HTML5 アプリケーションでのファイルアップロードの詳細な紹介
この記事は主に HTML5 アプリケーションのファイルアップロードを紹介していますが、編集者が非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう
開発者の多くはこの問題を解決するためにフラッシュを採用してきましたが、フラッシュは万能薬ではありません。 、断片化によって引き起こされる問題が時々発生する代わりに、それは悪夢になりました。一部の Web サイトでは、form タグの enctype=multipart/form-data 属性を使用しますが、この属性は進行状況を表示するためにサーバーに特別な設定を行う必要があり、複雑であるためエラーが発生しやすくなります。欲しい。
それでは、なぜ Html5 がこの問題を解決できるのか、そしてそれがどの程度うまく解決できるのかを見てみましょう。
HTML5 を使用してファイルをアップロードする
HTML5 標準では、XMLHttpRequest オブジェクトが再定義され、「XMLHttpRequest レベル 2」と呼ばれます。これには、次の 5 つの新機能が含まれています:
1. 文字のアップロードとダウンロードをサポートします。ファイル、BLOB、フォーム データなど
2. アップロードとダウンロードに進行状況イベントを追加しました
3. クロスドメイン リクエストのサポート (つまり、HTTP のリファラー部分の送信を許可しません)
5. リクエスト タイムアウトの設定を許可する
このチュートリアルでは、主に 1 番目と 2 番目の機能、特に 2 番目の機能に焦点を当てます。これにより、必要なアップロードの進行状況が提供されます。前のソリューションとは異なり、このソリューションはサーバー上で特別な設定を必要としないため、チュートリアルを見ながら試すことができます。

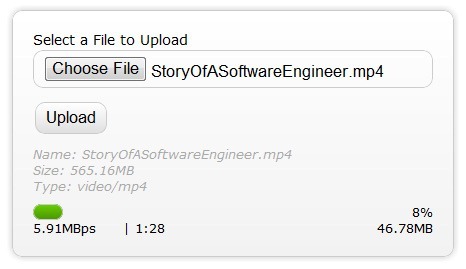
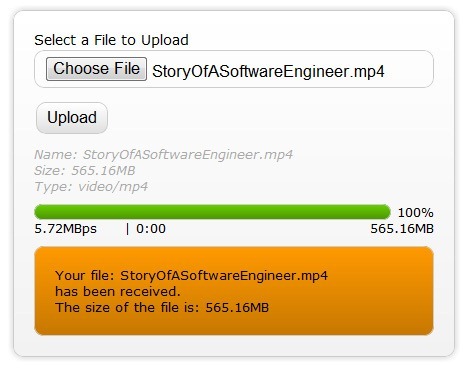
 上の図は、私たちが達成できることを示しています:
上の図は、私たちが達成できることを示しています:
1. ファイル名、タイプ、サイズなどのアップロードされたファイル情報を表示します
2. 実際の進行状況を表示できる進行状況バー
3. . アップロード速度
4. 残り時間の推定
5. アップロード完了後にサーバーから返されるレスポンス
さらに、XMLHttpRequest では、アップロード プロセス全体が非同期です。ユーザーがファイルをアップロードするときも、Web ページ内の他の要素を操作できるため、アップロードが完了するまで待つ必要はありません。アップロードが完了すると、サーバーから応答が返されるので、アップロード プロセス全体は非常に論理的であるように見えます。
HTML5 進捗イベントHTML5 では、新しい進捗イベント (進捗イベント) が追加されました: 1. 合計 – ファイル サイズ
2. アップロードされたサイズ。
3. lengthComputable – 進行状況を計算できるかどうか 情報はあまりありませんが、ファイルの進行状況を計算するには十分です。もちろん、直接与えられないものもたくさんありますが、それは残念です。HTML
は、通常のファイルアップロードコードとあまり変わりません。ただし、input タグは変更時に JavaScript 関数に関連付けられることに注意してください。 <!DOCTYPE html>
<html>
<head>
<title>使用XMLHttpRequest上传文件</title>
</head>
<body>
<form id="form1" enctype="multipart/form-data" method="post" action="upload.php">
<p class="row">
<label for="fileToUpload">Select a File to Upload</label>
<input type="file" name="fileToUpload" id="fileToUpload" onchange="fileSelected();"/>
</p>
<p id="fileName"></p>
<p id="fileSize"></p>
<p id="fileType"></p>
<p class="row">
<input type="button" onclick="uploadFile()" value="Upload" />
</p>
<p id="progressNumber"></p>
</form>
</body>
</html>1. ファイル名 (パスを除く)
2.ファイルの MIME タイプ (小文字) 3. size – ファイルのサイズ (バイト単位) これがまさに必要なものです。もちろん、HTML5 には FileReader オブジェクトがありますが、ここでは使用しません。この度、上記3つの内容により、ユーザーがアップロードするファイルサイズとファイルタイプを制御することで、再検出時のサーバーへの負荷を軽減し、セキュリティ要素を向上させることができました。 function fileSelected() {
var file = document.getElementById('fileToUpload').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}それでは、ユーザーがファイルを選択してクリックしてアップロードするとどうなるでしょうか?
function uploadFile() {
var xhr = new XMLHttpRequest();
var fd = document.getElementById('form1').getFormData();
/* event listners */
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
/* Be sure to change the url below to the url of your upload server side script */
xhr.open("POST", "upload.php");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('progressNumber').innerHTML = percentComplete.toString() + '%';
}
else {
document.getElementById('progressNumber').innerHTML = 'unable to compute';
}
}
function uploadComplete(evt) {
/* This event is raised when the server send back a response */
alert(evt.target.responseText);
}
function uploadFailed(evt) {
alert("There was an error attempting to upload the file.");
}
function uploadCanceled(evt) {
alert("The upload has been canceled by the user or the browser dropped the connection.");
}コードの 2 行目では、JS コードは HTML5 で導入された別の新しいオブジェクトである FormData を使用しています。 FormData オブジェクトはユーザー フォーム データのコレクションであり、キーと値のペアの形式でフォーム データを保存します。その値には数値、文字列、ファイルを含めることができます。このオブジェクトをスローすることで、データをサーバーに送信します。
もちろん、このオブジェクトをコード内で手動で構築することもできます。たとえば次のようになります。
var fd = new FormData();
fd.append("author", "Shiv Kumar");
fd.append("name", "Html 5 File API/FormData");
fd.append("fileToUpload", document.getElementById('fileToUpload').files[0]);トピックに戻ります。前のコードを振り返ると、ファイルアップロードの実際の状況を取得することを目的として、XMLHttpRequest に関連するイベント リスナーを多数追加しました。フックしているのは XMLHttpRequest 自体ではなく、その属性 (uploadProgress など) であることに注意することが特に重要です。
完全なコード
<!DOCTYPE html>
<html>
<head>
<title>Upload Files using XMLHttpRequest - Minimal</title>
<script type="text/javascript">
function fileSelected() {
var file = document.getElementById('fileToUpload').files[0];
if (file) {
var fileSize = 0;
if (file.size > 1024 * 1024)
fileSize = (Math.round(file.size * 100 / (1024 * 1024)) / 100).toString() + 'MB';
else
fileSize = (Math.round(file.size * 100 / 1024) / 100).toString() + 'KB';
document.getElementById('fileName').innerHTML = 'Name: ' + file.name;
document.getElementById('fileSize').innerHTML = 'Size: ' + fileSize;
document.getElementById('fileType').innerHTML = 'Type: ' + file.type;
}
}
function uploadFile() {
var fd = new FormData();
fd.append("fileToUpload", document.getElementById('fileToUpload').files[0]);
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.addEventListener("load", uploadComplete, false);
xhr.addEventListener("error", uploadFailed, false);
xhr.addEventListener("abort", uploadCanceled, false);
xhr.open("POST", "UploadMinimal.aspx");
xhr.send(fd);
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
var percentComplete = Math.round(evt.loaded * 100 / evt.total);
document.getElementById('progressNumber').innerHTML = percentComplete.toString() + '%';
}
else {
document.getElementById('progressNumber').innerHTML = 'unable to compute';
}
}
function uploadComplete(evt) {
/* This event is raised when the server send back a response */
alert(evt.target.responseText);
}
function uploadFailed(evt) {
alert("There was an error attempting to upload the file.");
}
function uploadCanceled(evt) {
alert("The upload has been canceled by the user or the browser dropped the connection.");
}
</script>
</head>
<body>
<form id="form1" enctype="multipart/form-data" method="post" action="upload.php">
<p class="row">
<label for="fileToUpload">Select a File to Upload</label>
<input type="file" name="fileToUpload" id="fileToUpload" onchange="fileSelected();"/>
</p>
<p id="fileName"></p>
<p id="fileSize"></p>
<p id="fileType"></p>
<p class="row">
<input type="button" onclick="uploadFile()" value="Upload" />
</p>
<p id="progressNumber"></p>
</form>
</body>
</html>我们的任务完成了吗?可以说完成了,因为这段代码已经能够完成上传文件的任务,而且也能够显示上传的进度;但是理应说我们没有,因为除了这个骨架HTML之外,我们还有很多没有做的事情,比如CSS的美化等等。不过这就不是我们这篇文章的主题了。
最后,提醒一下,教程的代码应当在支持新特性的浏览器之上运行,如果你不清楚自己的浏览器是否支持,可以在这里查询。
相关文章:
JavaScript进阶(九)JS实现本地文件上传至阿里云服务器
以上がHTML5 アプリケーションでのファイルアップロードの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7859
7859
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





