
この記事では主に、WeChat アプレットの http リクエストのグラフィックとテキストの詳細な説明に関する関連情報を紹介します。
WeChat アプレットでのネットワーク通信は、指定されたドメイン名とのみ通信できます。 WeChat アプレットには 4 種類のネットワーク リクエストが含まれています。
通常のHTTPSリクエスト(wx.request)
アップロードファイル(wx.uploadFile)
ダウンロードファイル(wx.downloadFile)
WebSocket通信(wx.connectSocket)
ここでは主に、wx.request、wx.uploadFile、wx.dowloadFile の 3 種類のネットワーク リクエストを紹介します
ドメイン名を設定します
WeChat アプレットがネットワーク上で通信するようにするには、ドメインを設定する必要があります名前を最初に指定しないと、エラーが発生します:
URL ドメイン名が不正です。mp バックグラウンド設定後に再試行してください
WeChat パブリック プラットフォームのミニ プログラムでドメイン名を設定する必要があります。
WeChat アプレットの設定インターフェースでは、設定オプションを確認できます:

設定
開発設定を選択します:

開発設定
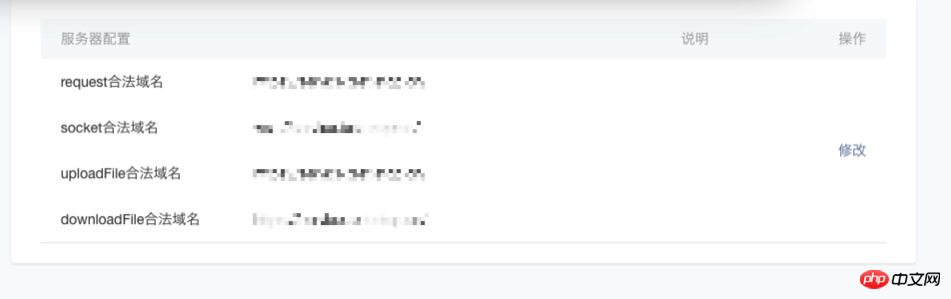
サーバー設定を確認できます:

サーバー設定
ここでは、4 種類のネットワーク アクセスに対応するドメイン名を設定できます。ここでドメイン名が https://example に設定されている場合、ネットワーク リクエストの種類ごとにドメイン名を設定する必要があることに注意してください。 com/api/ の場合、https:/ /example.com/api は呼び出すことができないため、後に / を続ける必要があります。
http リクエスト
wx.request を使用して http リクエストを開始するには、WeChat アプレットは同時に 5 つのネットワーク リクエストのみに制限されています。 function queryRequest(data){
wx.request({
url:"https://example.com/api/",
data:data,
header:{
// "Content-Type":"application/json"
},
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}
data: "xxx=xxx&xxx=xxx" または Object data:{"userId":1} の形式にすることができます。
メソッドhttpメソッド、デフォルトは GET リクエストです
インターフェイスを呼び出した後の完全なコールバックです
ファイルをアップロードするための API は wx.uploadFile であり、これが開始されます。 http
、Content-type は multipart/form-data です。サーバーは Content-type のタイプに従ってファイルを受信する必要があります。 サンプルコード: function uploadFile(file,data) {
wx.uploadFile({
url: 'http://example.com/upload',
filePath: file,
name: 'file',
formData:data,
success:function(res){
console.log(res.data)
},
fail:function(err){
console.log(err)
}
})
}
対応するファイル名
、サーバーはnameパラメータを通じてファイルを取得する必要があります
formData httpリクエストで使用できるその他のパラメータ
ファイルのダウンロード API は wx.downloadFile です。この API は http get リクエストを開始し、ダウンロードが成功した後にファイルの一時パスを返します。 サンプル コード:
function downloadFile(url,typ,success){
wx.downloadFile({
url:url,
type:typ,
success:function(res){
if(success){
success(res.tempFilePath)
}
},
fail:function(err){
console.log(err)
}
})
}URL、header、fail、complete、および wx のパラメータ。 .uploadFile は一貫しており、異なるパラメータは次のとおりです:
type: ダウンロードされたリソースのタイプ。クライアントによる自動識別に使用されます。使用できるパラメータは画像/音声/ビデオです。
success: .uploadFile の後のコールバックダウンロードは成功しました。tempFilePath のパラメータを使用して、ファイルの一時ディレクトリを返します: res={tempFilePath:'ファイル パス'}
ダウンロードが成功した後、それは一時ファイルとなり、現在の実行中にのみ使用できます。プログラムを永続的に保存する必要がある場合は、wx.saveFile メソッドを呼び出す必要があります。ファイルをアクティブに永続化するコード例:
function svaeFile(tempFile,success){
wx.saveFile({
tempFilePath:tempFile,
success:function(res){
var svaedFile=res.savedFilePath
if(success){
success(svaeFile)
}
}
})
}超时的设置
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}这里设置的超时时间对应着四种类型的网络请求。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
以上がWeChat アプレット http リクエストの詳細なグラフィックとテキストの説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。