HTML5web ローカル ストレージ インスタンスの詳細
この記事では主に Html5 に関する関連情報を紹介します Web ローカル ストレージの例の詳細な説明を必要としている友人は参照してください Web ストレージは、HTML5 で導入された非常に重要な機能であり、クライアント上でローカルにデータを保存できます。 HTML4 の
cookieに似ていますが、Cookie よりもはるかに強力な機能を実現できます。Cookie のサイズは 4KB に制限されており、Web Storage は公式に Web サイトごとに 5MB を推奨しています。
Web ストレージは 2 つのタイプに分けられます:
session文字通りの意味から明らかなように、sessionStorage はセッション内のデータを保存し、ブラウザは閉じられます。そして、localStorage は常にクライアント上でローカルにデータを保存します。
sessionStorage であっても localStorage であっても、使用できる
APIは同じであり、一般的に使用されるものは次のとおりです (localStorage を例にします)。データ: localStorage.setItem(
key,value); データの読み取り: localStorage.getItem(key); 単一データの削除: localStorage.removeItem(key); ; 特定の index のキーを取得します: localStorage.key(index); 上記のように、キーと値は両方とも strings である必要があります。つまり、Web Storage API は文字列に対してのみ操作できます。 次に、関連する API の使用をデモするために、Web Storage を通じて単純なアドレス帳アプレットを開発します。
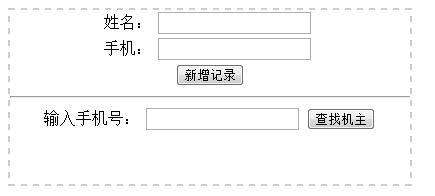
連絡先を入力します: 名前と携帯電話番号。キーとして localStorage に保存されます; 現在保存されているすべての連絡先情報のリストに従って所有者を見つけます<!DOCTYPEHTML> <html> <head> <metacharsetmetacharset="utf-8"/> <title>HTML5本地存储之WebStorage篇</title> </head> <body> <pstylepstyle="border:2pxdashed#ccc;width:320px;text-align:center;"> <labelforlabelfor="user_name">姓名:</label> <inputtypeinputtype="text"id="user_name"name="user_name"class="text"/> <br/> <labelforlabelfor="mobilephone">手机:</label> <inputtypeinputtype="text"id="mobilephone"name="mobilephone"/> <br/> <inputtypeinputtype="button"onclick="save()"value="新增记录"/> <hr/> <labelforlabelfor="search_phone">输入手机号:</label> <inputtypeinputtype="text"id="search_phone"name="search_phone"/> <inputtypeinputtype="button"onclick="find()"value="查找机主"/> <pidpid="find_result"><br/></p> </p> <br/> <pidpid="list"> </p> </body> </html>
連絡先を保存するには、次の JS メソッドを実装するだけです:
functionsave(){
varmobilephone=document.getElementById("mobilephone").value;
varuser_name=document.getElementById("user_name").value;
localStorage.setItem(mobilephone,user_name);
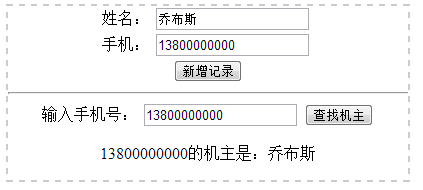
} //用于保存数据 所有者を見つけるには、次の JS メソッドを実装します: 
//查找数据
functionfind(){
varsearch_phone=document.getElementById("search_phone").value;
varname=localStorage.getItem(search_phone);
varfind_result=document.getElementById("find_result");
find_result.innerHTML=search_phone+"的机主是:"+name;
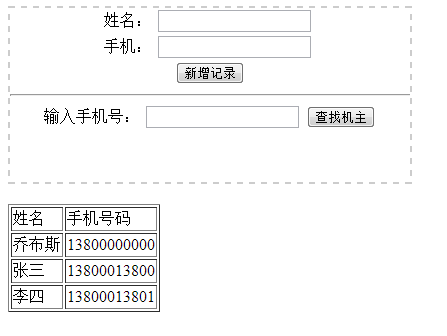
}保存されている連絡先情報をすべて表示するには、次のように localStorage.key(index) メソッドを使用する必要があります:
//将所有存储在localStorage中的对象提取出来,并展现到界面上
functionloadAll(){
varlist=document.getElementById("list");
if(localStorage.length>0){
varresult="<tableborder='1'>";
result+="<tr><td>姓名</td><td>手机号码</td></tr>";
for(vari=0;i<localStorage.length;i++){
varmobilephone=localStorage.key(i);
varname=localStorage.getItem(mobilephone);
result+="<tr><td>"+name+"</td><td>"+mobilephone+"</td></tr>";
}
result+="</table>";
list.innerHTML=result;
}else{
list.innerHTML="目前数据为空,赶紧开始加入联系人吧";
}
}
効果は次のとおりです:
問題: 上記のデモには 2 つしかありませんフィールド、名前、携帯電話番号など、会社名、自宅の住所など、より豊富な連絡先情報を保存したい場合、どうすればよいでしょうか? Web Storage は文字列しか扱わないのでしょうか?このとき、
JSONの
stringify() メソッドを使用して、複雑なオブジェクトを文字列に変換し、Web Storage に保存できます。Web Storage から読み取る場合は、parse() を通じて再度変換できます。 JSON メソッドを JSON オブジェクトに追加します。
//保存数据
functionsave(){
varcontact=newObject;
contact.user_name=document.getElementById("user_name").value;
contact.mobilephone=document.getElementById("mobilephone").value;
contact.company=document.getElementById("company").value;
varstr=JSON.stringify(contact);
localStorage.setItem(contact.mobilephone,str);
loadAll();
}
//将所有存储在localStorage中的对象提取出来,并展现到界面上
functionloadAll(){
varlist=document.getElementById("list");
if(localStorage.length>0){
varresult="<tableborder='1'>";
result+="<tr><td>姓名</td><td>手机</td><td>公司</td></tr>";
for(vari=0;i<localStorage.length;i++){
varmobilephone=localStorage.key(i);
varstr=localStorage.getItem(mobilephone);
varcontact=JSON.parse(str);
result+="<tr><td>"+contact.user_name+"</td><td>"+contact.mobilephone+"</td><td>"+contact.company+"</td></tr>";
}
result+="</table>";
list.innerHTML=result;
}else{
list.innerHTML="目前数据为空,赶紧开始加入联系人吧";
}
}上記は HTML5 Web編集者が紹介したローカルストレージの例 詳細な説明なので、何かご質問があればメッセージを残してください
。
以上がHTML5web ローカル ストレージ インスタンスの詳細の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 31
31
 H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトの実行方法
Apr 06, 2025 pm 12:21 PM
H5プロジェクトを実行するには、次の手順が必要です。Webサーバー、node.js、開発ツールなどの必要なツールのインストール。開発環境の構築、プロジェクトフォルダーの作成、プロジェクトの初期化、コードの書き込み。開発サーバーを起動し、コマンドラインを使用してコマンドを実行します。ブラウザでプロジェクトをプレビューし、開発サーバーURLを入力します。プロジェクトの公開、コードの最適化、プロジェクトの展開、Webサーバーの構成のセットアップ。
 ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
ViewPortメタタグを使用して、モバイルデバイスのページスケーリングを制御するにはどうすればよいですか?
Mar 13, 2025 pm 08:00 PM
この記事では、ビューポートメタタグを使用してモバイルデバイスのページスケーリングを制御し、最適な応答性とパフォーマンスのために幅や初期スケールなどの設定に焦点を当てています。
 Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
Geolocation APIでユーザーの場所のプライバシーと許可を処理するにはどうすればよいですか?
Mar 18, 2025 pm 02:16 PM
この記事では、Geolocation APIを使用してユーザーの場所のプライバシーと許可を管理し、アクセス許可を要求するためのベストプラクティスを強調し、データセキュリティを確保し、プライバシー法を遵守することについて説明します。
 H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの生産とはどういう意味ですか?
Apr 06, 2025 am 07:18 AM
H5ページの制作とは、HTML5、CSS3、JavaScriptなどのテクノロジーを使用したクロスプラットフォーム互換のWebページの作成を指します。そのコアは、ブラウザの解析コード、レンダリング構造、スタイル、インタラクティブ機能にあります。一般的なテクノロジーには、アニメーションエフェクト、レスポンシブデザイン、およびデータ相互作用が含まれます。エラーを回避するには、開発者をデバッグする必要があります。パフォーマンスの最適化とベストプラクティスには、画像形式の最適化、リクエスト削減、コード仕様などが含まれ、読み込み速度とコード品質を向上させます。
 HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
HTML5ページの可視性APIを使用して、ページが表示されたときに検出するにはどうすればよいですか?
Mar 13, 2025 pm 07:51 PM
この記事では、HTML5ページの可視性APIを使用して、ページの可視性を検出し、ユーザーエクスペリエンスを向上させ、リソースの使用量を最適化します。重要な側面には、メディアの一時停止、CPU負荷の削減、視認性の変化に基づいて分析の管理が含まれます。
 インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
インタラクティブなユーザーインターフェイスにHTML5ドラッグアンドドロップAPIを使用するにはどうすればよいですか?
Mar 18, 2025 pm 02:17 PM
この記事では、HTML5ドラッグアンドドロップAPIを使用してインタラクティブなユーザーインターフェイスを作成し、要素をドラッグ可能にし、キーイベントを処理し、カスタムフィードバックを使用してユーザーエクスペリエンスを強化する手順を作成する方法について説明します。また、aへの一般的な落とし穴についても説明します
 H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページは、コードの脆弱性、ブラウザー互換性、パフォーマンスの最適化、セキュリティの更新、ユーザーエクスペリエンスの改善などの要因のため、継続的に維持する必要があります。効果的なメンテナンス方法には、完全なテストシステムの確立、バージョン制御ツールの使用、定期的にページのパフォーマンスの監視、ユーザーフィードバックの収集、メンテナンス計画の策定が含まれます。
 H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5ページの生産に適したアプリケーションシナリオ
Apr 05, 2025 pm 11:36 PM
H5(HTML5)は、マーケティングキャンペーンページ、製品ディスプレイページ、企業プロモーションマイクロウェブサイトなどの軽量アプリケーションに適しています。その利点は、クロスプラットフォームと豊富な対話性にありますが、その制限は複雑な相互作用とアニメーション、ローカルリソースアクセス、オフライン機能にあります。




