イラストjs画像カルーセル効果_javascriptスキル
この記事の例では、js 画像カルーセル効果の実装原理を説明し、参考として皆さんに共有します。具体的な内容は次のとおりです。
2 つの画像カルーセル実装ソリューション。まず効果の比較を見てみましょう:
オプション 1:

原則: 画像を一列に並べ、左から右にスクロールして視野に入り、最後の画像までスクロールする場合は、右から左にスクロールして最初の画像に戻ります。この欠点は、最後の画像までスクロールするときに逆方向になり、スクロール プロセス全体が一貫性を持たなくなることです。
オプション 2:

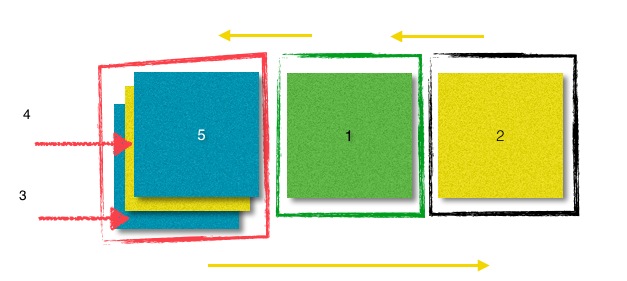
実装原理図

原則:
1. カルーセル プロセスには、ステージ (緑のフレーム)、待機エリア (黒のフレーム)、キューイング エリア (赤のフレーム)、および 2 つの配列 A と B といういくつかの重要な要素があります。 A は、表示中および次に表示される写真 (写真 1 と 2) を保存するために使用されます。B は、写真 5、4、および 3 など、表示を待っている写真を保存するために使用されます。
2. カルーセルの各ステップで行う必要があることは次のとおりです:
A が行う必要があるのは、最初の要素を左に移動し、2 番目の要素を表示領域の左に移動してから、最初の要素を A から移動して B の最初の位置に接合することです。
B が行う必要があるのは、その最後の要素を待機領域 (つまり、図 2 が現在配置されている場所) に移動して待機し、その後、最後の要素を B からポップして A にプッシュすることです。
コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片轮播-v2</title>
<style>
ul{
margin: 0;
padding: 0;
list-style: none;
}
.sliderWrap{
width: 200px;
height: 112px;
overflow: hidden;
margin: 0 auto;
}
.sliderWrap ul{
position: relative;
width: 1000px;
transition: left .5s ease;
left: 0;
}
.sliderWrap li{
position: relative;
float: left;
}
.sliderWrap ul li img{
width: 100%;
}
</style>
</head>
<body>
<div class="sliderWrap">
<ul id="slider">
<li><img src="images/slider/slider1.jpg" alt=""></li>
<li><img src="images/slider/slider2.jpg" alt=""></li>
<li><img src="images/slider/slider3.jpg" alt=""></li>
<li><img src="images/slider/slider4.jpg" alt=""></li>
</ul>
</div>
<input type="button" value="click me" id="next"/>
<script>
/**
* 图片轮播
* @type {Element}
*/
var btn = document.getElementById("next");
var dom = document.getElementById("slider");
var liArr = dom.getElementsByTagName("li");
var curWidth = 200;
var ulWidth = curWidth * liArr.length;
var show = [];
var circle = [];
var goAway = "translate(-" + curWidth +"px, 0) translateZ(0px)";
var goIn = "translate(0, 0) translateZ(0px)";
var goPre = "translate(" + curWidth +"px, 0) translateZ(0px)";
//保证所有li在ul中能在一行内放下
dom.style.width = ulWidth + "px";
for(var i = 0, len = liArr.length; i < len; i++){
var curLi = liArr[i];
curLi.setAttribute("data-index", i);
curLi.style.width = curWidth + "px";
if(i == 0){
curLi.style.left = 0;
show.push(curLi);
}else{
curLi.style.left = - curWidth * i + "px";
if(i > 1){
translate(curLi, goAway, '')
circle.push(curLi);
}else{
show.push(curLi);
translate(curLi, goPre, '');
}
}
}
circle.reverse();
btn.onclick = function(){
//已展示的图片滚粗
var showFirst = show.shift();
translate(showFirst, goAway, "300ms");
//正在展示的图片
translate(show[0], goIn, "300ms");
circle.splice(0, 0, showFirst);
//准备好下一个将要展示的图片
var nextPre = circle.pop();
translate(nextPre, goPre, "0ms");
show.push(nextPre);
};
function translate(dom, goType, time){
dom.style.transform =
dom.style.webkitTransform =
dom.style.mozTransform =
dom.style.msTransform =
dom.style.oTransform = goType;
dom.style.transitionDuration =
dom.style.webkitTransitionDuration =
dom.style.mozTransitionDuration =
dom.style.msTransitionDuration =
dom.oTransitionDuration = time;
}
</script>
</body>
</html>
上記は、js 画像カルーセル効果の実装原理と詳細なコードです。皆様の JavaScript プログラミングの学習に役立つことを願っています。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7564
7564
 15
15
 1385
1385
 52
52
 85
85
 11
11
 28
28
 99
99
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 CSS を使用してレスポンシブ画像の自動カルーセル効果を実装するためのチュートリアル
Nov 21, 2023 am 08:37 AM
CSS を使用してレスポンシブ画像の自動カルーセル効果を実装するためのチュートリアル
Nov 21, 2023 am 08:37 AM
モバイル デバイスの普及に伴い、Web デザインでは、優れたユーザー エクスペリエンスを実現するために、デバイスの解像度やさまざまな端末の画面サイズなどの要素を考慮する必要があります。 Web サイトのレスポンシブ デザインを実装する場合、画像カルーセル効果を使用して限られた視覚ウィンドウに複数の画像のコンテンツを表示することが必要になることがよくありますが、同時に Web サイトの視覚効果も高めることができます。この記事では、CSS を使用してレスポンシブ画像の自動カルーセル効果を実現する方法を紹介し、コード例と分析を示します。実装のアイデア レスポンシブ画像カルーセルの実装は、CSS フレックス レイアウトを通じて実装できます。存在する
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した




