
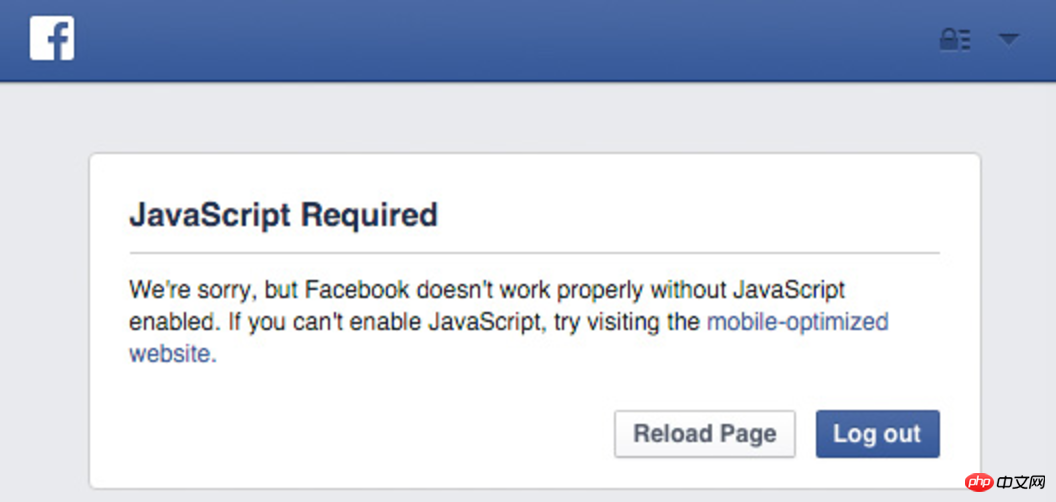
Drupal の新しいバックエンドを開くと、広い空白領域が表示されていることを確認します
。 CSS の問題だと思っていましたが、長い間苦労した結果、一部のサイトの セキュリティ の問題により、ブラウザの Javascript が無効になっていることがわかりました。 Javascript の能力の向上により、Web ページはよりリッチでカラフルになり、インタラクションはますます強力になり、機能はますます魅力的になります。ただし、一部の Web ページの効果は Javascript に完全に依存しており、Javascript のサポートがないと、基本的なコンテンツでさえ完全に表示されない可能性があります。noscript タグは、 に表示されるはずです。 src ="https://img.php.cn/upload/article/000/000/164/c44f5997d607df62b5e3d56111c982ce-1.png"/>
に表示されるはずです。 src ="https://img.php.cn/upload/article/000/000/164/c44f5997d607df62b5e3d56111c982ce-1.png"/>noscript标签就该出场了
。
noscript标签是一个相当古老的标签,其被引入的最初目的是帮助老旧浏览器的平滑升级更替,因为早期的浏览器并不能支持 JavaScript。noscript 标签在不支持JavaScript 的浏览器中显示替代的内容。这个元素可以包含任何 HTML 元素。这个标签的用法也非常简单:
<noscript> <p>本页面需要浏览器支持(启用)JavaScript</p> </noscript>
不过到了现在,浏览器不支持 Javascript 的事情应该已经不会出现了,但是用户也可能因为各种原因而禁用了 Javascript。如节省流量,延长电池使用时间,或者是不希望自己的隐私被各类统计/追踪脚本泄露
。也有相当一部分用户安装了类似NoScript
noscript タグは非常に古いタグで、初期のブラウザは JavaScript をサポートしていなかったため、古いブラウザのスムーズなアップグレードを支援するために元々導入されました。 noscript タグは、JavaScript をサポートしていないブラウザに代替コンテンツを表示します。この要素には、任意の HTML 要素を含めることができます。このタグの使用法も非常に簡単です: rrreee ただし、現在では Javascript をサポートしていないブラウザは表示されなくなっているはずですが、ユーザーはさまざまな理由で Javascript を無効にしている可能性もあります。トラフィックの節約、バッテリー寿命の延長、さまざまな統計/追跡スクリプトによるプライバシーの漏洩を望まないなど
ただし、現在では Javascript をサポートしていないブラウザは表示されなくなっているはずですが、ユーザーはさまざまな理由で Javascript を無効にしている可能性もあります。トラフィックの節約、バッテリー寿命の延長、さまざまな統計/追跡スクリプトによるプライバシーの漏洩を望まないなど
。また、NoScript ブラウザで Javascript が実行されないようにする拡張機能。
上記の条件のいずれかが満たされる場合、ブラウザはコンテンツを noscript で表示します。それ以外の場合、ブラウザは noscript でコンテンツをレンダリングしません。
🎜最後に書きました🎜🎜🎜 noscriptタグを使用すると、Webサイトのユーザーにメッセージのみを伝えることができます。つまり、JavaScriptが有効になっていない場合、Webページのコンテンツと効果が完全に表示されない可能性があります。しかし、JavaScript を有効にする方法を知らないユーザーがいる場合、そのようなプロンプト情報は実際には役に立ちません。したがって、Web サイト設計の開始時に Javascript (または 🎜HTML5🎜、またはその他の依存関係) のサポートなしで、このような型破りな状況がユーザーのブラウジング エクスペリエンスに与える影響を最小限に抑える方法を検討する必要があります。 🎜以上がnoscript タグ、無視される重要なタグの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。