高性能 JavaScript テンプレート エンジン (グラフィックスとテキスト) の原理の詳細な紹介
Webの発展に伴い、フロントエンドアプリケーションはますます複雑になり、バックエンドベースのjavascript(Node.js)も登場し始めています。期待が高まると同時に、JavaScript MVC のアイデアも普及し始めました。 JavaScript テンプレート エンジンは、データとインターフェイスの分離の最も重要な部分として、過去 1 年間で開発者からますます注目を集めており、オープンソース コミュニティで繁栄し、Twitter、Taobao で使用されています。 、Sina Weibo、Tencent QQ Zone、Tencent Weiboなどの大きなWebサイトで見ることができます。
この記事では、最も単純なサンプル コードを使用して、新世代の JavaScript テンプレート エンジン artTemplate の機能実装の原則を含む、既存の JavaScript テンプレート エンジンの原則を説明します。
artTemplate の概要
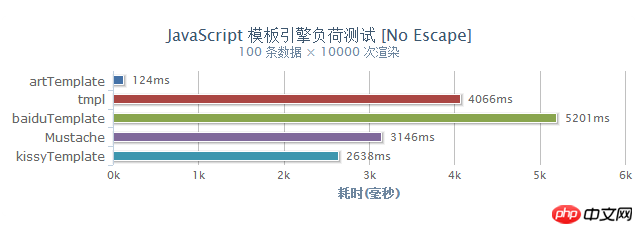
artTemplate は、プリコンパイルを使用してパフォーマンスの質的向上を実現し、JavaScript エンジンの機能を最大限に活用して、フロントエンドとパフォーマンスの両方で非常に優れたパフォーマンスを実現する新世代の JavaScript テンプレート エンジンです。バックエンド。 chrome でのレンダリング効率テストでは、よく知られたエンジンである Mustache と micro tmpl のそれぞれ 25 倍と 32 倍でした。

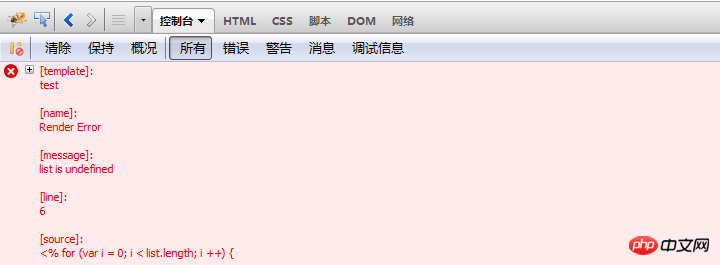
パフォーマンス上の利点に加えて、デバッグ機能も言及する価値があります。テンプレート デバッガーは、レンダリング エラーの原因となったテンプレート ステートメントを正確に特定できるため、テンプレートの作成プロセス中にデバッグできないという問題が解決され、開発がより効率的になり、単一のテンプレート エラーによるアプリケーション全体のクラッシュが回避されます。
artTemplate すべて 1.7kb(gzip) に収まります!
JavaScript テンプレート エンジンの基本原則
各エンジンには、テンプレート構文、構文解析、変数割り当て、文字列スプライシングなどの異なる実装方法がありますが、重要なレンダリング原則は依然として JavaScript 文字列の動的実行です。
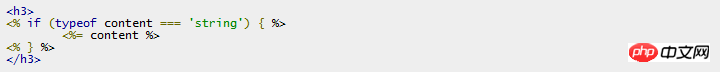
JavaScript文字列の動的実行に関して、この記事では例としてテンプレートコードを使用します:

これは非常に単純なテンプレートの記述方法であり、「」はcloseTag(論理文終了タグ)であり、 openTagの後に「=」が続くと変数の内容が出力されます。
HTML ステートメントと 変数出力 ステートメントは直接出力され、解析された文字列は次のようになります:

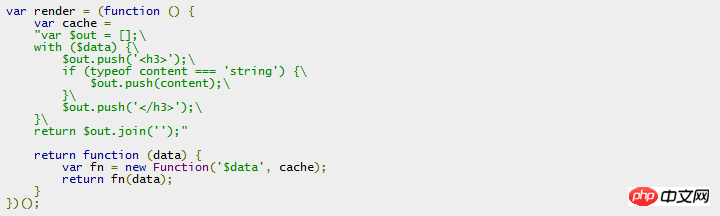
構文分析が完了すると、通常、レンダリング メソッドが返されます:

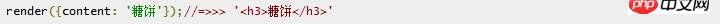
レンダリング テスト:

in 上記の render メソッドでは、テンプレート変数の代入には with ステートメントを使用し、文字列の結合には array Push メソッドを使用して、IE6 および 7 でのパフォーマンスを向上させています。マイクロ テンプレート エンジン tmpl が開発しましたby jQuery 著者 john はこれです このメソッドの典型的な代表例については、http://www.php.cn/
を参照してください。 原則的な実装から、従来の JavaScript では解決すべき 2 つの問題があることがわかります。テンプレート エンジン:
1. パフォーマンス: テンプレート エンジンがレンダリングするとき。関数コンストラクターの実装に依存して、eval、setTimeout、setInterval などの関数は、テキストを使用して JavaScript 解析エンジンにアクセスするメソッドを提供します。この方法で JavaScript を実行すると、パフォーマンスが非常に低くなります。
2. デバッグ: 動的実行文字列であるため、エラーが発生した場合、デバッガーはエラーの原因を捕捉できないため、テンプレートの BUG デバッグは非常に困難になります。フォールト トレランスのないエンジンでは、ローカル テンプレートによってデータの異常が発生し、アプリケーション全体がクラッシュする可能性もあります。テンプレートの数が増えると、メンテナンス コストが大幅に増加します。
artTemplate の効率的な秘密
1. プリコンパイル
上記のテンプレート エンジンの実装原則では、テンプレート変数に値を割り当てる必要があるため、各レンダリングでは変数の割り当てを完了するために JavaScript 文字列の動的なコンパイルが必要です。ただし、artTemplate のコンパイルと割り当ての処理はレンダリング前に完了します。この方法は「プリコンパイル」と呼ばれます。 artTemplate テンプレート コンパイラーは、いくつかの単純なルールに従ってすべてのテンプレート変数を抽出し、レンダリング 関数 の先頭で宣言します。この関数は次のようなものです:

この自動生成された関数は、手動で作成された JavaScript 関数とまったく同様です。実行回数が減少すると、CPU とメモリの使用量が大幅に減少し、パフォーマンスが限界に近づきます。
artTemplate の多くの機能は、サンドボックス仕様やカスタム構文など、プリコンパイルされた実装に基づいていることに注意してください。
2. より高速な文字列追加メソッド
多くの人は、配列プッシュメソッドが += よりも高速に文字列を結合すると誤解しています。これは IE6-8 ブラウザー下でのみ行われることを知っておく必要があります。実際の測定によると、最新のブラウザで += を使用すると、v8 エンジンでは配列の連結より 4.7 倍高速になります。したがって、artTemplate は、JavaScript エンジンの特性に基づいて 2 つの異なる文字列結合メソッドを使用します。
artTemplate デバッグ モード原理
フロントエンド テンプレート エンジンはバックエンド テンプレート エンジンとは異なり、動的解析であるため、デバッガーはエラー行番号を見つけることができません。artTemplate は賢明な方法を使用して、テンプレート デバッガーがレンダリング エラーを引き起こすステートメントを正確に特定できるようにします。例:

artTemplate は、レンダリング エラー (レンダリング エラー) とコンパイル エラー (構文エラー) の 2 種類のエラー キャプチャをサポートします。
1. レンダリング エラー
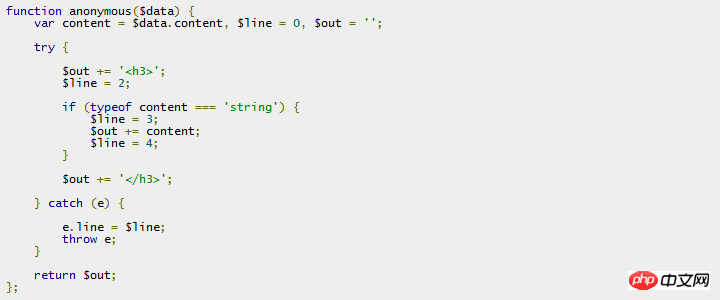
レンダリング エラーは通常、レンダリング中にエラーが発生した場合にのみ、通常のテンプレートの実行効率に影響を与えることなく、再コンパイルのためにデバッグ モードに移行します。テンプレート コンパイラは、テンプレートの改行文字に従って行番号を記録します。コンパイルされた関数は次のようになります。

実行プロセス中にエラーが発生すると、すぐに例外がスローされます。 テンプレートに対応する行番号。そして、テンプレート デバッガは行番号に基づいてチェックバックします。テンプレートに対応するステートメントがコンソールに出力されます。
2. コンパイル エラー
コンパイル エラーは、通常、修飾されていないネスト、不明な構文などのテンプレート文法エラー です。 artTemplate は完全な字句解析を実行しないため、エラー ソースの場所を特定することはできません。開発者が判断できるように、エラー メッセージの元のテキストとソース コードを出力することしかできません。
オープンソースで経費削減artTemplateはオープンソースライセンスに基づいて公開されており、商用企業と個人の両方がプロジェクトで無料で使用できます。以上が高性能 JavaScript テンプレート エンジン (グラフィックスとテキスト) の原理の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが




