IE8のCSS3セレクターnth-child()の非互換性問題の解決策
1. コード
<strong><style><br/>ul{<a href="http://www.php.cn/wiki/953.html" target="_blank">list-style</a>: none}<br/>p ul li{<a href="http://www.php.cn/wiki/835.html" target="_blank">width</a>:100px;<a href="http://www.php.cn/wiki/836.html" target="_blank">height</a>:30px;b<a href="http://www.php.cn/wiki/1360.html" target="_blank">ord</a>er:#eee 1px solid;<a href="http://www.php.cn/wiki/919.html" target="_blank">float</a><a href="http://www.php.cn/wiki/974.html" target="_blank">:left</a>;}<br/>p ul li:nth-child(1){<a href="http://www.php.cn/wiki/892.html" target="_blank">background</a>:#f00;}<br/>p ul li:nth-child(3){background:#ccc;}<br/></style><br/> <br/><p><br/> <ul><br/> <li>11</li><br/> <li>22</li><br/> <li>33</li><br/> </ul><br/></p><br/></strong>
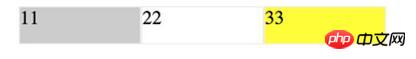
2. プレビュー効果 
上記のように、ie9 以降で背景色を表示できます 
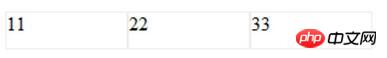
問題: 上に示すように, ie8 背景色表示が出ない
3. 解決策
<style>
ul{list-style: none}
p ul li{width:100px;height:30px;border:#eee 1px solid;float:left;}
p ul li:first-child{background:#ccc; }/*选取第一个li*/
p ul li:first-child+li+li{background:#ff0;}/*选取第三个li */
</style>
<p>
<ul>
<li>11</li>
<li>22</li>
<li>33</li>
</ul>
</p> 4. CSS その他のセレクター
:nth-of-type() selector - セレクターは特定の型の N 番目の要素と一致します子要素の各要素
n には、数値、キーワード、または式を指定できます。 :nth-child(n) とは異なり、後者は型とは関係ありません。 (IE8 ではサポートされていません)
:first-of-type セレクターは、親要素からの特定の型の最初の子であるすべての要素と一致します。
ヒント: :nth-of-type(1) と同等。 (IE8 ではサポートされていません)
:last-of-type セレクターは、親要素の特定の型の最後の子であるすべての要素と一致します。
ヒント: :nth-last-of-type(1) と同等。 (IE8 ではサポートされていません)
:only-of-type セレクターは、親要素である特定の型の唯一の子要素であるすべての要素と一致します。 (IE8 ではサポートされていません)
:nth-last-child(n) セレクターは、要素の型に関係なく、最後の子から数えて、その要素の N 番目の子であるすべての要素と一致します。 n には、数値、キーワード、または式を指定できます。 (IE8 もサポートされていません)
ヒント: :nth-last-of-type() セレクターを参照してください。これは、親要素の指定された型の最後の子要素から数えて N 番目の子要素を選択します。
:nth-last-of-type(n) セレクターは、最後の子から数えて、親要素の特定の型の N 番目の子であるすべての要素と一致します。 n には、数値、キーワード、または式を指定できます。 (IE8 もサポートされていません)
ヒント: :nth-last-child() セレクターを参照してください。これは、型に関係なく、最後の子要素から数えて、親要素の N 番目の子要素を選択します。
:last-child セレクターは、親要素の最後の子要素であるすべての要素と一致します。 (IE8 もサポートされていません)
ヒント: p:last-child は p:nth-last-child(1) と同等です。
:first-child セレクターは、親要素の最初の子要素に属する指定されたセレクターを選択するために使用されます。 IE8 以前のブラウザの :first-child の場合、宣言が必要です。
以上がIE8のCSS3セレクターnth-child()の非互換性問題の解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます





