Pure CSS3 は優れたフォーム検証効果を実現します
これは、HTML5の基礎知識を補足する一連のコンテンツです:
1. HTML5 - 新しい構造要素
- 2. HTML5 - 図、
時間、マーク
3. HTML5 -- 詳細、学習、使用 - 4. HTML5 -- 既存の要素の変更
- 5. HTML5 -- Web フォーム
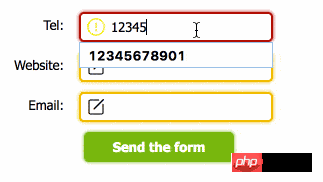
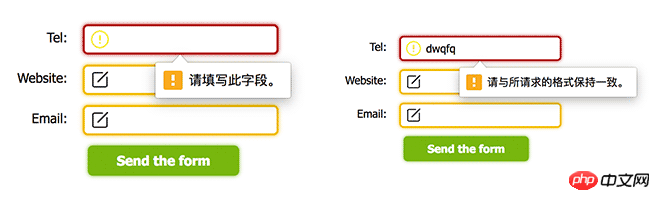
その効果は以下のアニメーションで見ることができます:
 その効果のデモンストレーションとして、たった数行の CSS で今すぐそれを実現できます。
その効果のデモンストレーションとして、たった数行の CSS で今すぐそれを実現できます。
予備知識
- 1. HTML5
- 新しい必須 d
- 属性 検証ルール
- :パターン属性
1. CSS3ユーザーインターフェース
モジュール の疑似クラス
- 2カスタム エラー メッセージ
テキスト これはフォームなので、基本的なフォーム HTML 構造が必要です。以下は私が作成した構造です。
tel 列では、カスタム検証ルールを設定します。これは Pure CSS3 は優れたフォーム検証効果を実現します 桁の数字である必要があります。-
作成後の効果は以下のとおりです。私たちが望んでいた効果とはかなり異なります。これらは同じルーツ、同じ HTML を持っていますが、これは非常に醜いです。
<form> <ol> <li> <label for="tel">Tel:</label> <input type="tel" required name="" pattern="\d{Pure CSS3 は優れたフォーム検証効果を実現します}" id="tel"> </li> <li> <label for="url">Website:</label> <input type="url" required name="" id="url"> </li> <li> <label for="email">Email:</label> <input type="email" required name="" id="email"> </li> <li> <input type="submit" name="" value="Send the form"> </li> </ol></form>ログイン後にコピー
 心配しないで、ゆっくり着付けましょう。
心配しないで、ゆっくり着付けましょう。 tel一栏我们设置了自定义的验证规则:必须是Pure CSS3 は優れたフォーム検証効果を実現します位数字。
* {
margin: 0;
font: 13px tahoma, verdana, sans-serif;
padding: 0;}ol {
width: 400px;
margin: 50px;}li {
clear: both;
list-style-type: none;
margin: 0 0 10px;}li:nth-last-child(1) {
text-align: center;}label {
display: block;
float: left;
margin: 0 10px 0 0;
padding: 5px;
text-align: right;
width: 100px;}input {
border-radius: 5px;
padding: 5px 5px 5px 30px;
width: 155px;}input:focus {
outline: none;}创建完成后的效果如下,感觉和我们想要的效果差别还很大。本是同根生啊,一样的HTML,咋这个这么丑。

别急,下面我们慢慢给它穿衣服。
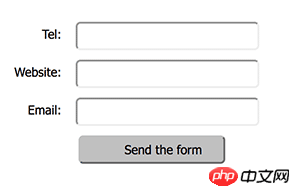
下面使用简单的规则,对该表单进行美化:
input:invalid:required {
background-image: url('nor.png');
box-shadow: 0 0 5px #f0bb18;
border: 2px solid #f0bb18;}
现在效果已经很不错了,不过离我们的目标还有一段距离,现在我们该考虑下,表单验证的各个环节,输入框应该长什么样。上面的示例中有三种情况:
1、输入框未激活时
2、输入框激活(输入不正确)
3、输入框激活(输入正确)
针对上面的三个情况,这里进行了三个描述:
1、未激活时,必填表单显示橙色提醒
2、激活时,输入不正确,表单为深红色提示
3、激活时,输入正确,表单为绿色通过
与之相随的是三个图标的变化。

当我们定义把表单状态定义完成以后其实我们心里已经大致有个效果了,代码是实现效果的工具,下面我们看下如何定义:
首先是输入框未激活,此时的输入框状态为invalid以及required:
input:focus:invalid {
background-image: url('warn.png');
box-shadow: 0 0 5px #b01212;
border: 2px solid #b01212;}其次是输入框激活时,但还没有输入成功,此时输入框状态为focus以及invalid:
input:valid {
background-image: url('suc.png');
border: 2px solid #7ab526;}最后是输入框激活时,表单输入成功,这时候输入框状态为validフォームを美しくするには、以下の簡単なルールを使用してください:
input[type="submit"] {
background: #7ab526;
border: none;
box-shadow: 0 0 5px #7ab526;
color: #fff;
cursor: pointer;
font-weight: bold;
padding: 7px;
width: 150px;} 効果は非常に良好ですが、目標にはまだ距離があります。フォーム検証
効果は非常に良好ですが、目標にはまだ距離があります。フォーム検証
1. 入力ボックスがアクティブ化されていない場合 
 🎜🎜フォームを定義するときステータス 🎜 の定義が完了したら、実際にその効果の大まかなアイデアが得られ、コードは次のことを実現します。エフェクトツール 🎜 を定義する方法を見てみましょう: 🎜🎜まず、入力ボックスはアクティブ化されておらず、この時点での入力ボックスのステータスは
🎜🎜フォームを定義するときステータス 🎜 の定義が完了したら、実際にその効果の大まかなアイデアが得られ、コードは次のことを実現します。エフェクトツール 🎜 を定義する方法を見てみましょう: 🎜🎜まず、入力ボックスはアクティブ化されておらず、この時点での入力ボックスのステータスは invalid および required です: 🎜🎜🎜🎜<form novalidate>
...</form>focus および invalid になります: 🎜🎜🎜🎜<form>
... <input type="submit" formnovalidate></form>valid です: 🎜🎜🎜🎜 <form>
<input oninput="check()" type="tel" id="tel"></form><script>
function check() {
tel = document.querySelector('#tel');
tel.setCustomValidity('请输入正确的Pure CSS3 は優れたフォーム検証効果を実現します位电话号码');
}</script>tel = document.querySelector('#tel');console.log( tel.validity )
:valid —— 表单元素在内容符合元素类型并验证通过后,获得该类
:invalid —— 如果表单元素内容有误,它将获得该类
:required —— 任何拥有required属性的表单元素应用了此类
其他拓展
1、不触发浏览器验证
如果你不希望浏览器为表单验证,使用noval<a href="http://www.php.cn/wiki/1261.html" target="_blank">idate</a>属性或formnovalidate属性可以关闭浏览器验证。
其中novalidate是表单form所具有的属性,提交表单时会忽略任何错误提示和空白域。
<form novalidate>
...</form>formnovalidate是input元素的属性,可以为单个表单元素设置该属性。
<form>
... <input type="submit" formnovalidate></form>上述表单同样不会触发验证。
2、自定义错误提示内容
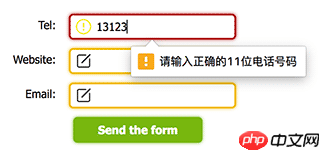
在上面的例子中可以看到,浏览器会对我们的表单进行验证,在这个过程中会弹出错误消息。而随着输入的不同,这些验证消息也是不一样的。

我们虽然不能更改提示框的样式,但我们可以使用JavaScript的<a href="http://www.php.cn/code/8209.html" target="_blank">set</a>CustomValidity()函数修改错误文字:
<form>
<input oninput="check()" type="tel" id="tel"></form><script>
function check() {
tel = document.querySelector('#tel');
tel.setCustomValidity('请输入正确的Pure CSS3 は優れたフォーム検証効果を実現します位电话号码');
}</script>那么,现在当我们输入的时候,提示内容就变成我们自定义的了:

现在还有一个问题,浏览器的提示是不一样的,为空时的提示和错误的提示文案不一样,这样我们应该怎么分开处理呢?
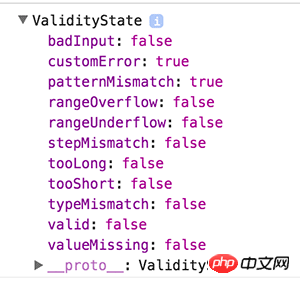
这时候就需要validity来查看当前的验证状态:
tel = document.querySelector('#tel');console.log( tel.validity )

如上图所示,当前验证状态为:customError,就是说用户自定义的验证失败,我们可以根据这些状态来动态的更新提示信息。如果最终验证成功,其中的valid将变为true。
function check( el ) {
var validity = el.validity;
if ( validity.valueMissing ) {
el.setCustomValidity('该字段为必填内容');
} else if ( validity.patternMismatch ) {
el.setCustomValidity('输入内容不符合格式');
} else {
el.setCustomValidity('输入有误');
}}上述只是演示,实际场景时刻替换自己的提示内容。
最后,可以通过validationMessage来获取当前的错误提示信息:
console.log( el.validationMessage )// "请填写此字段。"
总结
在本次学习中做了一个简单且最常见的Demo,另外介绍了一些关于表单验证修饰的细节,虽然这些东西五年前就已经有了,但补充基础知识什么时候都不算晚。
今天学习了valid、invalid、required的使用,知识点虽小,但效果却不错,每次学习都有新发现,慢慢积累。
以上がPure CSS3 は優れたフォーム検証効果を実現しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。
 css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3のアニメーション効果に変形はありますか?
Apr 28, 2022 pm 02:20 PM
css3 のアニメーション効果には変形があり、「animation: アニメーション属性 @keyframes ..{..{transform: 変換属性}}」を使用して変形アニメーション効果を実現できます。アニメーション属性はアニメーション スタイルを設定するために使用され、変形スタイルを設定するには、transform 属性を使用します。




