Less構成環境のインストールの概要
t+p>「less」と入力して Enter を押します 2. : ctrl+shift+p>パッケージのインストール> 「less2css」と入力して Enter を押します
機能:less ファイルを保存すると、同じ名前の CSS ファイルが自動的に生成され、コンパイル
エラー メッセージが表示されます。 ; プロジェクトディレクトリ内のすべてのlessファイルをcssファイルにバッチコンパイルします。 2.
Node.jsをインストールします 1. デフォルトでは、C:Program
Filesnodejs にインストールされます。 2. C ドライブの Program Filesnodejs を開き、nodejs フォルダーの下にある npm を見つけて、関連する環境をインストールします。
3.win+R、cmdを入力して終了し、Enterを押してDOSウィンドウを表示します。環境
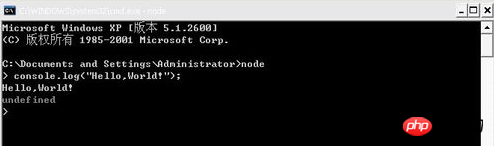
変数はインストール中に自動的に構成されているため、node に直接入力して、node.js 対話モードに入ることができます:
 3。node に入った後、次のように入力できます: console.log("Hello, World!");テストしてみましょう:
3。node に入った後、次のように入力できます: console.log("Hello, World!");テストしてみましょう:
 4. C ドライブの下に app フォルダーを作成し、app フォルダー内に test.js を書き込みます。
4. C ドライブの下に app フォルダーを作成し、app フォルダー内に test.js を書き込みます。
コードは次のとおりです:
var http =
require("http");http.createServer(function(req, res) {
res.write
Head( 200 , {"Content- Type": "text/html"}); res.write("
Node.js
");res.write("
Hello World
" );res.
end("
beyondweb.cn
");}).listen(3000);console.log("HTTP サーバーポート 3000 でリッスンしています。");
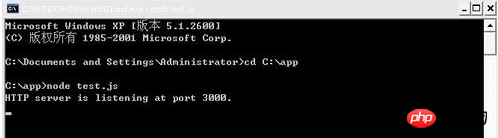
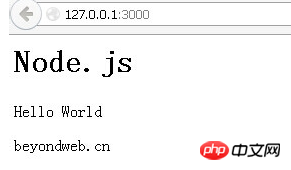
5. OK、DOS ウィンドウからアプリ フォルダーに入り、コマンド ウィンドウで [node test.js] を実行します。これにより、Web ページ上の JS にアクセスできるようになります。 URL http://www.php.cn/:3000 にアクセスしてください。普通にアクセスすればインストール成功です。

 3. 少ないインストール
3. 少ないインストール
cmd: npm install -g less
less-plugin-clean-css プラグインのインストール: npm install less-plugin-clean-css
以上がLess構成環境のインストールの概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7724
7724
 15
15
 1643
1643
 14
14
 1396
1396
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





