HTML5 による画像アップロード、モバイル端末と PC 端末の共通コード共有
この記事は、HTML5 アップロード画像モバイル端末と PC 端末の一般的なコードの関連情報を主に紹介します。非常に優れており、必要な友人は参考にすることができます。
これ以上ナンセンスではないので、共有したいことについて話しましょう。今日は HTML5 で写真をアップロードします。モバイル端末で使用していますが、PC でも普遍的に互換性があります。Google でのみテストしています。 「HTML5 の File API を使用して、アップロードされた画像をプレビューする」は angular で書かれていました。今日は angular のことはやめて、html5 + js 画像アップロードの事例を共有します。それでは、今日は特定の手順に従ってみましょう。

HTML 最初のステップは HTML を作成することです。ページ内にファイル選択用の input#upload を配置します (PS: 面倒なので、ここでは再度ケースを作成せず、ページをコピーするだけです)。 )
<p class="con4"> <span class="btn upload">上传<input type="file" class="upload_pic" id="upload" /></span> </p>
ログイン後にコピー
CSS注: CSS が少しわかりにくい場合は、私に聞いてもいいし、自分で書いても構いません。
CSS Code复制内容到剪贴板
con{
width: %;
height: auto;
overflow: hidden;
margin: % auto auto;
color: #FFFFFF;
}
con .btn{
width: %;
height: px;
line-height: px;
text-align: center;
background: #dbc;
display: block;
font-size: px;
border-radius: px;
}
upload{
float: left;
position: relative;
}
upload_pic{
display: block;
width: %;
height: px;
position: absolute;
left: ;
top: ;
opacity: ;
border-radius: px;
}getElementById を通じてノードを取得し、ブラウザーの互換性を判断します。FileReaderインターフェースをサポートしていないブラウザーの場合は、プロンプトが表示され、入力が無効になります。それ以外の場合は、変更イベントが発生します。入力は監視されます。
JavaScript Code复制内容到剪贴板
//获取上传按钮
var input = document.getElementById("upload");
if(typeof FileReader==='undefined'){
//result.innerHTML = "抱歉,你的浏览器不支持 FileReader";
input.setAttribute('disabled','disabled');
}else{
input.addEventListener('change',readFile,false);
}そして、file_inputのchangeイベントがトリガーされたときに、関数readFile()を呼び出します。 readFile では、まずファイル オブジェクト を取得し、次にファイルの type 属性 を通じてファイル タイプを検出します。もちろん、画像タイプのファイルの選択のみを許可し、次に FileReader インスタンスを new して呼び出します。 readAsDataURL メソッドで選択した画像ファイルを取得し、最後に onload イベントで正常に読み取られたファイルの内容を取得し、img ノードを挿入して選択した画像を表示します。
JavaScript Code复制内容到剪贴板
function readFile(){
var file = this.files[];
if(!/image\/\w+/.test(file.type)){
alert("文件必须为图片!");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
//当文件读取成功便可以调取上传的接口,想传哪里传哪里(PS: 你们可以把你们的靓照偷偷发给我!)
reader.onload = function(e){
var data = this.result.split(',');
var tp = (file.type == 'image/png')? 'png': 'jpg';
var a = data[];
//需要上传到服务器的在这里可以进行ajax请求
... ...
}
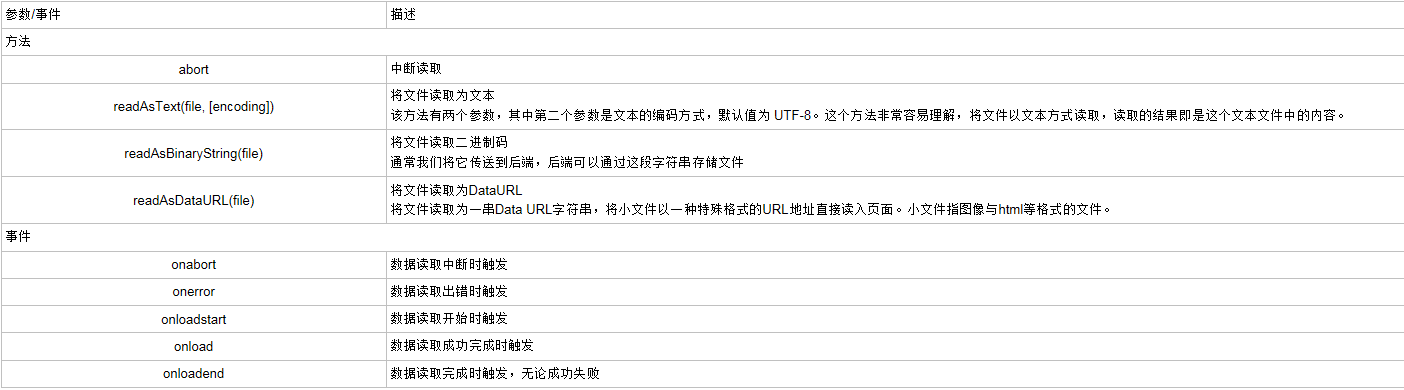
};これで画像のアップロード機能は完成しました。ご興味がございましたら、ご自身で試してみてください。わからない場合や間違っていた場合は、ご連絡ください。 FileReader のメソッドとイベント

以上がHTML5 による画像アップロード、モバイル端末と PC 端末の共通コード共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





