
CSS3 @keyフレーム。多くのWebページのアニメーション画像、Flashアニメーション、JAVAScriptを置き換えることができます。
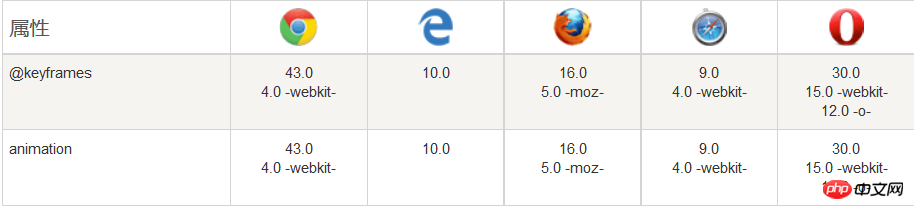
以下の表には、@keyframes ルールとすべてのアニメーション プロパティがリストされています:

表内の番号は、プロパティのバージョン番号をサポートする最初のブラウザを示します。
-webkit-、-ms-、または -moz- の直前の数字は、このプレフィックス属性をサポートする最初のブラウザーのバージョン番号です。

例:
@keyframes myfirst{
from {background: red;}
to {background: yellow;}}
@-webkit-keyframes myfirst /* Safari 与 Chrome */{
from {background: red;}
to {background: yellow;}}
@keyframesでアニメーションを作成する場合、それをセレクターにバインドします。そうしないと、アニメーションは効果がありません。
少なくとも次の 2 つの CSS3 アニメーション プロパティがセレクターにバインドされるように指定します:
アニメーションの名前を指定します
アニメーションの継続時間を指定します
例:
p{
animation: myfirst 5s;
-webkit-animation: myfirst 5s; /* Safari 与 Chrome */}注: アニメーションの名前とアニメーションの長さを定義する必要があります。期間を省略した場合、デフォルト値は 0 であるため、アニメーションは実行されません。
例: 注: この例は、Internet Explorer 9 以前の IE バージョンでは無効です。
りー以上がCSS3 を使用して @keyframe をアニメーション化するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。