Web フロントエンドは元素の周期表を実装します
1. サンバースト グラフとは何ですか?
サンバースト グラフは、Excel 2016 の新しいタイプのグラフ new です。円グラフに似ていますが、円グラフの利点は比率を表示できることです。ただし、円グラフでは単一レベルのデータしか表示できません。サンバースト チャートは、マルチレベル データの割合を表すために使用されます。サンバースト チャートは階層的に表示されるため、階層データの表示に最適です。階層内の各レベルの割合は円で表され、原点に近づくほど円のレベルが高くなります。これにより、データ層の割合がわかります。層。
簡単な例を使用して、サンバースト チャートの魅力を予備的に感じてみましょう。
四半期 |
月 |
週 |
売上 |
Q1 |
1月 |
|
29 |
2月 |
第1週 |
63 |
|
第2週 |
54 | ||
| 第3週 | 91 | ||
| 第4週 | 78 | ||
| 3月 | 49 | ||
| Q2 | 4月 | 66 | |
| 5月 | 110 | ||
| 6月 |
|
42 | |
| Q3 | 7月 | 19 | |
| 8月 | 73 | ||
| 9月 | 第4四半期 |
||
| 32 | 11月 |
||
| 112 | 12月 |
||
| 99 |
表 1 特定の製品の売上統計
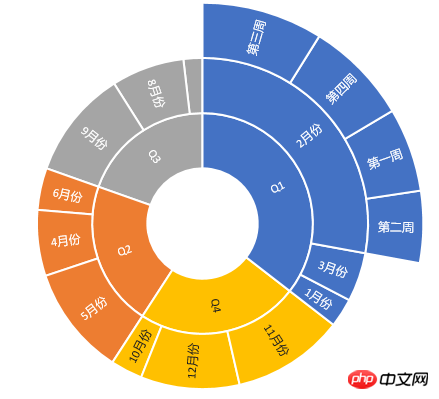
図 1 サンバーストチャートで表された売上
表 1 から、それが階層データであることがわかります、1番目レベルは四半期、レベル 2 は月、レベル 3 は週です。図 1 は、表 1 に基づいて Excel で作成されたサンバースト チャートです。内側のリングは第 1 レベルの四半期を示し、外側のリングは第 2 レベルの月を示し、最も外側のリングは第 3 レベルの週を示します。表示されている各パーセンテージは、対応する売上に基づいて計算されます。
2. 簡単な例 サンバースト チャートを理解した後、いくつかのシナリオでは、独自のシステムでサンバースト チャートを使用したいと考えます。 Wijmo は、Web の純粋なフロントエンドでサンバースト チャートを使用できるようにする JScontrol を提供します。 .Net プラットフォームでサンバースト チャートを使用する場合は、ComponentOne の FlexChart について学ぶことができます。次の簡単な例を通じて、サンバースト チャートの使用方法を予備的に理解することができます。
HTMLファイル: 1. Wijmoのcssとjsを導入します <!-- Styles --> <link href="styles/vendor/wijmo.min.css" rel="stylesheet" /> <link href="styles/app.css" rel="stylesheet" /> <!-- Wijmo --> <script src="scripts/vendor/wijmo.min.js" type="text/javascript"></script> <script src="scripts/vendor/wijmo.chart.min.js" type="text/javascript"></script><script src="scripts/vendor/wijmo.chart.hierarchical.min.js" type="text/javascript"> </script> ログイン後にコピー 2. a pを定義します このpユーザーはサンバーストチャートを表示します。<p id="introChart"></p> ログイン後にコピー <script src="scripts/app.js"></script><script src="scripts/sunburst.js"></script> ログイン後にコピー app.js: // 产生数据var app = {
getData: function () { var data = [],
months = [['Jan', 'Feb', 'Mar'], ['Apr', 'May', 'June'], ['Jul', 'Aug', 'Sep'], ['Oct', 'Nov', 'Dec']],
years = [2014, 2015, 2016];
years.forEach(function (y, i) {
months.forEach(function (q, idx) { var quar = 'Q' + (idx + 1);
q.forEach(function (m) {
data.push({
year: y.toString(),
quarter: quar,
month: m,
value: Math.round(Math.random() * 100)
});
});
});
}); return data;
},
};ログイン後にコピー sunburst.js: (function(wijmo, app) { 'use strict'; // 创建控件
var chart = new wijmo.chart.hierarchical.Sunburst('#introChart'); // 初始化旭日图 chart.beginUpdate(); // 旭日图包含的值得属性名
chart.binding = 'value'; // 设置层级数据中子项目的名称,用于在旭日图中生成子项
chart.bindingName = ['year', 'quarter', 'month']; // 设置数据源
chart.itemsSource = app.getData(); // 设置数据显示的位置
chart.dataLabel.position = wijmo.chart.PieLabelPosition.Center; // 设置数据显示的内容
chart.dataLabel.content = '{name}'; // 设置选择模式
chart.selectionMode = 'Point';
chart.endUpdate();
})(wijmo, app);ログイン後にコピー オブジェクト を作成し、データ ソースと関連プロパティを設定します。データ ソースは app.getData() を通じて提供されます。 以下はプログラムを実行した結果です。
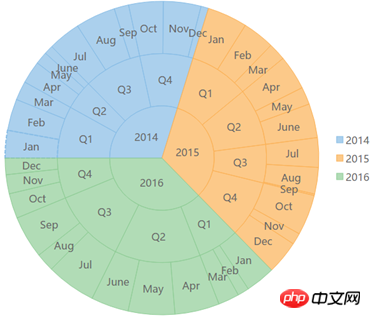
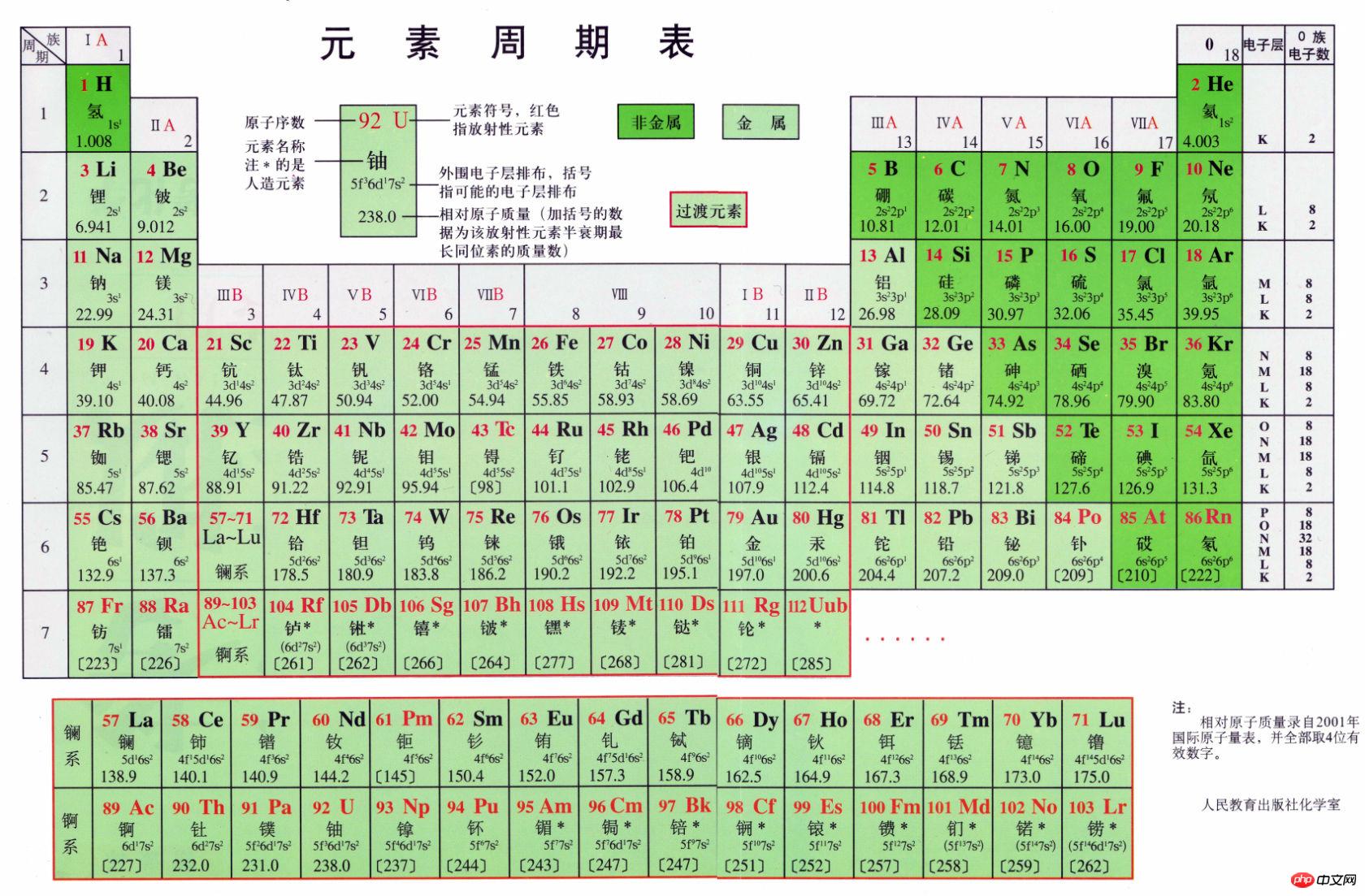
図 2 操作結果 3. 「ライジングサンチャート」を使用して元素の周期表を実装します 上記の知識ベースを使用すると、より複雑な実装を行うことができます。以下では、「サンバースト チャート」を使用して元素の周期表を実装します。高校生の頃、誰もが元素の周期表を勉強したはずです。それは次のような表です。この表には、要素に関する詳細な情報が表示されますが、要素の分類に関する情報はあまり適切に表示されません。これを改善するために、サンバースト チャートを使用するようになりました。
図 3 元素の周期表 HTML ファイル: 簡単な例と同様に、Wijmo 関連のスタイルと js ファイルを導入する必要があります。 1. カスタム js ファイルを導入します<script src="scripts/DataLoader.js"></script><script src="scripts/app.js"></script> ログイン後にコピー File メソッドは、json メソッドは、指定された要素が arrayに存在するかどうかを判断します。データはgenerateCollectionViewメソッドで処理されます。 <p id="periodic-sunburst" class="periodic-sunburst"></p> ログイン後にコピー var DataLoader = {};// 一级分类var METALS_TITLE = "金属";var NON_METALS_TITLE = "非金属";var OTHERS_TITLE = "过渡元素";// 二级分类var METAL_TYPES = '碱金属|碱土金属|过渡金属|镧系元素|锕系元素|其他金属'.split('|');var NON_METAL_TYPES = '惰性气体|卤素|非金属'.split('|');var OTHER_TYPES = '准金属|超锕系'.split('|');
DataLoader = {
readFile: function (filePath, callback) { var reqClient = new XMLHttpRequest();
reqClient.onload = callback;
reqClient.open("get", filePath, true);
reqClient.send();
},
isInclude: function (arr, data) { if (arr.toString().indexOf(data) > -1) return true; else
return false;
},
generateCollectionView: function (callback) {
DataLoader.readFile('data/elements.json', function (e) { // 获取数据
var rawElementData = JSON.parse(this.responseText); var elementData = rawElementData['periodic-table-elements'].map(function (item) {
item.properties.value = 1; return item.properties;
}); var data = new wijmo.collections.CollectionView(elementData); // 利用wijmo.collections.PropertyGroupDescription 进行第一级分组
data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) { if (DataLoader.isInclude(METAL_TYPES, item[prop])) { return METALS_TITLE;
} else if (DataLoader.isInclude(NON_METAL_TYPES, item[prop])) { return NON_METALS_TITLE;
} else { return OTHERS_TITLE;
}
})); // 进行第二级分组
data.groupDescriptions.push(new wijmo.collections.PropertyGroupDescription('type', function (item, prop) { return item[prop];
}));
callback(data);
});
}
};ログイン後にコピー 演算結果: 図 4 サンバースト図で表された元素の周期表
|
以上がWeb フロントエンドは元素の周期表を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 22
22
 Python+Flaskを使ってWebページのログのリアルタイム更新・表示を実現する方法
May 17, 2023 am 11:07 AM
Python+Flaskを使ってWebページのログのリアルタイム更新・表示を実現する方法
May 17, 2023 am 11:07 AM
1. module を使用したファイルへのログ出力:logging はカスタム レベルのログを生成し、指定したパスにログを出力できます ログ レベル: debug (デバッグ ログ) = 5) {clearTimeout (time) // すべての結果が取得された場合 10連続した時間が空です スケジュールされたタスクのログをクリアします}return}if(data.log_type==2){//新しいログが取得された場合 for(i=0;i
 Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Nginx Webサーバーキャディの使用方法
May 30, 2023 pm 12:19 PM
Caddy の概要 Caddy は強力で拡張性の高い Web サーバーであり、現在 Github 上に 38,000 以上のスターが付いています。 Caddy は Go 言語で書かれており、静的リソースのホスティングとリバース プロキシに使用できます。 Caddy には以下の主な特徴があります: Nginx の複雑な構成と比較して、元の Caddyfile 構成は非常にシンプルです; 提供する AdminAPI を通じて構成を動的に変更できます; デフォルトで自動 HTTPS 構成をサポートし、自動的に適用して構成できますHTTPS 証明書; 数万のサイトのデータに拡張可能; 追加の依存関係なしでどこでも実行可能; Go 言語で記述されているため、メモリの安全性がより保証されます。まずはCentOに直接インストールします
 Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
Java API開発におけるWebサーバー処理にJetty7を使用する
Jun 18, 2023 am 10:42 AM
JavaAPI 開発における Web サーバー処理に Jetty7 を使用する インターネットの発展に伴い、Web サーバーはアプリケーション開発の中核部分となり、多くの企業でも注目を集めています。増大するビジネス ニーズを満たすために、多くの開発者が Web サーバー開発に Jetty の使用を選択しており、その柔軟性と拡張性は広く認識されています。この記事では、JavaAPI 開発における Jetty7 の使用方法を紹介します。
 ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
ウェブ上の顔面ブロック攻撃に対するリアルタイム保護 (機械学習に基づく)
Jun 10, 2023 pm 01:03 PM
顔面遮蔽弾幕とは、映像内の人物を遮ることなく大量の弾幕が浮遊し、人物の背後から浮遊しているように見せることです。機械学習は数年前から普及していますが、これらの機能がブラウザでも実行できることは多くの人に知られていません。この記事では、ビデオ連発における実際的な最適化プロセスを紹介します。記事の最後に、適用可能なシナリオをいくつか示します。このソリューションを開くことを望んでいます。いくつかのアイデアがあります。 mediapipeDemo (https://google.github.io/mediapipe/) は、顔ブロック弾幕のオンデマンドアップアップロードの主流の実装原理を示していますサーバーのバックグラウンド計算により、ビデオ画面内のポートレート領域を抽出し、SVG ストレージに変換しますクライアントがビデオを再生している間、サーバーから SVG をダウンロードし、弾幕、ポートレートと組み合わせる
 FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
FRPS サーバーと Web がポート 80 を共有するように nginx を設定する方法
Jun 03, 2023 am 08:19 AM
まず、frpって何?という疑問があると思います。簡単に言うと、frp はイントラネット侵入ツールであり、クライアントを設定すると、サーバー経由でイントラネットにアクセスできるようになります。現在、私のサーバーは Web サイトとして nginx を使用しており、ポート 80 が 1 つだけあります。では、FRP サーバーもポート 80 を使用したい場合はどうすればよいでしょうか?クエリ後、nginx のリバース プロキシを使用してこれを実現できます。追加: frps はサーバー、frpc はクライアントです。ステップ 1: サーバーの nginx.conf 構成ファイルを変更し、次のパラメータを nginx.conf の http{} に追加します。server{listen80
 Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
Golang を使用して Web アプリケーションのフォーム検証を実装する方法
Jun 24, 2023 am 09:08 AM
フォーム検証は Web アプリケーション開発において非常に重要なリンクであり、フォーム データを送信する前にデータの有効性をチェックして、アプリケーションのセキュリティ脆弱性やデータ エラーを回避できます。 Web アプリケーションのフォーム検証は、Golang を使用すると簡単に実装できます。この記事では、Golang を使用して Web アプリケーションのフォーム検証を実装する方法を紹介します。 1. フォーム検証の基本要素 フォーム検証の実装方法を紹介する前に、フォーム検証の基本要素が何であるかを知る必要があります。フォーム要素: フォーム要素は
 コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
コックピット Web UI から管理アクセスを有効にする方法
Mar 20, 2024 pm 06:56 PM
Cockpit は、Linux サーバー用の Web ベースのグラフィカル インターフェイスです。これは主に、初心者/熟練ユーザーにとって Linux サーバーの管理を容易にすることを目的としています。この記事では、Cockpit アクセス モードと、CockpitWebUI から Cockpit への管理アクセスを切り替える方法について説明します。コンテンツ トピック: コックピット エントリ モード 現在のコックピット アクセス モードの確認 CockpitWebUI からコックピットへの管理アクセスを有効にする CockpitWebUI からコックピットへの管理アクセスを無効にする まとめ コックピット エントリ モード コックピットには 2 つのアクセス モードがあります。 制限付きアクセス: これは、コックピット アクセス モードのデフォルトです。このアクセス モードでは、コックピットから Web ユーザーにアクセスできません。
 ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
ウェブ標準とは何ですか?
Oct 18, 2023 pm 05:24 PM
Web 標準は、W3C およびその他の関連組織によって策定された一連の仕様とガイドラインです。HTML、CSS、JavaScript、DOM、Web アクセシビリティおよびパフォーマンスの最適化の標準化が含まれます。これらの標準に従うことで、ページの互換性を向上させることができます。 、メンテナンス性とパフォーマンス。 Web 標準の目標は、Web コンテンツをさまざまなプラットフォーム、ブラウザー、デバイス上で一貫して表示および操作できるようにして、より優れたユーザー エクスペリエンスと開発効率を提供することです。