
この記事では主にCSSテキストラッピング画像で遭遇する問題と解決策を詳しく紹介しますので、興味のある方は参考にしてください
テキストラッピング画像効果を実現するには
テキストラッピング画像を右クリックするだけです。 プロパティを編集して調整します。しかし、HTML ドキュメントには直接的な属性はありません。したがって、CSS を使用してこの効果を実現できます。
最初に float のパラメータを設定します。画像を左揃えにする必要がある場合は left に設定し、右揃えにする必要がある場合は right に設定します。また、必要に応じて画像とテキスト間のスペースを設定することもでき、CSSのpaddingも適用できます。
例:
コードは次のとおりです:
<img src="/static/imghw/default1.png" data-src="img.gif" class="lazy" style="max-width:90%" alt="CSS を使用して画像上でテキストの折り返し効果を実現する" >将这一个图片标识语句,插入到页面文字中间,就OK啦!
(1) テキストラッピング画像の例
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文字环绕</title>
<style>
p {
width:300px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="img.gif" class="lazy" alt="图片" />
文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕文字环绕</p>
</body>
</html>レンダリング:

(2) CSSテキスト画像のラッピング 発生した問題と解決策:
1. 序文
画像を囲むテキストの効果を実現する必要がありますが、とても簡単だと思いました。
1)コードのコードは次のとおりです; } .img -left img { float:left; /* 実現するために画像をフローティングします*/ width:150px;
 これは中国語の段落です これは中国語の段落です これは中国語の段落です これは中国語の段落です これは中国語の段落です これは中国語の段落ですこれは中国語の段落です これは中国語の段落です 中国語の段落 これは中国語の段落です これは中国語の段落です これは中国語の段落です これは中国語の段落です これは中国語の段落です これは中国語の段落です これは中国語の段落ですこれは中国語の段落です これは中国語の段落です これは中国語の段落です これは中国語の段落です
これは中国語の段落です これは中国語の段落です これは中国語の段落です これは中国語の段落です これは中国語の段落です これは中国語の段落ですこれは中国語の段落です これは中国語の段落です 中国語の段落 これは中国語の段落です これは中国語の段落です これは中国語の段落です これは中国語の段落です これは中国語の段落です これは中国語の段落です これは中国語の段落ですこれは中国語の段落です これは中国語の段落です これは中国語の段落です これは中国語の段落です
2) レンダリング
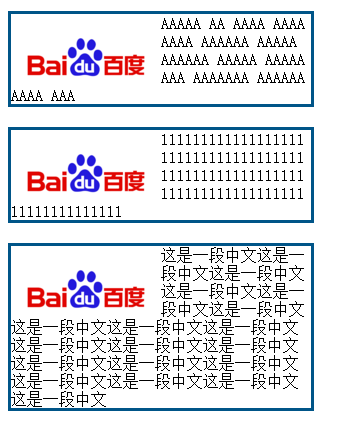
2. 発生した問題 中央のテキストを連続した英語の文字に置き換えると、図に示すような問題が発生しました
そこで、関連する情報を検索し、結果をテストした結果、次のことがわかりました: ブラウザのデフォルトの解像度 英語や数字に関しては、単語ごとに解析されます。
つまり、各単語は全体であり、スペースが足りない場合、単語は分割されません。
そのため、上記の状況が発生します。 


word-wrap、word-break
情報を検索すると、別の属性が見つかりました: word-wrap:break-word; ここにも重複があります。属性?
実際、これは当てはまりません。再度情報を検索したところ、この 2 つにはまだ違いがあることがわかりました。
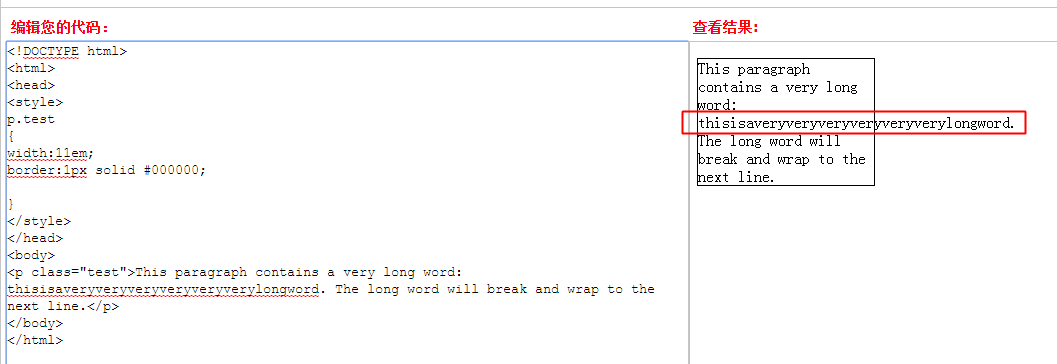
1) word-wrap: Break-word;
-- 長い単語をラップできるようにします。次の行。 

word-wrap : Break-word; が設定されている場合、単語は新しい行に表示されます

2) word-break : Break-all;
-- 単語を区切るかどうか。
--私の個人的な理解は次のとおりです。単語の各文字を独立した単位に分割します。
このようにして、あらゆる場所を埋めることができるため、画像を囲むテキストの効果が得られます。
上記は、CSS を使用して画像の周りにテキストを囲むときに発生する問題と解決策です。皆さんの学習に役立つことを願っています。
以上がCSS を使用して画像上でテキストの折り返し効果を実現するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。