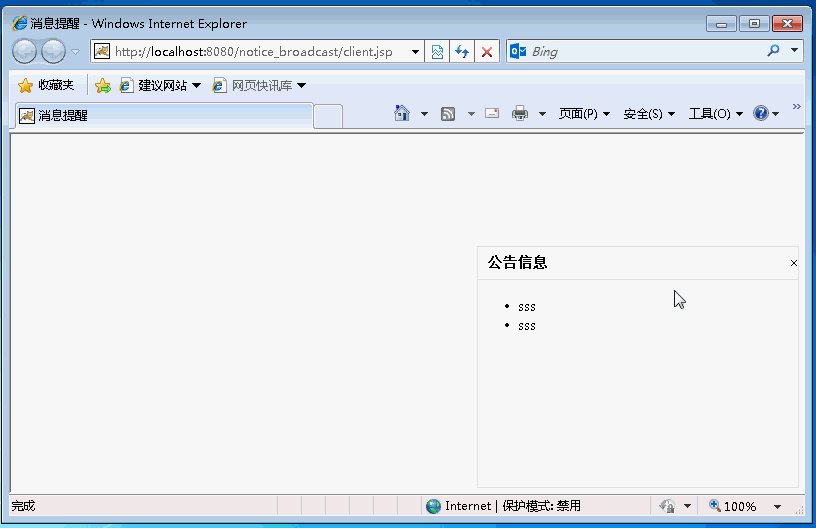
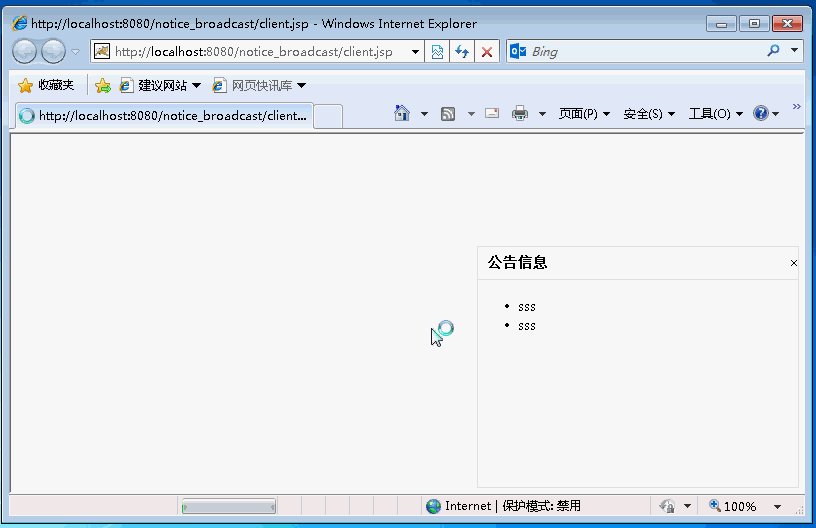
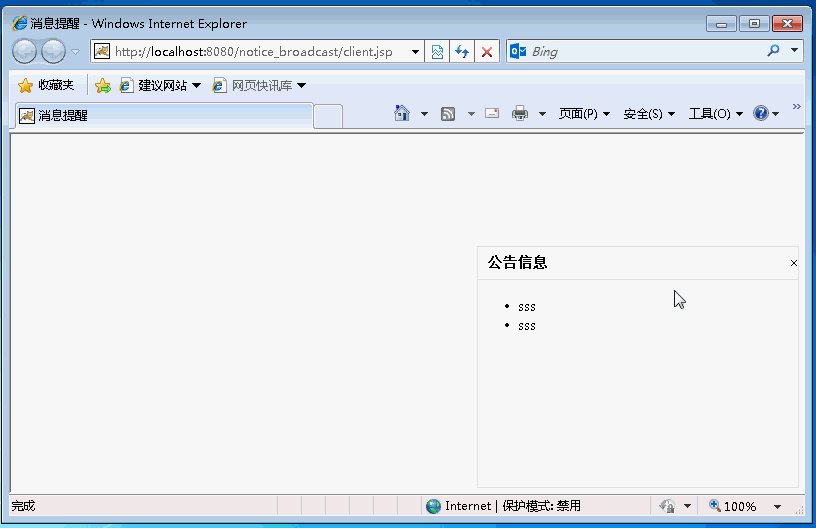
このポップアップ ウィンドウは次のとおりです:

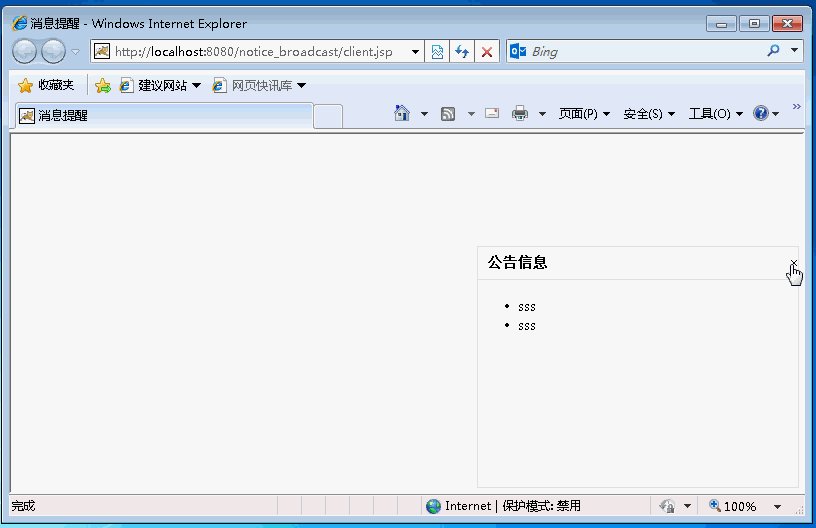
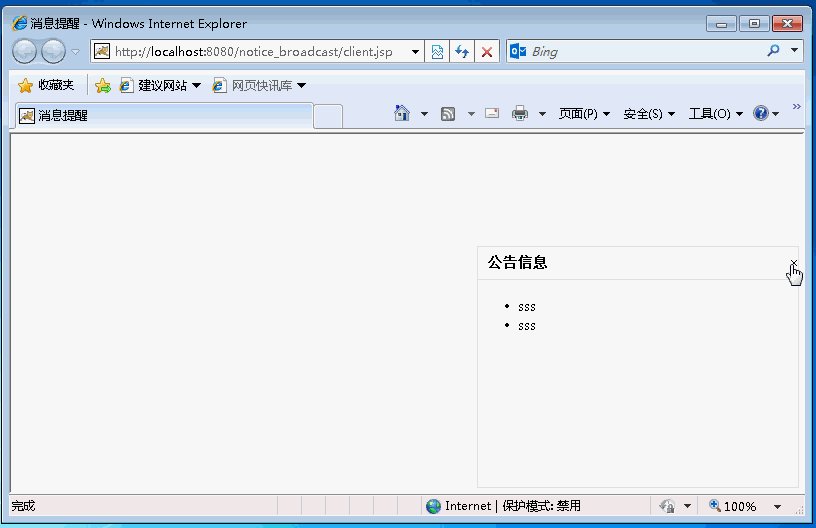
Web ページを開くと、このポップアップ ウィンドウが表示されます右上隅にある閉じる ボタン は、実際にはフェードアウトする 時間 です。フェードインとフェードアウトを使用する理由は、ウィンドウが移動された場合に手間を省くためです。 p の
position
設定の問題ですが、この問題には非常に深刻な一連の互換性の問題も含まれています 右下隅にある純粋な JS ポップアップ ウィンドウと呼ばれる理由は次のとおりです。どのページでも、次のように Jquery を導入するだけで済みます。この Js を再度導入する場合は、Jquery を使用することができます。唯一注意すべき点は、私の JS は完全に Jquery に基づいて書かれているためです。 JQuery のサポートがないと動作しません
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>消息提醒</title>
<script src="jquery-1.8.3.js" type="text/javascript"></script>
<script src="notice_pop.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>
|
ログイン後にコピー
このポップアップウィンドウは次のとおりです:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | function pop_init(title,content) {
var windowWidth=$(document).width();
var windowHeight=$(document).height();
var weight=320;
var height=240;
$("body").append(
"<p id='pop_p'style='display:none;position:absolute;border:1px solid #e0e0e0;z-index:99;width:"+weight+"px;height:"+height+"px;top:"+(windowHeight-height-10)+"px;left:"+(windowWidth-weight-10)+"px'>"+
"<p style='line-height:32px;background:#f6f0f3;border-bottom:1px solid #e0e0e0;font-size:14px;padding:0 0 0 10px;'>" +
"<p style='float:left;'><b>"+title+"</b></p><p style='float:right;cursor:pointer;'><b onclick='pop_close()'>×</b></p>" +
"<p style='clear:both'></p>"+
"</p>" +
"<p id='content'>" +
content+
"</p>"+
"</p>"
);
}
function pop_close(){
$('#pop_p').fadeOut(400);
}
$(document).ready(function(){
pop_init("公告信息","<ul><li>sss</li><li>sss</li></ul>");
$('#pop_p').fadeIn(400);
});
|
ログイン後にコピー
JQuery と言われていますが、実際には HTML コンテンツです。重要なのは、 p の位置を絶対値に設定し、それに灰色の 1px 境界線を追加し、それを最も高い zindex に設定し、それをブラウザの高さ/幅、つまりサイズに合わせて配置することです。それを右下隅に移動します
内部のタイトル サブパネルに 2 つの float p を配置し、タイトルと閉じるボタンを分離します。次に、clear:both を使用してこのフロートをクリアし、次のコンテンツのための場所を確保します。
以上が右下隅の Pure js ポップアップ ウィンドウのサンプル コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。