CSS 背景画像の座標配置と負の数値テクニックの使用方法の詳細な説明
CSS背景画像 配置は、特に背景画像が多い場合に、レイアウトプロセスでより広く使用されます。この記事では、背景画像の配置に関する知識と負の数が存在する理由について詳しく紹介します。興味のある友人は参照してください。ダウン
背景画像の配置についていくつかの点を明確にする必要があります:
1. 2 つの値のうちの最初の 1 つは水平方向の配置であり、これを X 軸の配置と呼びます。後者の値は縦方向の位置であり、これを y 軸の位置と呼びます。値が 1 つだけの場合、デフォルトは x 軸方向になります。このとき、y 軸方向はデフォルトで上下に揃えられ、中央になります。
2. 座標軸の原点は、対応するコンテナの左頂点です。
3. この座標の y 軸の矢印は下を向いています。つまり、右下隅 (コンテナー内) の x と y の値はすべて正です。
4. x 値と y 値はそれぞれ、座標の原点 (つまり、コンテナーの左頂点) を基準とした背景 絵 の左頂点の値を表します。
5. x y の値はパーセントまたはピクセルで表すことができます。
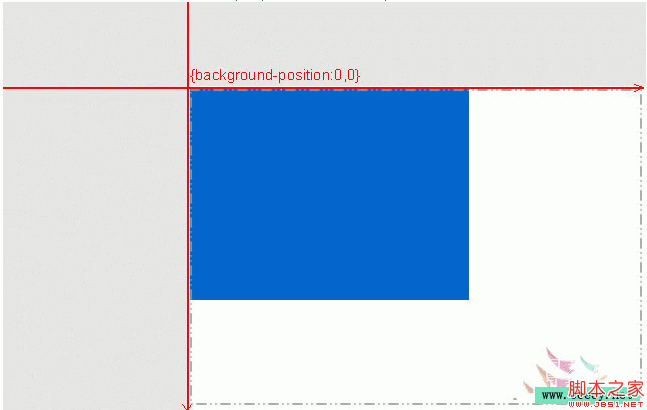
6. 表現する場合、座標ルールではなく、配置ルールが適用されます。 x が左の場合は、ピクチャの左側がコンテナの左側に揃うことを意味し、x が右の場合は、ピクチャの右側がコンテナの右側に揃うことを意味します。 、x y が中央に等しい場合、画像の上部がコンテナの上部と一致することを意味します。それは中央揃えを意味します。 7. x y がパーセントまたはピクセルで表される場合、その値は負の数になる可能性があります。座標規則を適用すると、負の数の意味を簡単に理解できます。x が負の数の場合、y が負の数の場合、画像の左の頂点がコンテナの左の頂点の左側にあることを意味します。これは、ピクチャの左頂点がコンテナの左固定点の上にあることを意味します。つまり、コンテナの範囲を超えて左上にあります。 以下のいくつかの状況を説明するためにいくつかの図を使用します。青いブロックは画像を表し、点線のボックスはコンテナー (p、td、または直接本体) を表します。その中には背景画像しか表示されないことに注意してください。コンテナ I 目に見える部分を表すために白を使用し、コンテナの範囲外にあるものは見えないので、それを表すために灰色を使用します。コンテナの左側の固定点の座標は (0, 0) です。 1つ目、背景画像はコンテナの左上に揃えられます、0px 0pxは左上と書くこともできます
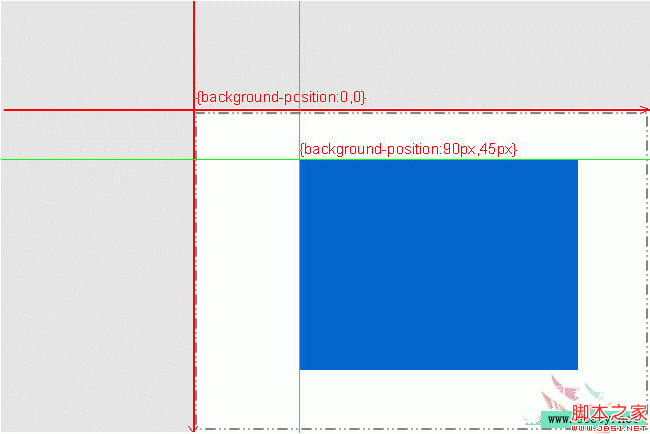
2つ目、背景画像はコンテナの中央にあり、固定点座標は正の値です
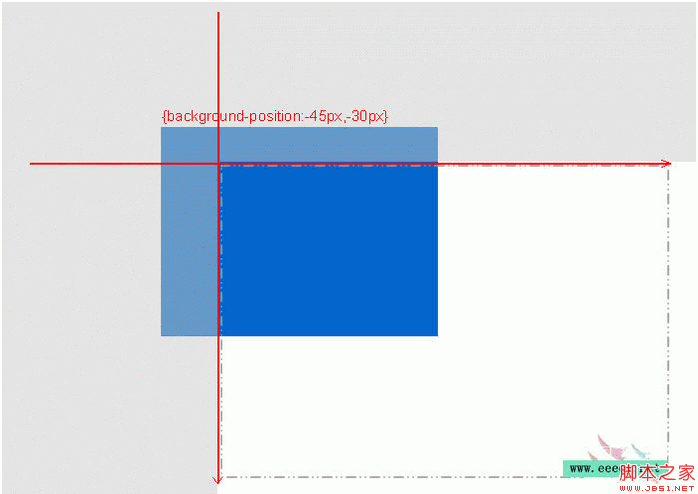
3 番目の背景画像部分はコンテナの左上にあり、固定小数点座標は負の値です
この時点で、位置決め値の使用方法が理解できるかもしれません background
background
で背景画像を正確に見つけるには、最初に紹介した 2 つの画像を見てください。背景の位置とコンテナ内でのみ表示される 2 つのプロパティを使用して、背景画像の特定の部分を呼び出すことができます。全体のイメージを自由自在に。  しかし、呼び出しの便宜のために、これらの小さな画像を配置するときは、いくつかのルールに注意する必要があります。たとえば、小さな画像間の距離は、通常、小さな画像が呼び出されるコンテナのサイズ、またはその距離です。コンテナに入らないように、見せたくない写真が表示されます。
しかし、呼び出しの便宜のために、これらの小さな画像を配置するときは、いくつかのルールに注意する必要があります。たとえば、小さな画像間の距離は、通常、小さな画像が呼び出されるコンテナのサイズ、またはその距離です。コンテナに入らないように、見せたくない写真が表示されます。
もう 1 つ、位置決めにパーセンテージを使用する場合、アルゴリズムは非常に特殊です。例を示します: 
コード:
background: #FFF url(image) no-repeat fixed 50% -30%;
この時点で画像はコンテナ内のどこにあるべきですか?
コンテナの左頂点から画像の左頂点の座標位置は x: (コンテナの幅 - 画像の幅) x50%
y: (コンテナの高さ) - 画像の高さ) x (-30%)
得られた結果 座標ルールを適用すると、差が負でパーセンテージが正の場合、演算結果は負になります。差が負でパーセンテージが負の場合、結果は正になります。まとめると、これが
演算子
の組み合わせアルゴリズムです。演算結果を座標ルールに取り込むことで、画像の位置を取得できます。
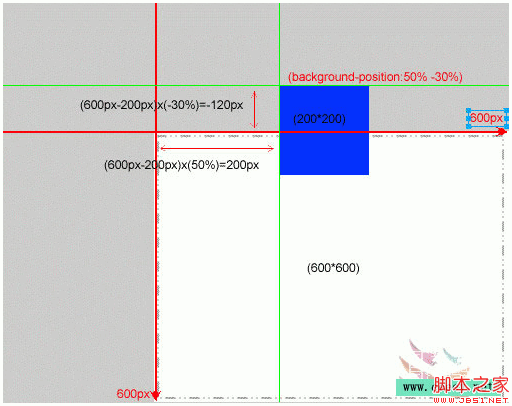
例: コンテナーは幅: 600px; 高さ: 600px; 画像は次のようになります:
x: 200px)*50 %
y: (600px-200px)*(-30%) 以下に示すように: 
以上がCSS 背景画像の座標配置と負の数値テクニックの使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。





