CSS の 3 つの通常配置、フローティング配置、および絶対配置の詳細な紹介
この記事では、CSSの3つの配置規則、フローティング、絶対配置について詳しく説明します
通常フロー、通常フロー、ドキュメントフロー
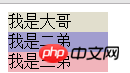
通常の通常フローの表示方法は次のとおりですfollow

通常の対応する要素の特性に従って表示され、インライン要素は 1 行を占め、ブロックレベルの要素は 1 行以上を占めます。
ブロックレベルの要素に従って、上から順に長兄、次兄、三兄が配置されています。これが通常の流れです。
フローティング
その名の通り、フローティングとは通常の流れの上に浮かぶことを意味します。機能: 複数のボックスを 1 行に配置する問題を解決し (通常、次のボックスは 1 行のみを占有し、複数のボックスは複数の行を占有します)、ボックスは高度に制御可能です。
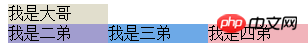
フローティングの特徴: フローティング要素はソート時に上に揃えられます。

長兄は浮いていないので、次兄の位置に合わせます。
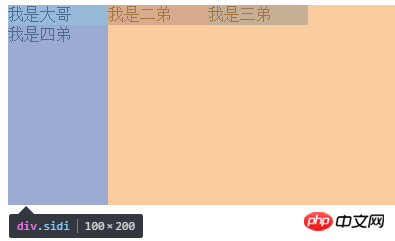
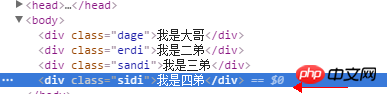
フローティングは標準流量には影響せず、標準流量は元の位置にあります。ここの四男はフローティング設定ではなく、非常に高い位置にあります。上の小さな列は長兄とその他の列で覆われていますが、四男が列全体を占めています。 他の3兄弟はその体の上に浮かんでいます。
そのため、フロートは標準ストリームにオーバーレイされます。


フローティング並べ替えルール
ページ上に複数のフローティングボックスと非フローティングボックスが一緒に表示される場合、フローティングボックスはフローティングボックスと整列され、非フローティングボックスは非フローティングストリームのアライメントと一致します。
フローティングは要素の表示モードを変更します - 要素の表示モードは次のように変更されます。
left と right は、前のフローティング要素の位置にのみ影響します。同じ位置にある場合、左のフロートは左のフロートを検索し、右のフロートは右のフロートを検索します。
どのフロートが浮いているかに基づいて位置は何ですか?
浮動要素が見つからない場合は、標準ストリームの形式で解析されます。
浮動要素が見つかった場合は、浮動ルールに従って解析されます。フローティング後の要素の位置は、その要素が配置されている標準ストリームの位置となり、標準ストリームは上書きされます。
絶対位置決め
以上がCSS の 3 つの通常配置、フローティング配置、および絶対配置の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました





