HTMLフロントエンドのパフォーマンス最適化のためのCDNとWPOの比較説明
この記事では、HTML フロントエンドのパフォーマンス最適化のための CDN と WPO の比較説明を紹介します
CDN は、リソースをユーザーの近くに保存し、サーバーとのラウンドトリップを短縮し、ページの読み込み時間を高速化することで、パフォーマンスの問題を解決します。 Radware の FastView などの WPO ソリューションは、フロントエンドでパフォーマンスの向上を実行し、ブラウザでページがより効率的にレンダリングされるようにします。
「すでにコンテンツ配信ネットワーク (CDN) を使用していますが、なぜフロントエンド パフォーマンス最適化 (Web パフォーマンス最適化、WPO) ソリューションが必要なのでしょうか? これは、ユーザーから最もよく寄せられる質問の 1 つです。」フロントエンド WPO がどのように CDN の欠点を補い、最終的に Web ページやエンタープライズ アプリケーションに大きな高速化効果をもたらすかを理解するには、これら 2 つのソリューションそれぞれが解決できるさまざまな問題を理解する必要があります。
CDN が解決できるパフォーマンスの問題
コンテンツ配信ネットワーク (CDN) はネットワークの可用性を向上させ、世界中のユーザーの帯域幅を節約しますが、CDN が解決する主な問題は遅延です。レイテンシは、ホスティング サーバーがページ リソース (画像、CSS ファイルなど) へのアクセス要求を受信し、その要求を処理し、最終的に Web ページと関連リソースを訪問者に配信するまでにかかる時間です。
遅延は、ユーザーとサーバーの間の距離、および Web ページに含まれるリソースの数に大きく依存します。すべてのリソースがサンフランシスコでホストされており、ロンドンのユーザーがページにアクセスすると、すべてのリクエストはロンドンからサンフランシスコへ、そしてロンドンへ戻るという長い往復を経ることになります。ページに 100 個の オブジェクト が含まれている場合、これらのオブジェクトを取得するには、ユーザーのブラウザは 100 個の個別のリクエストをサーバーに送信する必要があります。
通常、レイテンシは 75 ~ 140 ミリ秒の範囲ですが、特に 3G ネットワーク経由で Web サイトにアクセスするモバイル ユーザーの場合は長くなる可能性があり、ページの読み込み時間は一般に 2 ~ 3 秒に増加します。これは単なる遅延の 1 つであると考えてください。ページの読み込みが遅くなる要因を分析すると、Web パフォーマンスの最適化の重要性が理解できるようになります。
コンテンツ配信ネットワーク (CDN) は、地域間またはグローバルな分散サーバーにコンテンツをキャッシュし、Web リソースをユーザーに近づけ、ユーザーとサーバー間の往復時間を短縮し、遅延の問題を解決します。
 CDN はどこでも役立つわけではありません
CDN はどこでも役立つわけではありません
ほとんどの Web サイトにとって CDN は不可欠ですが、すべての Web サイトに CDN が必要なわけではありません。例: リソースがローカルでホストされており、ユーザーもローカル ユーザーである場合、CDN は Web パフォーマンスの向上にはあまり役に立ちません。
一部の Web サイト運営者の意見に反して、CDN はスタンドアロンのパフォーマンス ソリューションではありません。電子商取引と SaaS の分野では、最も一般的なパフォーマンスの課題の 2 つはサードパーティのコンテンツであり、CDN はこれらの要件を処理することができません。
WPO が CDN の欠点を補う方法
CDN は、リソースをユーザーの近くに保存し、サーバーとの往復を短縮し、ページの読み込み時間を短縮することで、パフォーマンスの問題を解決します。 Radware の FastView などの WPO ソリューションは、フロントエンドでパフォーマンスの向上を実行し、ブラウザでページがより効率的にレンダリングされるようにします。
WPO ソリューションは、レンダリング時間を増やすためにいくつかの最適化手段を使用します。 FastView の処理手段には以下が含まれます:
· リソースの統合により、ネットワーク上で送信されるパケットが減り、それによって遅延が短縮されます。
· 全体的な負荷サイズを削減するためのリソース (画像、テキスト) の圧縮。
· ブラウザーでリソースがレンダリングされる方法を最適化して、主要なコンテンツが最初に読み込まれ、ページ分析などのサードパーティのスクリプトなど、重要性の低いコンテンツが遅れるようにします。
· ブラウザ キャッシュの使用を最適化し、ユーザー アクセスに関係する複数の Web リソースをキャッシュします。
· 次にアクセスするページをインテリジェントに予測し、関連するリソースをブラウザーのキャッシュにプリロードして、Web ページのレンダリング処理プロセスをすぐに呼び出せるように、リソースを利用可能な
状態にします。 · その他多くの WPO テクノロジー。現在、FastView は 22 の高度な加速処理テクノロジーを使用しており、ラドウェアの研究開発チームは、新しい最先端の特許技術を使用してソリューションを継続的にアップグレードしています。
CDN とフロントエンド WPO の統合によってもたらされるメリット
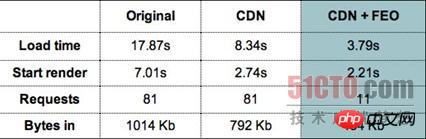
以下の表に示すように、CDN と WPO ソリューションの統合は、リクエスト数からペイロード、レンダリングの開始と読み込み時間が大幅に改善されました。
 結局のところ、統合された CDN/WPO ソリューションは Web ページの速度を 4 倍にし、総ペイロードを 70% 削減できます。
結局のところ、統合された CDN/WPO ソリューションは Web ページの速度を 4 倍にし、総ペイロードを 70% 削減できます。
自動化された WPO ソリューションを使用して CDN を補完すると、次のような他の多くの利点も得られます。
CDN にサービスを提供できるように、ファイルの名前を自動的に変更します。これを手動で行うと非常に時間のかかるプロセスになります。 FastView ソリューションではこれを自動的に実行できるため、開発者の時間を大幅に節約できます。
無効なヘッダー ファイルの追加は、活用すべき最良のページ最適化テクニックです。ヘッダー ファイルの追加は比較的簡単ですが、特に CDN を使用した後は、CDN 削除ツールに集中するために多大な労力が必要になるか、CDN の API を統合するために多くの開発時間が必要になります。自動化された WPO ソリューションはこれらの問題を解決し、開発時間を大幅に節約し、エラーの範囲を減らすことができます。
概要
ラドウェアのセキュリティ専門家は、CDN とフロントエンド WPO は非常に補完的であり、うまく組み合わせることができると指摘しました。また、ユーザーは、Web パフォーマンス高速化戦略の一環として、CDN と WPO を企業の内部パフォーマンス エンジンと統合できることも発見しました。 Radware の最高の Web アクセラレーション ソリューションである FastView は、ユーザーが Web パフォーマンスを最大化するのに役立ちます。
以上がHTMLフロントエンドのパフォーマンス最適化のためのCDNとWPOの比較説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 54
54
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





