
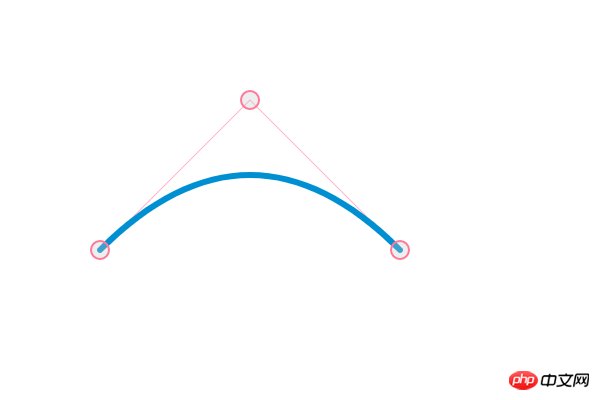
Canvas2次ベジェ曲線の操作例
3次ベジェ曲線生成ツールに切り替える

canvas = document.getElementById("canvas");
ctx = canvas.getContext("2d")
ctx.lineWidth = 6;
ctx.strokeStyle = "#0090D2";
ctx.beginPath();
ctx.moveTo(100, 250);
ctx.quadraticCurveTo(250, 100, 400, 250);
ctx.stroke();以上がキャンバスのベジェ曲線効果を実装するコードのデモの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。