C#開発例~カスタムカーソルとQQスクリーンショット撮影時のカーソルを使ったカスタマイズスクリーンショットツール(9)(写真)
QQ のスクリーンショット機能を使用するとき、そのカーソルはかっこいいと思いますか?今日はカスタム カーソルを適用する方法と、スクリーンショット ツールで QQ スクリーンショット カーソルを使用する方法について説明します。
リソースを開きます:

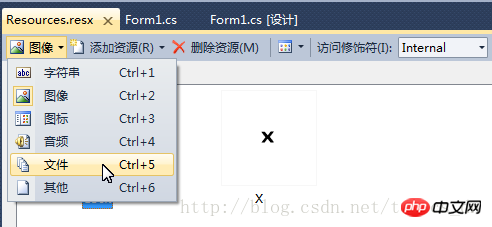
ファイルリソースに切り替えます view:

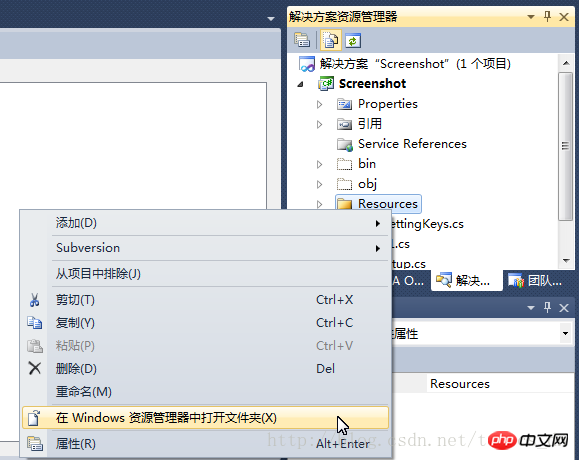
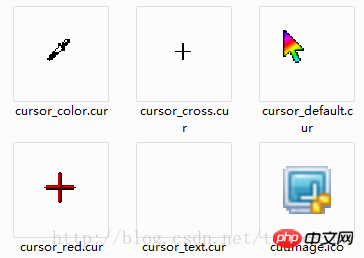
リソースファイルディレクトリを開き、カーソルファイルをこのディレクトリにコピーします:

必要なカーソル ファイルのダウンロード : C# ソフトウェア開発サンプル。独自のスクリーンショット ツールで使用するカーソル ファイルをカスタマイズします。
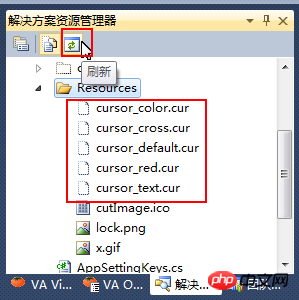
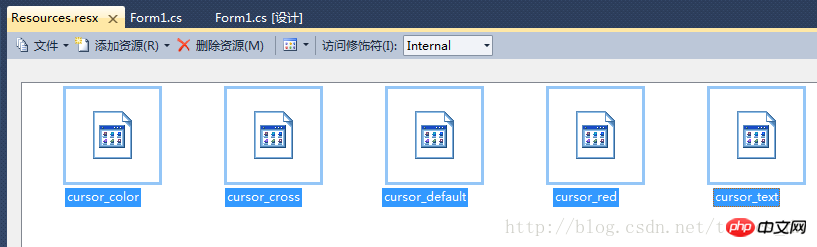
Resource ディレクトリを選択し、更新して、コピーしたカーソル ファイルを表示します:

カーソル ファイルを選択し、リソースのファイル ビューにドラッグします。

リソース リソース名の単語の最初の文字が大文字に変更されます。
カーソルプレビュー:

Form1クラスにプライベート変数を追加:
#region 自定义光标
System.Windows.Forms.Cursor cursorCross = null;
System.Windows.Forms.Cursor cursorDefault = null;
System.Windows.Forms.Cursor cursorText = null;
System.Windows.Forms.Cursor cursorColor = null;
#endregionWindowsAPI宣言を追加:
[DllImport("user32.dll")]
private static extern IntPtr LoadCursorFromFile(string fileName);既存のリソースからカーソルを取得するメソッドを追加:
/// <summary>
/// 从已有资源中获得光标
/// </summary>
/// <param name="resource"></param>
/// <returns></returns>
public static Cursor getCursorFromResource(byte[] resource)
{
byte[] b = resource;
FileStream fileStream = new FileStream("cursorData.dat", FileMode.Create);
fileStream.Write(b, 0, b.Length);
fileStream.Close();
Cursor cur = new Cursor(LoadCursorFromFile("cursorData.dat"));
return cur;
}ウィンドウを追加初期化イベント処理プログラム、カスタムカーソルを追加します:
/// <summary>
/// 窗口初始化事件处理程序
/// </summary>
private void Form1_Init()
{
this.isCuting = false;
this.beginPoint = new Point(0, 0);
this.endPoint = new Point(0, 0);
cursorDefault = getCursorFromResource(Properties.Resources.Cursor_Default);
cursorCross = getCursorFromResource(Properties.Resources.Cursor_Cross);
cursorText = getCursorFromResource(Properties.Resources.Cursor_Text);
cursorColor = getCursorFromResource(Properties.Resources.Cursor_Color);
}デフォルトのカーソルを設定し、カーソルを処理しますステータス:
ShowFormメソッドのelse条件を追加します:
this.Cursor = cursorDefault;
ExitCutImageメソッドにコードを追加します:
this.Cursor = cursorDefault;
マウスを使って Form1 フォーム イベント ハンドラーに入ります:
/// <summary>
/// 鼠标进入Form1窗体事件处理程序
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Form1_MouseEnter(object sender, EventArgs e)
{
this.Cursor = cursorDefault;
}Form1 の コンストラクター にコードを追加します:
Form1_Init();
OK、コンパイルして、スクリーンショットを撮って効果を確認してください。
ここでは複数のカーソルファイルが追加されていますが、その他は今後追加される機能で使用されるのは1つだけです。
以上がC#開発例~カスタムカーソルとQQスクリーンショット撮影時のカーソルを使ったカスタマイズスクリーンショットツール(9)(写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 C# を使用した Active Directory
Sep 03, 2024 pm 03:33 PM
C# を使用した Active Directory
Sep 03, 2024 pm 03:33 PM
C# を使用した Active Directory のガイド。ここでは、Active Directory の概要と、C# での動作方法について、構文と例とともに説明します。
 C# データ グリッド ビュー
Sep 03, 2024 pm 03:32 PM
C# データ グリッド ビュー
Sep 03, 2024 pm 03:32 PM
C# データ グリッド ビューのガイド。ここでは、SQL データベースまたは Excel ファイルからデータ グリッド ビューをロードおよびエクスポートする方法の例について説明します。
 マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期C#の違い
Apr 03, 2025 pm 02:57 PM
マルチスレッドと非同期の違いは、マルチスレッドが複数のスレッドを同時に実行し、現在のスレッドをブロックせずに非同期に操作を実行することです。マルチスレッドは計算集約型タスクに使用されますが、非同期はユーザーインタラクションに使用されます。マルチスレッドの利点は、コンピューティングのパフォーマンスを改善することですが、非同期の利点はUIスレッドをブロックしないことです。マルチスレッドまたは非同期を選択することは、タスクの性質に依存します。計算集約型タスクマルチスレッド、外部リソースと相互作用し、UIの応答性を非同期に使用する必要があるタスクを使用します。









