オープンプロトコルの概要
このオープン プロトコルを使用すると、Web サイトへのトラフィックが増加します。
「インターネット ニュース オープン プロトコル」は、百度ニュース 検索 によって策定された検索 インデックス エンジンのニュース ソース コレクション標準です。Web サイトは、公開されたニュース コンテンツを、このオープン プロトコルに準拠した XML 形式の Web ページに作成できます (元のニュース リリースとは独立しています)。形式)を検索エンジンのインデックスに登録し、Web サイトで公開されるニュース情報を自動的かつタイムリーに提供できます。
オープン プロトコルの概要
このオープン プロトコルを使用すると、Web サイトへのトラフィックが増加します!
「インターネット ニュース オープン プロトコル」は、Baidu News Search によって策定された検索エンジンのニュース ソース包含標準です。Web サイトはニュース コンテンツを公開できます。 Web を作成します。このオープン プロトコル (元のニュース リリース フォームとは独立した) に準拠した XML 形式のページを検索エンジンのインデックス作成に使用し、Web サイトによってリリースされたニュース情報を Baidu 検索エンジンに積極的かつタイムリーに通知します。
「インターネット ニュース オープン プロトコル」を採用することは、世界最大の中国の検索エンジンである百度のプラットフォームを通じて、ウェブサイトのニュースが検索エンジンによって購読されることに相当し、ネチズンはより広範囲かつより高い頻度であなたにアクセスできるようになります。 Web サイトのニュースにより、Web サイトに潜在的なトラフィックがもたらされます。
オープンプロトコルは非常に簡単で、私たちの助けを借りて簡単に使用できます。 オープン プロトコルのコンテンツ
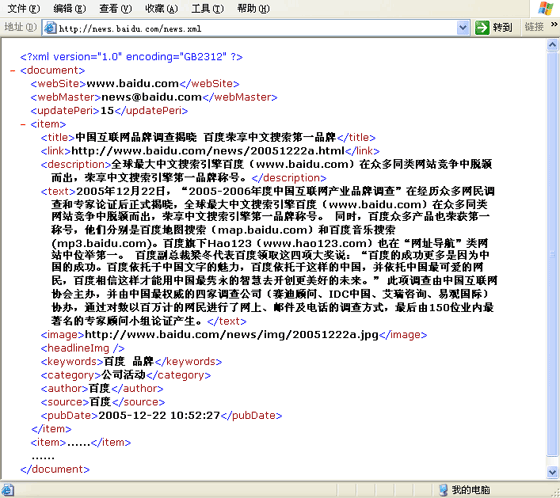
下の図は、「インターネット ニュース オープン プロトコル」に準拠して作成された XML 形式の Web ページを示しています。この Web ページには、Web サイトが公開するニュースに関する関連情報が標準形式でリストされています。
XML Web ページの例:

XML タグの説明: アスタリスクが付いているものは必須であり、アスタリスクの付いていないものはオプションです。
*<document> - XML ファイルの内容全体の始まりと終わりをマークします。
*—— サイトのアドレス。
*——担当者のメール。必要に応じてこのアドレスにご連絡させていただきます。
*datePeri>——update期間、分単位。検索エンジンはこのサイクルに従ってページにアクセスし、ページ上のニュースがよりタイムリーに百度ニュースに表示されます。
*- ——各ニュース情報の始まりと終わりをマークします。マークにはニューストピックスを除いた単独のニュース情報が含まれます。
*——ニュースのタイトル。 <br>*<link>—単一のニュース記事に対応するニュース URL アドレス。<a href="http://www.php.cn/php/php-tp-paging.html" target="_blank">ページネーション</a> ニュースに複数の URL がある場合、それは複数のニュース記事に相当します。 <br><description>——ニュースコンテンツ<a href="http://www.php.cn/code/7126.html" target="_blank">はじめに</a>。 <br>*<text>—完全なニュース テキスト (HTML 言語や他の <a href="http://www.php.cn/html5/html5-3-mip-normal.html" target="_blank"> 文字を除き、テキストのみを含みます)。この項目の目的は、ニュースをより正確に検索結果に表示させることです。 </a>*<image>——絶対アドレスを使用した、ニュース本文内の関連する <br>画像<a href="http://www.php.cn/css/css-rwd-images.html" target="_blank">。ニュース記事に関連する写真がない場合は空にすることができます。複数の写真が含まれている場合は、このタグを再利用してください。この項目の目的は、このニュース記事に関連する画像を検索結果に表示することです。 </a><<br/>head<a href="http://www.php.cn/html/html-HEAD-2.html" target="_blank">lineImg> - 絶対アドレスを使用して、見出しになる可能性のあるニュース用に作成された見出し画像。 <<br/>key<a href="http://www.php.cn/wiki/1051.html" target="_blank">w</a>ord<a href="http://www.php.cn/wiki/1360.html" target="_blank">s>—ニュースのトピック内容を反映する、スペースで区切られた 1 つ以上のキーワード。この項目は参考用であり、検索結果はこのタグの内容に完全に依存するものではありません。 <category>——ニュースの分類。ウェブサイト独自の分類システムに従うことができますが、第 1 レベルの分類を使用するのが最善です。 <br><author>——ニュースの著者。機関または個人の場合があります。 <br><source>——ニュースソース、つまりオリジナルメディアまたはその他の機関。 <br>*<pubDate>——ニュースのリリース時刻。ニュース HTML ページのリリース時刻と一致します。ウェブサイトの公開時刻が分単位で記録されていない場合は、年、月、日のみを入力してください。 <br>推奨される時刻形式: 年、月、日、時、分、秒<br>例: 2005-11-09 10:37|2005/11/09 10:37:00|2005.11.09 10:37:00|<br> 2005 年 11 月 9 日 10:37:00 | Fri, 09 Nov 2005 10:37:00 GMT<br>使用可能なオープンプロトコル<br><strong>使用する前に</strong>、<strong>次の点を知っておく必要があります: </strong>
Web サイトが Baidu ニュース ソースになっているか、Baidu ニュース検索にまだ含まれていないかに関係なく、このオープン プロトコルを使用できます。
オープン プロトコルを使用して提供するコンテンツはすべて、次の「ニュース ソースの包含基準」に準拠する必要があります。
「インターネット ニュース オープン性協定」は、完全に置き換えるものではなく、元のニュース ソース収集方法を補助し有用に補足するものにすぎません。
<br><strong>ニュースソースの包含基準: <br></strong>Baidu はニュースソースを多様化し、オリジナルのニュースコンテンツを奨励したいと考えています。貴重なニュース コンテンツを大量に掲載し、タイムリーに更新できる正式かつ合法的なメディア ウェブサイトであり、ウェブサイトのサーバーが安定していて高速であれば、ニュース ソースを含めるという百度の基本原則に沿っています。 <a href="http://www.php.cn/html/html-yuanze.html" target="_blank">百度ニュース検索が収集するコンテンツには、時事問題、エンターテイメント、スポーツ、金融、科学、教育、文化、社会生活などに関するさまざまなニュースレポートやメディアのコメント、デジタル製品、不動産、自動車などの市場情報やレビューが含まれます。など、さまざまな業界、団体の動向や価格、団体の最新情報などは専門家によって執筆または編集された中国語情報であり、個人情報、フォーラム、ブログ、広告、ユーモアジョーク、感動的な物語、エロティカ、写真、静止画は含まれません。 、有名人のファイル、レシピ、ダウンロード、</a> マルチメディア <br> および他の種類のインターネット情報を他言語で提供します。 <a href="http://www.php.cn/code/9304.html" target="_blank">あなたは、提供するすべてのコンテンツに対するすべての法的責任を負い、提供するコンテンツの信頼性と合法性を保証し、第三者の権利を侵害してはなりません。 </a><br>始めましょう! <br><strong><br>ステップ 1: XML ファイルを作成します</strong><strong>XML ファイルを作成する前に、Baidu News Search のニュース ソースの包含基準を必ずお読みになり、特別な注意を払ってください<br>:</strong> 1. Baidu News Search に含まれるニュース ソースの Web サイトは、次のことを行う必要があります。国の「インターネットニュース情報サービス管理規則」を遵守し、これを厳格に遵守し、ニュースリリースおよび転載に際し、作成者およびソースWebサイトの著作権を尊重します。
<strong> 2. Baidu ニュース検索に含めるのに適さない Web サイトの種類には、フォーラム、ブログ、企業 Web サイトなどが含まれます。
</strong> 3. Baidu ニュース検索には、個人情報、広告、入札、チュートリアル、ユーモアのあるジョーク、感情的なストーリー、エロティカ、写真、静止画、有名人のファイル、レシピ、ダウンロード、マルチメディア、および他の言語での他の種類のインターネット情報は含まれません。
<br> 4. Baidu News Search では、質の高い中国語ニュースを含めたいと考えていますが、英語やその他の中国語以外のニュースは含めていません。
<br> 5. 上記で公開されているオープンプロトコルの内容に従ってXMLファイルを作成してください。 <br><br>その他の指示:<br><br>
サポートされているエンコード形式には、GB2312、GB18030、UTF-8、および BIG5 が含まれます。GB18030 または UTF-8 形式を使用することをお勧めします。
Web サイトが一定期間内に発表したすべてのニュースを 1 つの XML ファイルに含めることも、チャネルまたはコラムごとに複数の XML ファイルに含めることもできます。
各XMLファイルは更新周期に従って継続的かつ自動更新<strong>な状態にしておいてください。更新サイクルは、必要に応じていつでも調整できます。
各 XML ファイルには、最新のニュース リリースを最大 100 件保存できます。<br>以前のニュースを保存する必要はありません</strong>。
リリースされたニュースを時間順に並べ替えてください。つまり、最新のニュースが一番上に表示されます。そうしないと、一部のニュースが見逃される可能性があります。
XML タグのコンテンツには、テキスト以外のコードを含めることはできません。以下の表の <a href="http://www.php.cn/code/8243.html" target="_blank">特殊文字</a> は、XML で定義されたエスケープ文字に変換する必要があります。そうしないと、エラーが発生し、検索エンジンがページ上のニュースを取得できなくなります。
<span style="FONT-SIZE: 10.5pt; FONT-FAMILY: 宋体"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>
字符
转义后的字符
HTML字符
字符编码
和(and)
&
&
&
单引号
'
'
'
双引号
"
"
"
大于号
>
>
>
小于号
<
<
<
转义字符中的"&"无需再转。</pre><div class="contentsignin">ログイン後にコピー</div></div><p>
建议您使用CDATA 部件。一个 CDATA 部件以"<![CDATA[" 标记开始,以"]]>"标记结束。将包含代码或特殊字符的文本置于CDATA 部件内 ,就无需再对特殊字符进行转义。
<br><strong>第二步:验证XML文件<br></strong>下面的地址提供了帮助您验证XML文件结构的多种工具:<br>http://www.php.cn/<br>http://www.php.cn/<br>通过验证的XML文件能够使您提供的信息更加标准,确保您发布的新闻信息不被搜索引擎遗漏。<br><strong>第三步:提交XML网址<br></strong>提交前请将XML<a href="http://www.php.cn/code/112.html" target="_blank">文件上传</a>到您的网站服务器,将XML文件的URL地址及其它信息输入下面对应的方框内。搜索引擎将定向访问该URL地址,当URL地址发生变化时需要重新提交。<br>若您的网站符合新闻源收录标准,百度新闻搜索将对您提交的数据进行测试和观察一周。如果XML文件基本按照 《互联网新闻开放协议》的要求制作但存在问题,我们会根据XML页面上提供的邮件地址与您联系。
<br><strong>注意: </strong><br><strong> </strong>1、 我们将对您提交的XML文件进行<a href="http://www.php.cn/php/php-shenhe.html" target="_blank">审核</a>,百度新闻搜索不保证一定能收录您提交的全部内容。
<br> 2、站点名、地址为必填项,同一站点一天之内最多提交5个不同的XML文件地址。
<br> 3、提交地址后请您注意查看弹出窗口中的信息,以确认是否提交成功。 <br><strong>第四步:<a href="http://www.php.cn/php/php-tp-demand.html" target="_blank">查询</a>XML文件状态<br></strong>您可以在下面的方框中输入您提交的XML文件地址,查询该文件的处理进度和反馈信息。 <br><strong>注意</strong>:输入的地址必须完整,即与您提交时的地址完全一致。
<br></p></span></p><p>以上がBaidu News Open Protocol XML ドキュメント作成方法を簡単に紹介します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。</p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">このウェブサイトの声明</div>
<div>この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>人気の記事</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796793874.html" title="KB5055523を修正する方法Windows 11にインストールできませんか?" class="phpgenera_Details_mainR4_bottom_title">KB5055523を修正する方法Windows 11にインストールできませんか?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796793871.html" title="KB5055518を修正する方法Windows 10にインストールできませんか?" class="phpgenera_Details_mainR4_bottom_title">KB5055518を修正する方法Windows 10にインストールできませんか?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796791957.html" title="<🎜>:死んだレール - オオカミの飼い主" class="phpgenera_Details_mainR4_bottom_title"><🎜>:死んだレール - オオカミの飼い主</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796792155.html" title="R.E.P.O.のすべての敵とモンスターの強度レベル" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.のすべての敵とモンスターの強度レベル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796797907.html" title="<🎜>:庭を育てる - 完全な突然変異ガイド" class="phpgenera_Details_mainR4_bottom_title"><🎜>:庭を育てる - 完全な突然変異ガイド</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2週間前</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/article.html">もっと見る</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>ホットAIツール</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>リアルなヌード写真を作成する AI 搭載アプリ</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>写真から衣服を削除するオンライン AI ツール。</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>脱衣画像を無料で</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI衣類リムーバー</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173414504068133.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Video Face Swap" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_title">
<h3>Video Face Swap</h3>
</a>
<p>完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/ai">もっと見る</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>人気の記事</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796793874.html" title="KB5055523を修正する方法Windows 11にインストールできませんか?" class="phpgenera_Details_mainR4_bottom_title">KB5055523を修正する方法Windows 11にインストールできませんか?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796793871.html" title="KB5055518を修正する方法Windows 10にインストールできませんか?" class="phpgenera_Details_mainR4_bottom_title">KB5055518を修正する方法Windows 10にインストールできませんか?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796791957.html" title="<🎜>:死んだレール - オオカミの飼い主" class="phpgenera_Details_mainR4_bottom_title"><🎜>:死んだレール - オオカミの飼い主</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796792155.html" title="R.E.P.O.のすべての敵とモンスターの強度レベル" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O.のすべての敵とモンスターの強度レベル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796797907.html" title="<🎜>:庭を育てる - 完全な突然変異ガイド" class="phpgenera_Details_mainR4_bottom_title"><🎜>:庭を育てる - 完全な突然変異ガイド</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2週間前</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/article.html">もっと見る</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>ホットツール</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/92" title="メモ帳++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="メモ帳++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/92" title="メモ帳++7.3.1" class="phpmain_tab2_mids_title">
<h3>メモ帳++7.3.1</h3>
</a>
<p>使いやすく無料のコードエディター</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/93" title="SublimeText3 中国語版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 中国語版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/93" title="SublimeText3 中国語版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 中国語版</h3>
</a>
<p>中国語版、とても使いやすい</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/121" title="ゼンドスタジオ 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="ゼンドスタジオ 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/121" title="ゼンドスタジオ 13.0.1" class="phpmain_tab2_mids_title">
<h3>ゼンドスタジオ 13.0.1</h3>
</a>
<p>強力な PHP 統合開発環境</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/469" title="ドリームウィーバー CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="ドリームウィーバー CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/469" title="ドリームウィーバー CS6" class="phpmain_tab2_mids_title">
<h3>ドリームウィーバー CS6</h3>
</a>
<p>ビジュアル Web 開発ツール</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac版</h3>
</a>
<p>神レベルのコード編集ソフト(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/ai">もっと見る</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>ホットトピック</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/java-tutorial" title="Java チュートリアル" class="phpgenera_Details_mainR4_bottom_title">Java チュートリアル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1655</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>14</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/cakephp-tutor" title="CakePHP チュートリアル" class="phpgenera_Details_mainR4_bottom_title">CakePHP チュートリアル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1414</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/laravel-tutori" title="Laravel チュートリアル" class="phpgenera_Details_mainR4_bottom_title">Laravel チュートリアル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1307</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>25</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/php-tutorial" title="PHP チュートリアル" class="phpgenera_Details_mainR4_bottom_title">PHP チュートリアル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1253</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>29</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/c-tutorial" title="C# チュートリアル" class="phpgenera_Details_mainR4_bottom_title">C# チュートリアル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1228</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>24</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/faq/zt">もっと見る</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/682567.html" title="PowerPoint を使用して XML ファイルを開くことはできますか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170834798786772.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="PowerPoint を使用して XML ファイルを開くことはできますか?" />
</a>
<a href="https://www.php.cn/ja/faq/682567.html" title="PowerPoint を使用して XML ファイルを開くことはできますか?" class="phphistorical_Version2_mids_title">PowerPoint を使用して XML ファイルを開くことはできますか?</a>
<span class="Articlelist_txts_time">Feb 19, 2024 pm 09:06 PM</span>
<p class="Articlelist_txts_p">XML ファイルは PPT で開くことができますか? XML、Extensible Markup Language (Extensible Markup Language) は、データ交換とデータ ストレージで広く使用されている汎用マークアップ言語です。 HTML と比較して、XML はより柔軟であり、独自のタグとデータ構造を定義できるため、データの保存と交換がより便利で統一されます。 PPT (PowerPoint) は、プレゼンテーションを作成するために Microsoft によって開発されたソフトウェアです。包括的な方法を提供します。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/591102.html" title="Python で XML データを CSV 形式に変換する" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/169175406767778.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Python で XML データを CSV 形式に変換する" />
</a>
<a href="https://www.php.cn/ja/faq/591102.html" title="Python で XML データを CSV 形式に変換する" class="phphistorical_Version2_mids_title">Python で XML データを CSV 形式に変換する</a>
<span class="Articlelist_txts_time">Aug 11, 2023 pm 07:41 PM</span>
<p class="Articlelist_txts_p">Python の XML データを CSV 形式に変換する XML (ExtensibleMarkupLanguage) は、データの保存と送信に一般的に使用される拡張可能なマークアップ言語です。 CSV (CommaSeparatedValues) は、データのインポートとエクスポートに一般的に使用されるカンマ区切りのテキスト ファイル形式です。データを処理するとき、分析や処理を容易にするために、XML データを CSV 形式に変換する必要がある場合があります。 Pythonは強力です</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/589311.html" title="Python を使用した XML データのフィルタリングと並べ替え" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/169139624968886.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Python を使用した XML データのフィルタリングと並べ替え" />
</a>
<a href="https://www.php.cn/ja/faq/589311.html" title="Python を使用した XML データのフィルタリングと並べ替え" class="phphistorical_Version2_mids_title">Python を使用した XML データのフィルタリングと並べ替え</a>
<span class="Articlelist_txts_time">Aug 07, 2023 pm 04:17 PM</span>
<p class="Articlelist_txts_p">Python を使用した XML データのフィルタリングと並べ替えの実装 はじめに: XML は、データをタグと属性の形式で保存する、一般的に使用されるデータ交換形式です。 XML データを処理するとき、多くの場合、データのフィルタリングと並べ替えが必要になります。 Python には、XML データを処理するための便利なツールとライブラリが多数用意されています。この記事では、Python を使用して XML データをフィルタリングおよび並べ替える方法を紹介します。 XML ファイルの読み取り 始める前に、XML ファイルを読み取る必要があります。 Python には XML 処理ライブラリが多数ありますが、</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/589638.html" title="Python を使用した XML でのエラーと例外の処理" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/169146874751245.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Python を使用した XML でのエラーと例外の処理" />
</a>
<a href="https://www.php.cn/ja/faq/589638.html" title="Python を使用した XML でのエラーと例外の処理" class="phphistorical_Version2_mids_title">Python を使用した XML でのエラーと例外の処理</a>
<span class="Articlelist_txts_time">Aug 08, 2023 pm 12:25 PM</span>
<p class="Articlelist_txts_p">Python を使用した XML でのエラーと例外の処理 XML は、構造化データの保存と表現に使用される一般的に使用されるデータ形式です。 Python を使用して XML を処理すると、エラーや例外が発生することがあります。この記事では、Python を使用して XML のエラーと例外を処理する方法を紹介し、参考用のサンプル コードをいくつか示します。 Try-Except ステートメントを使用して XML 解析エラーを捕捉する Python を使用して XML を解析すると、時々、次のようなエラーが発生することがあります。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/589395.html" title="Python は XML と JSON 間の変換を実装します" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/169140665135126.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Python は XML と JSON 間の変換を実装します" />
</a>
<a href="https://www.php.cn/ja/faq/589395.html" title="Python は XML と JSON 間の変換を実装します" class="phphistorical_Version2_mids_title">Python は XML と JSON 間の変換を実装します</a>
<span class="Articlelist_txts_time">Aug 07, 2023 pm 07:10 PM</span>
<p class="Articlelist_txts_p">Python は XML と JSON 間の変換を実装します はじめに: 日常の開発プロセスでは、異なる形式間でデータを変換する必要があることがよくあります。 XML と JSON は一般的なデータ交換形式であり、Python ではさまざまなライブラリを使用して XML と JSON の間で変換できます。この記事では、一般的に使用されるいくつかの方法をコード例とともに紹介します。 1. Python で XML を JSON に変換するには、xml.etree.ElementTree モジュールを使用できます。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/617500.html" title="C# 開発で XML および JSON データ形式を処理する方法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/169684656350659.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="C# 開発で XML および JSON データ形式を処理する方法" />
</a>
<a href="https://www.php.cn/ja/faq/617500.html" title="C# 開発で XML および JSON データ形式を処理する方法" class="phphistorical_Version2_mids_title">C# 開発で XML および JSON データ形式を処理する方法</a>
<span class="Articlelist_txts_time">Oct 09, 2023 pm 06:15 PM</span>
<p class="Articlelist_txts_p">C# 開発で XML および JSON データ形式を処理する方法には、特定のコード サンプルが必要です。現代のソフトウェア開発では、XML と JSON の 2 つのデータ形式が広く使用されています。 XML (Extensible Markup Language) はデータの保存と送信に使用されるマークアップ言語であり、JSON (JavaScript Object Notation) は軽量のデータ交換形式です。 C# 開発では、XML と JSON データの処理と操作が必要になることがよくありますが、この記事では、C# を使用してこれら 2 つのデータ形式を処理し、添付する方法に焦点を当てます。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/589645.html" title="Python は XML 内の特殊文字とエスケープ シーケンスを解析します" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/169147000424336.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Python は XML 内の特殊文字とエスケープ シーケンスを解析します" />
</a>
<a href="https://www.php.cn/ja/faq/589645.html" title="Python は XML 内の特殊文字とエスケープ シーケンスを解析します" class="phphistorical_Version2_mids_title">Python は XML 内の特殊文字とエスケープ シーケンスを解析します</a>
<span class="Articlelist_txts_time">Aug 08, 2023 pm 12:46 PM</span>
<p class="Articlelist_txts_p">Python は XML 内の特殊文字とエスケープ シーケンスを解析します XML (eXtensibleMarkupLanguage) は、異なるシステム間でデータを転送および保存するために一般的に使用されるデータ交換形式です。 XML ファイルを処理する場合、特殊文字やエスケープ シーケンスが含まれる状況に遭遇することが多く、これにより解析エラーやデータの誤解が生じる可能性があります。したがって、Python を使用して XML ファイルを解析する場合は、これらの特殊文字とエスケープ シーケンスの処理方法を理解する必要があります。 1. 特殊文字と</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/589178.html" title="Pythonを使用したXMLとデータベース間のデータ同期" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/169138505355466.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Pythonを使用したXMLとデータベース間のデータ同期" />
</a>
<a href="https://www.php.cn/ja/faq/589178.html" title="Pythonを使用したXMLとデータベース間のデータ同期" class="phphistorical_Version2_mids_title">Pythonを使用したXMLとデータベース間のデータ同期</a>
<span class="Articlelist_txts_time">Aug 07, 2023 pm 01:10 PM</span>
<p class="Articlelist_txts_p">Python を使用して XML とデータベース間のデータ同期を実装する はじめに: 実際の開発プロセスでは、多くの場合、XML データとデータベース データを同期する必要があります。 XML は一般的に使用されるデータ交換形式であり、データベースはデータを保存するための重要なツールです。この記事では、Python を使用して XML とデータベース間のデータ同期を実現する方法とコード例を紹介します。 1. XML とデータベースの基本概念 XML (ExtensibleMarkupLanguage) は拡張可能な言語です。</p>
</div>
</div>
<a href="https://www.php.cn/ja/be/" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>福祉オンライン PHP トレーニング,PHP 学習者の迅速な成長を支援します!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ja/about/us.html">私たちについて</a>
<a href="https://www.php.cn/ja/about/disclaimer.html">免責事項</a>
<a href="https://www.php.cn/ja/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1746400881"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
<script>
document.addEventListener('DOMContentLoaded', function() {
const mainNav = document.querySelector('.Article_Details_main1Lmain');
const header = document.querySelector('header');
if (mainNav) {
window.addEventListener('scroll', function() {
const scrollPosition = window.scrollY;
if (scrollPosition > 84) {
mainNav.classList.add('fixed');
} else {
mainNav.classList.remove('fixed');
}
});
}
});
</script>
</body>
</html>