CSS の共通テキスト属性の text-align の概要
この記事では、CSS で一般的に使用されるテキスト 属性 の
text-alignの概要と、テキストのインデントを実現するために使用される text-indent 属性を紹介します。テキストのインデントに匹敵します。私が現在取り組んでいるプロジェクトを例に挙げると、水平方向のセンタリングと垂直方向のセンタリングが最もよく使われると思いますので、まずその構文を見てみましょう。
text-align
ユーザーエージェントに関連する
継承可能はい
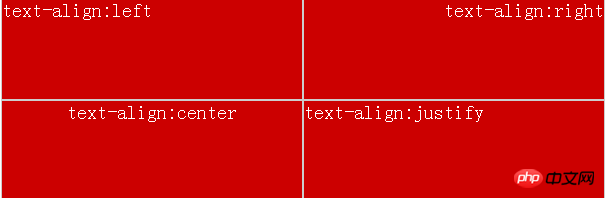
ブロックレベルの要素に適用されます text -align は、ブロックレベルの要素にのみ適用されるもう 1 つの属性です。行の残りの位置に関係なく、リンクまたは画像 を中央に配置したい場合は機能しません。まずは下の全体図を通してtext-alignの効果を感じてみましょう。
ここに text-align の 4 つの属性値の表示画像があります
 上の表示は、各ブラウザーでの最後の属性 text-align:justify について、非常に直感的に示しています。パフォーマンスは一貫していないと個人的には感じています。
上の表示は、各ブラウザーでの最後の属性 text-align:justify について、非常に直感的に示しています。パフォーマンスは一貫していないと個人的には感じています。
アプリケーション シナリオ:
1. 一言で言えば、UI の絵のデザインに依存します。
2. 画像の中央揃え: 画像のみに text-align を使用しても効果はありません。text-align はブロックレベルの要素にのみ使用でき、インライン要素や非置換要素には使用できません。したがって、画像を中央に配置したい場合は、ソリューションを変更する必要があります:
テキストについて -align の表面的な説明はこれで終わりです。実際に試してみてください。
以上がCSS の共通テキスト属性の text-align の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 96
96
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます





