
CSSフローティングと配置について詳しく説明
ドキュメント フローとは、要素が左から右、上から下に自動的に配置される、要素の植字とレイアウトのプロセスを指します。そして最後にフォームを上から下の行に分割し、各行に要素を左から右の順に配置します。ドキュメント フローから外れるということは、要素がこの配置を乱すか、レイアウトから取り除かれることを意味します。
ドキュメント フローから要素を取得するメソッドは、フローティングと配置です。
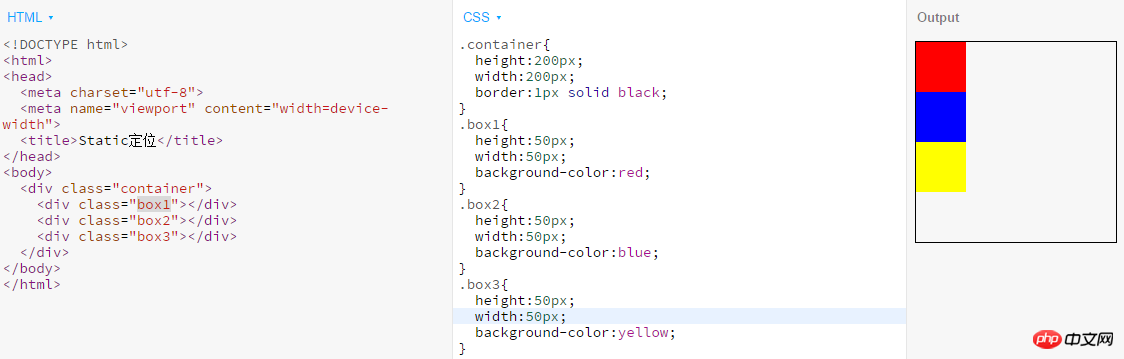
CSS配置デフォルト配置(static)、相対配置(relative)、絶対配置(absolute)、固定配置(fixed)の4つの方法があります

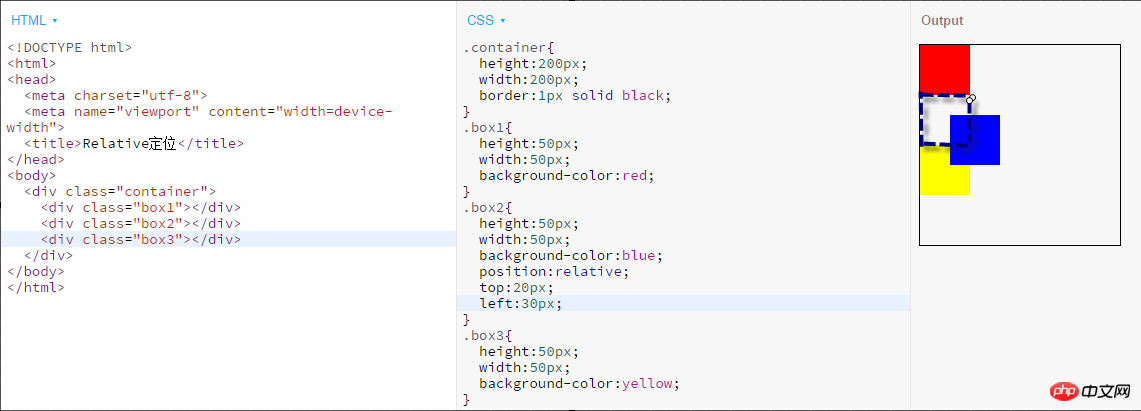
relative: 相対的に配置された要素を生成し、上、下、左、右の位置を通じて通常の位置に対して相対的に配置されます。相対とは、デフォルトのフロー内の要素の位置を指します。
注:
1. 要素の position 属性を相対に設定した後、要素の後に、top、bottom、left、および right 属性を使用して相対的にオフセットします。は offset であり、デフォルトのドキュメント フロー内で元々占めていた位置がまだ存在し、その直後の要素の位置は元の位置に基づきます
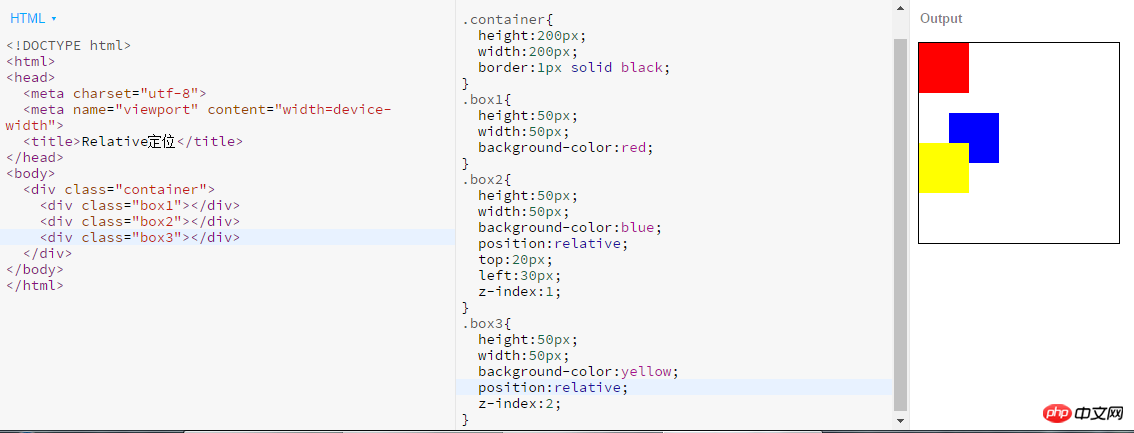
3。 use z-index 属性は、限定されたレベルの階層を示します。
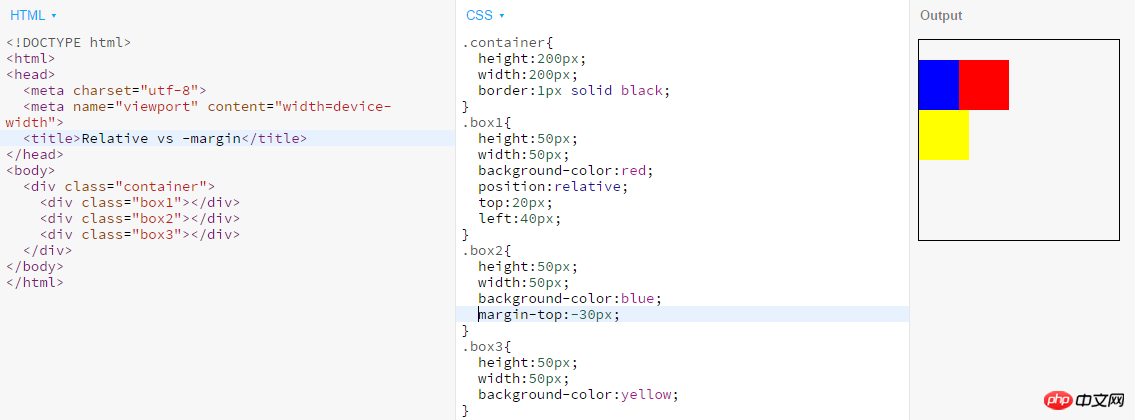
例:
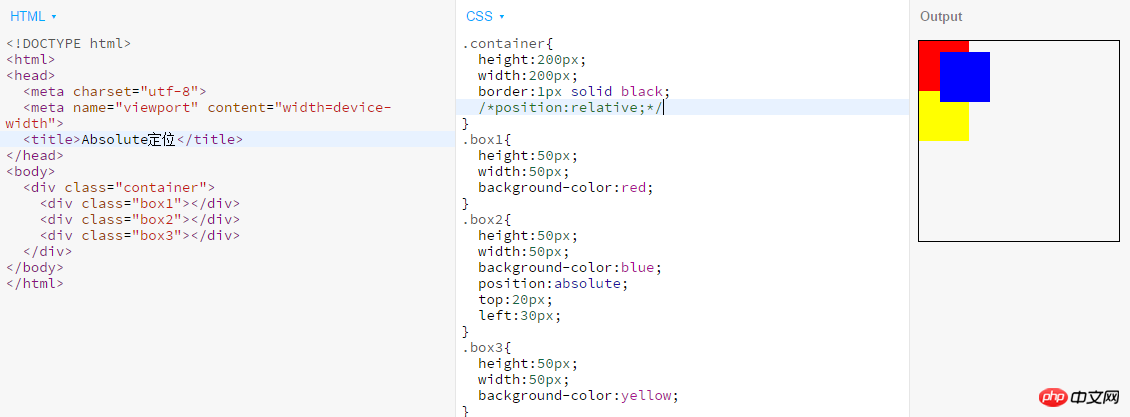
 2番目のボックス要素は、前の位置(点線部分)に対して下に20px、右に30px平行移動されます。
2番目のボックス要素は、前の位置(点線部分)に対して下に20px、右に30px平行移動されます。
3 番目のブロックレベル要素のブロックされた部分を出現させるには、次のコードを使用して実現できます:
 注: z-index を使用する場合、要素のスタイルに位置決めメソッドが含まれていることを確認する必要があります。以前に指定するのを忘れていたため、Box3 で位置決めメソッドが追加され、z-index が機能しなくなってしまいました。
注: z-index を使用する場合、要素のスタイルに位置決めメソッドが含まれていることを確認する必要があります。以前に指定するのを忘れていたため、Box3 で位置決めメソッドが追加され、z-index が機能しなくなってしまいました。
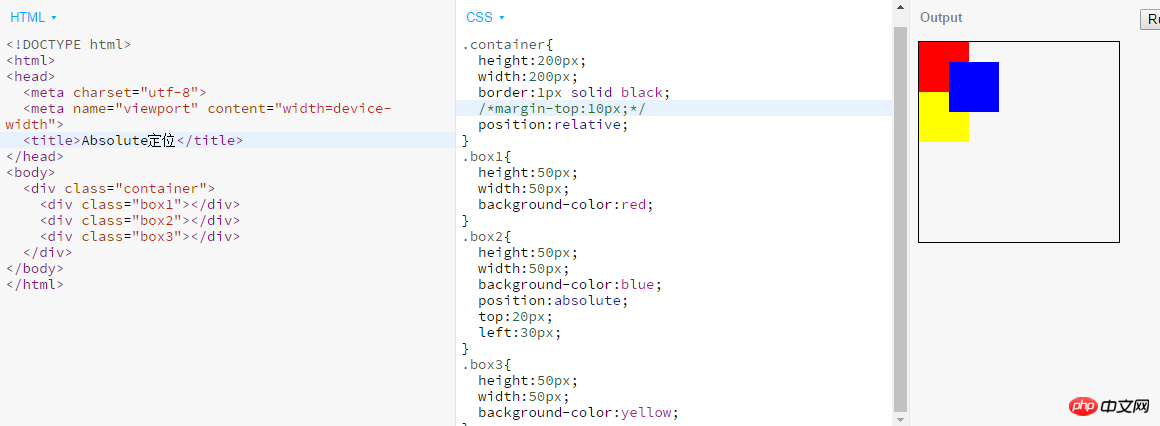
1. 絶対配置要素はドキュメント フローから分離されており、通常のフロー内の他の要素は絶対要素が存在しないかのように配置されます。配置された要素は、最も近い配置された祖先要素を基準とします。要素に配置された祖先要素がない場合、その位置は本文を基準とします。
3. 絶対配置されたボックスは、ページ上の他の要素を覆うことができます。
例:
この状況は、box2 に最も近い親要素が配置されている場合です。box2 に最も近い親要素が配置されていない場合、例は次のようになります。要素のためのスペースを残さない絶対的な配置。要素のスペースを指定するには、画面のビューポートに対する相対的な位置を指定します。要素の位置は、画面がスクロールしても変わりません。多くのウェブサイトの上部にある固定ナビゲーション や、右下隅にある固定広告などで使用されます。
や、右下隅にある固定広告などで使用されます。
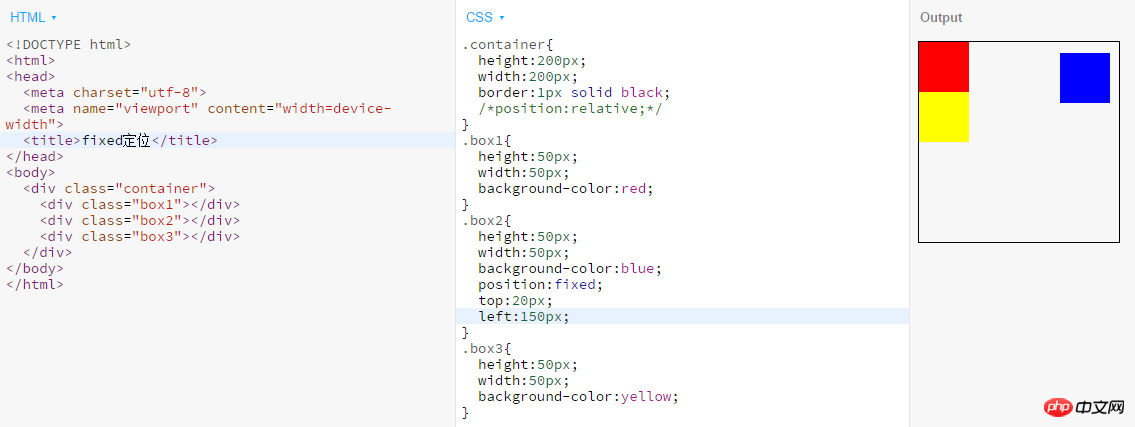
例: 

絶対オフセットの参照点は、最も近い位置にある親要素を基準とするか、存在しない場合は body 要素を基準とします。
相対オフセットの基準点は、次のとおりです。通常のフロー;
固定オフセットの基準点は、ブラウザ ウィンドウを基準としています。
z-index 属性は、ノードのスタック順序を設定するために使用されます。積み重ね順が低くなります。
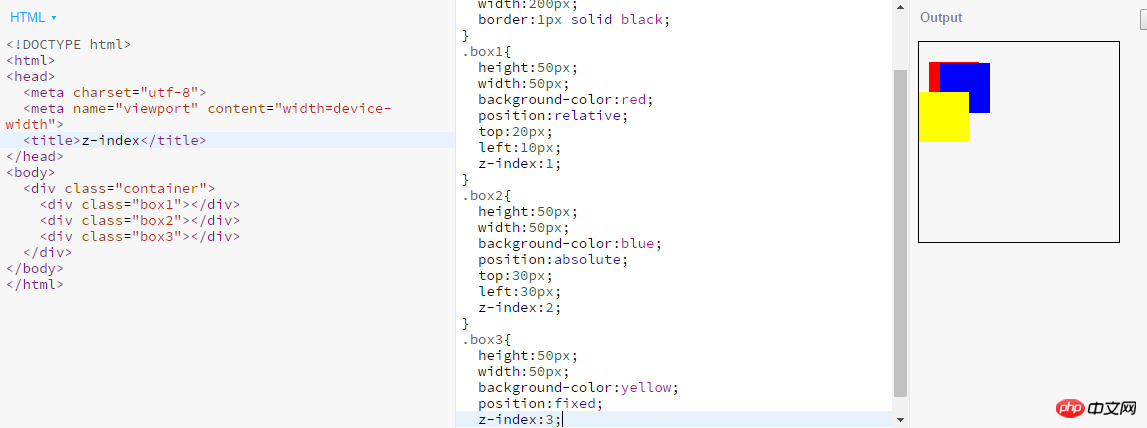
使用法: 例

1.z-index は位置決めされた要素に対してのみ有効です (位置: 相対||絶対||固定);
2.z-index は同じレベルの要素のみを比較できます
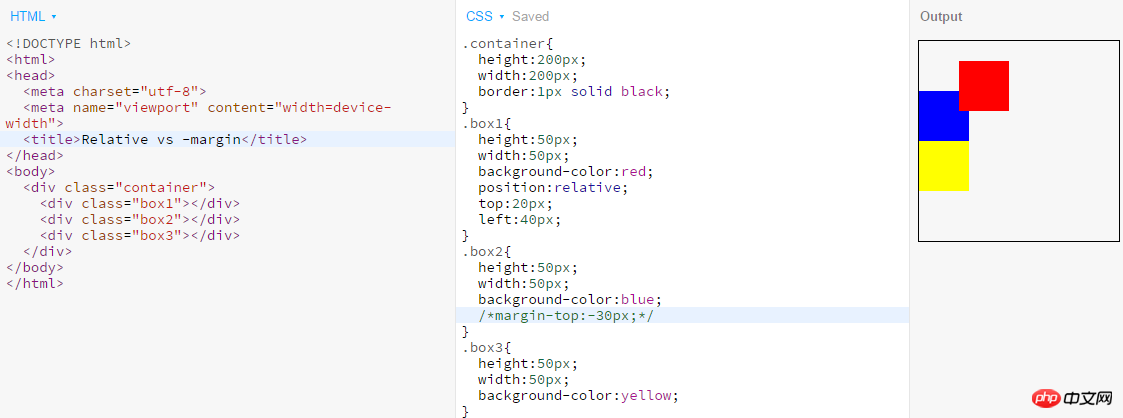
位置: 相対マージンと負のマージンは両方とも要素の位置をオフセットできます。 2 つの違いは次のとおりです。
負のマージンはドキュメント フロー内の要素の位置をオフセットし、占有されている位置を放棄します。オフセットされたスペースの前では、その直後の要素がスペースのこの部分を埋めます
要素の相対的な位置がオフセットされた後も、元のスペースに固定され、他の要素は入りません。ドキュメントフローが流入します。
例:


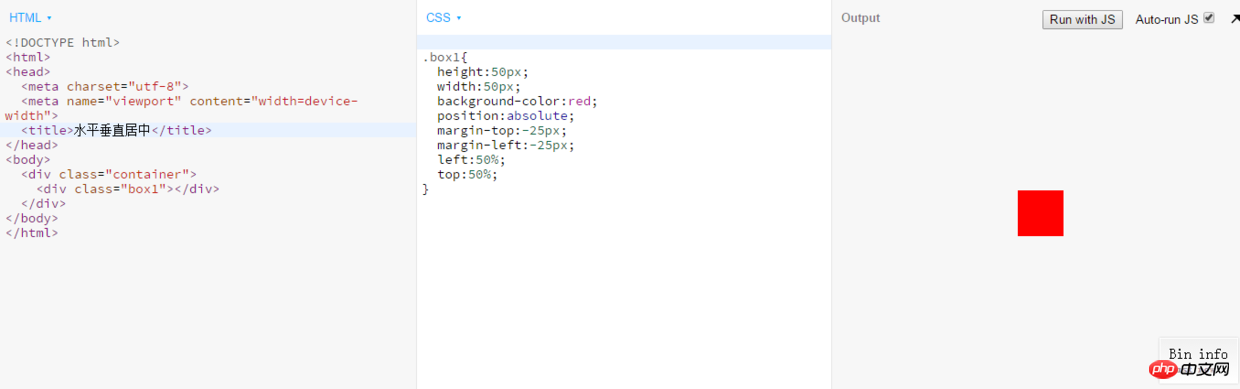
絶対位置と負のマージンを使用できます。例:

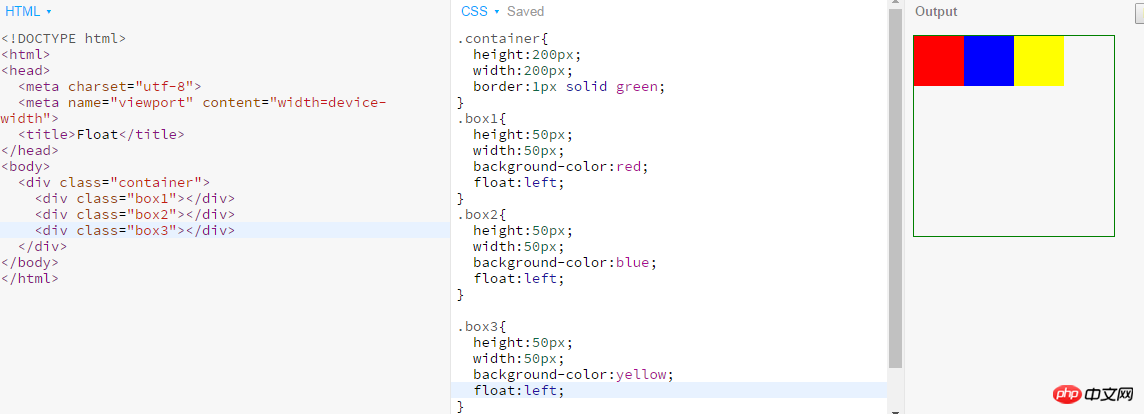
3. 幅がない場合、コンテンツはデフォルトで幅を拡張します。
他のフロート要素への影響: 後でフロートする要素が、最初にフロートする要素の上部を超えることはありません。
通常の要素への影響: フローティング要素はドキュメントの通常のフローから
削除され、その隣の要素の位置が移動し、レイアウトに影響を与えます。
を参照してください)
Float のクリア とはどういう意味ですか? IE ブラウザ
以外での float のクリア方法は次のとおりです。 Firefox の下など)、コンテナの高さが自動で、コンテナのコンテンツにフローティング (フロートは左または右) 要素がある場合、この場合、コンテナの高さをコンテナの高さに合わせて自動的に拡張することはできません。コンテンツがコンテナの外に出てしまい、レイアウトに影響を与える現象を防ぐために行われるCSS処理をCSSクリアフロートと呼びます。clear 属性を持つ空の要素を使用します
属性を持つ空の要素を使用します
フローティング要素の後に<p class="clear"></p> ,并在CSS中赋予 .clear{clear:both;} 属性即可清理浮动。亦可使用 <br class="clear"> 或 <hr class="clear">のような空の要素を使用してクリーンアップします。
2. CSS の overflow 属性
を使用して、フローティング要素のコンテナに overflow:hidden; または overflow:auto; を追加します。親要素のコンテナの幅と高さ、またはzoom:1を設定します。
3. CSS の :after擬似要素を使用する
補足: float をクリアするために clear:both を使用することについては、float をクリアした後にレンダリングが行われるという誤解もあると思います。要素の順序は通常のフローと同じです。実際には、これは私自身の理解と欠点です。ご批判と修正を歓迎します。
フローティングについて
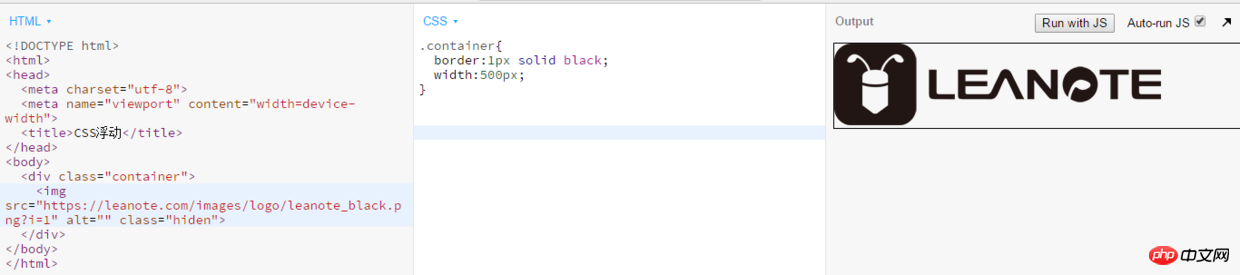
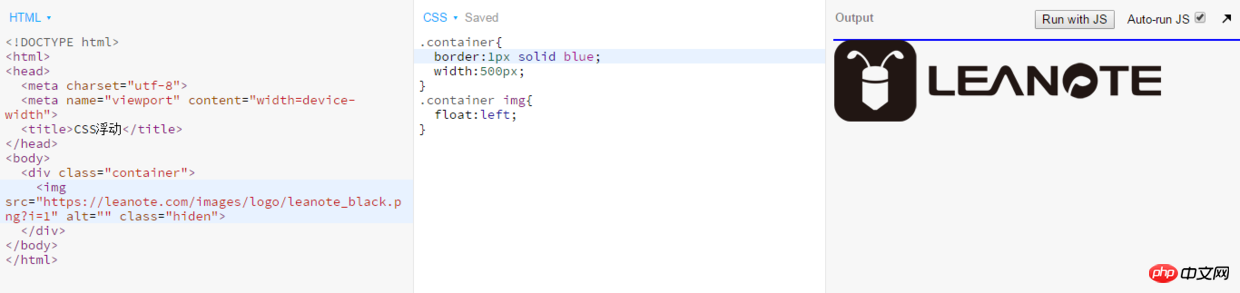
以下のコード:
親コンテナに背景画像を追加すると、通常のフローに従って画像がレンダリングされます

背景にフローティングを追加するとこれに基づいて画像を作成すると、効果は次のようになります:

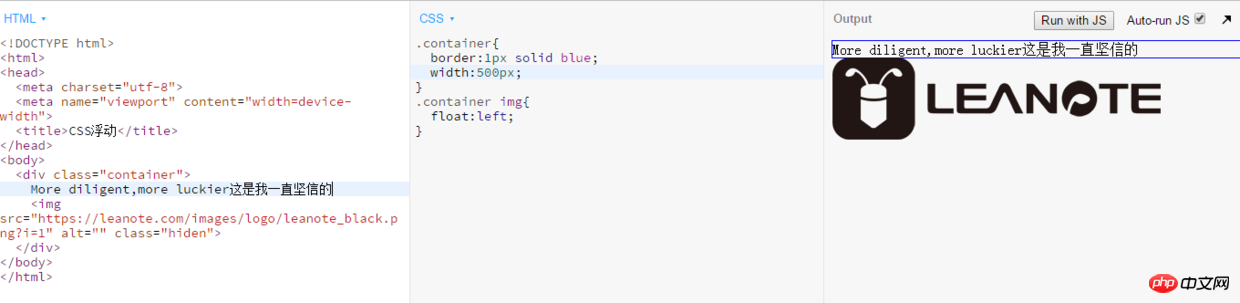
親要素の高さが折りたたまれ、背景画像がドキュメント フローから外れていることがわかります。そのため、親コンテナ p はその高さを補充しました。今回は、親コンテナにテキストを追加して、その高さの変化を確認してみましょう

親コンテナの高さが拡張されましたが、それは可能ですか?あるのか!
子要素が浮いて親要素が折りたたまれる理由は、p の高さが事前に設定されていないため、p の高さはそれに含まれる子要素の高さによって決まります。フローティングはドキュメント フローの外にあるため、画像の高さは計算されません。このとき、pにおいては、pの中の中性子元素の高さが0になったことに相当します。
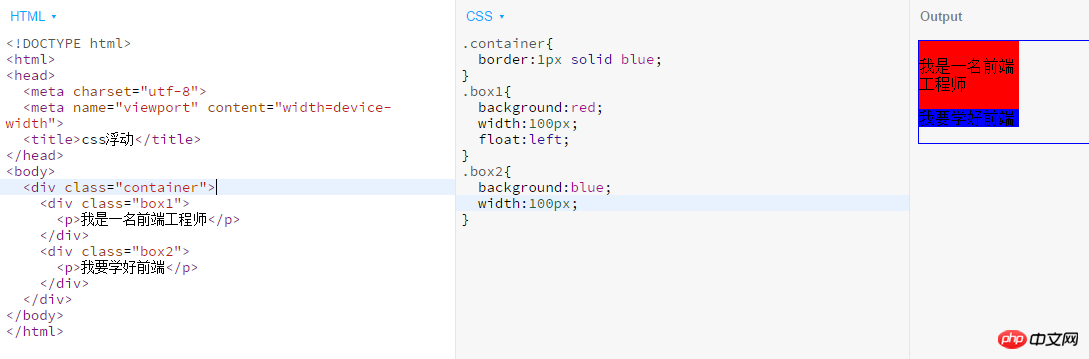
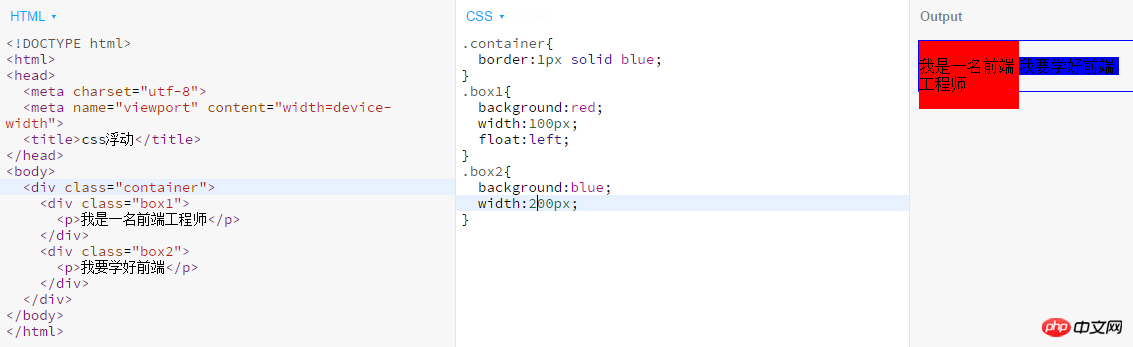
長い間私を悩ませてきた問題を共有してコードをアップロードしましょう:


私が理解できないのは、なぜbox2の幅なのかということです。ケース 2 の幅はケース 1 のボックス 2 の幅よりも広いです ケース 2 のボックス 2 はフローティングできますが、ケース 1 のボックス 2 はフローティングできません。
答えは次のとおりです。ケース 1 では幅が 100px に制限されているため、box2 のテキストは右側を囲むことができず、下方向にしか囲むことができません。 ケース 2 の場合、幅が 200px であるため、box2 はこの幅内で box1 を囲むことができます
clear:both についての理解:
Clear:both; 実際には、clear float を使用して外側の p を開くことになります。そのため、すべての内部 ps を float に設定した後、外側の p の背景が表示されないことがあります。その理由は、外側の p が開かれておらず、小さすぎるため、表示される背景が 1 つに制限されているためです。ワイヤー。
例は次のとおりです:

CSS のフローティングと配置に関する知識は以上です。不足している点があれば、修正していただければ幸いです。
以上がCSS のフローティングと配置に関する詳細な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。