Nodejs を使用して WeChat パブリック アカウント バックエンド サービス関数のサンプルを開発する詳細な説明 (コード付き)
この記事では主に、WeChat パブリック アカウント バックエンド サービス関数の例 (コード付き) を開発するための Nodejs の使用方法について詳しく説明します。主に、express、wechat、mongodb、Monk などのモジュールを使用します。必要な方は参照してください
要約:
WeChat は、その巨大なユーザーベースと強力なユーザー粘着力により、過去 2 年間で数え切れないほどの開発者の注目を集めてきました。過去 2 年間で非常に急速に開発された開発ツールである Nodejs は、モバイル バックエンドの構築に特に適しています。この記事では、著者が開発した例を使用して、Nodejs に基づいて独自の WeChat パブリック アカウントを開発する方法を説明します。この例では、Express、wechat、mongodb、monk などのモジュールが主に使用されています。
準備:
1. WeChat 公開アカウントを申請するには、https://mp.weixin.qq.com/ にアクセスして申請します。ここでは詳しく説明しません。
2. サーバーを購入する場合は、初めての方は 1 年間無料の Amazon の EC2 を選択してください。 クレジット カード情報を入力するだけで済みます。手続きは英語ですが、新年は無料なので、余分な時間を費やす価値があります。
コードは次のとおりです:
yum -y install gcc
yum -y install gcc-c++
yum -y install make automake
wget http://www.php.cn/
tar -xvzf node-v0.10.29.tar.gz
cd 解压目录
./configure
make
make install
Mongodbをインストールします:
コードは次のとおりです:
wget http://downloads.10gen.com/linux/mongodb-linux-x86_64-enterprise-amzn64-2.6.3.tgz tar -xvzf mongodb-linux-x86_64-enterprise-amzn64-2.6.3.tgz sudo cp -R -n mongodb-linux-x86_64-enterprise-amzn64-2.6.3 /usr/local/mongodb
著者のクラスサッカーチームを結成します チーム、全員 チームリーダーにお金を渡し、チームリーダーが各料金を支払い、各人の料金と残高を記録し、全員に通知します。毎回全員が来られるわけではないし、費用もAAベースで参加者間で平等に負担するしかないので記録するのが面倒。そこで、WeChatのパブリックアカウントを作成しました。毎回、アクティビティの消費量を入力し、参加者の数を選択するだけで、1人あたりのコストと残高が自動的に生成され、その後、詳細がWeChatグループに送信されます。みんなが見れるように。
この例では、著者が実際にマイクロサイトを構築し、Web ページを通じて活動費用と残高を記録または表示します。 WeChat パブリック アカウントは、ユーザーの WeChat とマイクロ Web サイトの間にブリッジを構築することに相当します。WeChat ユーザーが作成者のパブリック アカウントをフォローすると、WeChat パブリック プラットフォーム開発者モードが自動的に WeChat ユーザーに助けを求めることができます。ヘルプには、操作に対応する Web リンクがあり、クリックするだけで対応するページにアクセスできます。
WeChat パブリック アカウント バックエンド サービスを構築します:
すべて準備ができています。あとは開発が必要です:)
始める前に、Express と Wechat の 2 つのモジュールを簡単に紹介しましょう:
Express - 優れた Web 開発フレームワーク、Express を使用してください、独自のウェブサイトを非常に迅速に構築できます。 WeChat サーバーは HTTP Post request を通じて開発者サーバーと対話するため、Express フレームワークを使用する必要があります。
以下は新規ユーザーがフォローした時のログです。103.7.30.84はWeChatサーバーのIPアドレスです。
コードは次のとおりです:
103.7.30.84 POST /wechat?signature=8a8e408fdae6bbdd6e470af98865a5f993cea283×tamp=1408610461&nonce=1572142586 2 200
wechat - WeChatサーバーとの対話の詳細をカプセル化するため、開発者は自分のビジネスだけに集中する必要があります。
まず、express をインストールし、express を使用して プロジェクトを作成する必要があります:
コードは次のとおりです:
npm install -g express express -e your_project 参数 -e 表明使用ejs 引擎,无参数默认使用jade 引擎。 cd your_project && npm install
インストール後の ディレクトリ構造 は次のとおりです:
コードは次のとおりです:
[ec2-user@ip-172-31-2-188 your_project]$ ls app.js bin node_modules package.json public routes views
次に、wechat をインストールします:
コードは次のとおりです:
npm install wechat
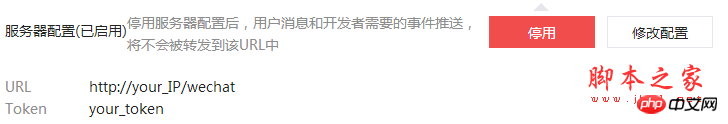
WeChat 開発者モードの構成:
URL とトークンを構成します。例は次のとおりです:

WeChat サーバーのアクセス認証と自動応答:
app.js を変更します。対応するコードは次のとおりです:
コードは次のとおりです:
app.use('/users', users);
app.use('/weixin', weixin);
app.use(express.query()); // Or app.use(express.query());
app.use('/wechat', wechat('hchismylove', function (req, res, next) {
// 微信输入信息都在req.weixin上
var message = req.weixin;
console.log(message);
if((message.MsgType == 'event') && (message.Event == 'subscribe'))
{
var refillStr = "<a href=\"http://your_IP/weixin/refill?weixinId=" + message.FromUserName + "\">1. 点击记录团队充值</a>"
var consumeStr = "<a href=\"http://your_IP/weixin/consume?weixinId=" + message.FromUserName + "\">2. 点击记录团队消费</a>"
var deleteStr = "<a href=\"http://your_IP/weixin/delete?weixinId=" + message.FromUserName + "\">3. 点击回退记录</a>"
var historyStr = "<a href=\"http://your_IP/weixin/history?weixinId=" + message.FromUserName + "\">4. 点击查询历史记录</a>"
var emptyStr = " ";
var replyStr = "感谢你的关注!" + "\n"+ emptyStr + "\n" + refillStr + "\n"+ emptyStr + "\n" + consumeStr
+ "\n"+ emptyStr + "\n" + deleteStr + "\n"+ emptyStr + "\n" + historyStr;
res.reply(replyStr);
}
})); WeChat サーバーのアクセス認証は、次のコード行を通じて実現できます:
コードは次のとおりです。次のように:
app.use('/wechat', wechat('your_token', function (req, res, next) {次のコードは、新しいユーザーがフォローしたときに使用方法に関するヘルプの自動送信を実装します:
コードは次のとおりです:
if((message.MsgType == 'event') && (message.Event == 'subscribe'))
{
....
res.reply(replyStr);
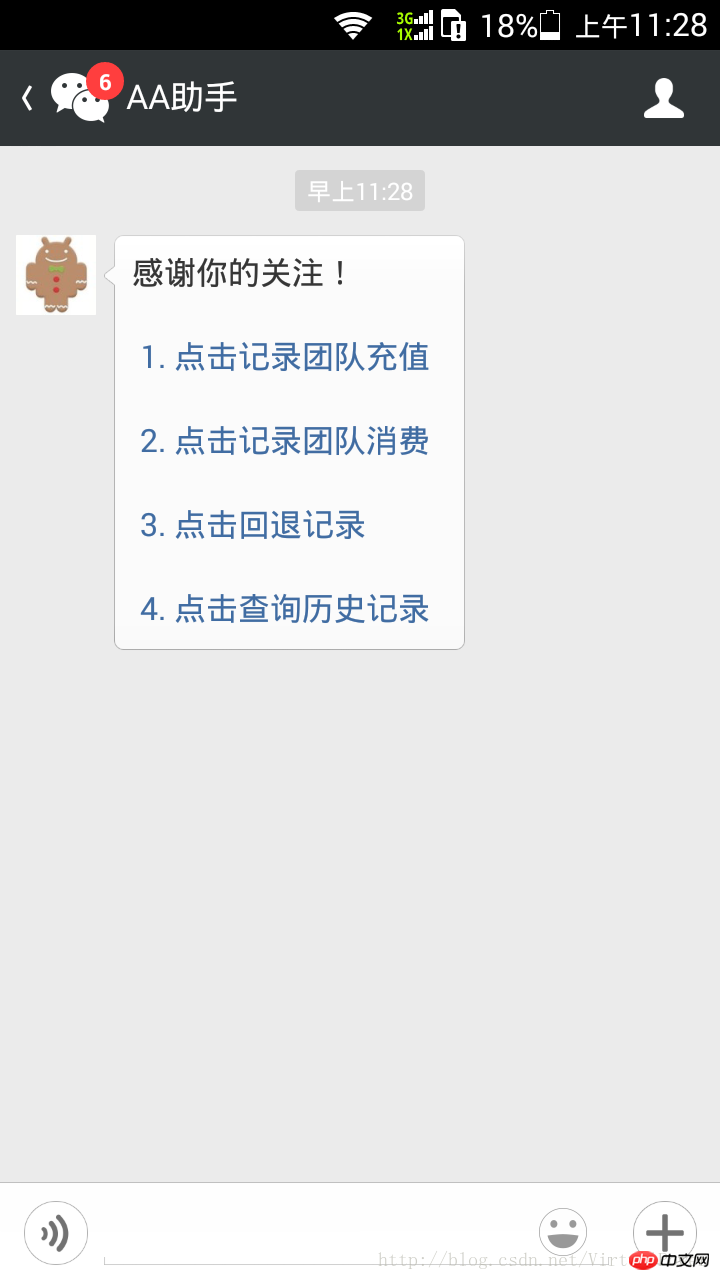
}WeChat のスクリーンショットは次のとおりです:

以上がNodejs を使用して WeChat パブリック アカウント バックエンド サービス関数のサンプルを開発する詳細な説明 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29


